Перекрывающийся маркер Spiderfier + MarkerWithLabel
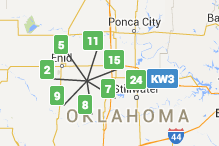
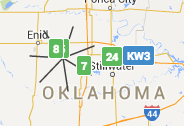
Использование API Google Maps JavaScript v3 с перекрывающимся маркером Spiderfier и MarkerWithLabel отрицательно сказываются на паутинном поиске: все маркеры будут паукообразными, а затем сразу же вернутся в исходное положение (не с помощью unspiderfy), за исключением первого маркера.
То есть событие Маркер position_changed срабатывает дополнительный n - 1 раз после паутинки, где n количество маркеров паукообразных.

1 ответ
Вопрос проистекает из optimized Атрибут маркера, который MarkerWithLabel заставляет false. уход optimized значение true (настройка по умолчанию) должно приводить к правильному паутину. Для этого требуется исправление для источника MarkerWithLabel: удаление строк, которые устанавливают optimized = false:
function MarkerWithLabel(opt_options) {
opt_options = opt_options || {};
opt_options.labelContent = opt_options.labelContent || "";
opt_options.labelAnchor = opt_options.labelAnchor || new google.maps.Point(0, 0);
opt_options.labelClass = opt_options.labelClass || "markerLabels";
opt_options.labelStyle = opt_options.labelStyle || {};
opt_options.labelInBackground = opt_options.labelInBackground || false;
if (typeof opt_options.labelVisible === "undefined") {
opt_options.labelVisible = true;
}
if (typeof opt_options.raiseOnDrag === "undefined") {
opt_options.raiseOnDrag = true;
}
if (typeof opt_options.clickable === "undefined") {
opt_options.clickable = true;
}
if (typeof opt_options.draggable === "undefined") {
opt_options.draggable = false;
}
// if (typeof opt_options.optimized === "undefined") {
// opt_options.optimized = false;
// }
opt_options.crossImage = opt_options.crossImage || "http" + (document.location.protocol === "https:" ? "s" : "") + "://maps.gstatic.com/intl/en_us/mapfiles/drag_cross_67_16.png";
opt_options.handCursor = opt_options.handCursor || "http" + (document.location.protocol === "https:" ? "s" : "") + "://maps.gstatic.com/intl/en_us/mapfiles/closedhand_8_8.cur";
// opt_options.optimized = false; // Optimized rendering is not supported
this.label = new MarkerLabel_(this, opt_options.crossImage, opt_options.handCursor); // Bind the label to the marker
// Call the parent constructor. It calls Marker.setValues to initialize, so all
// the new parameters are conveniently saved and can be accessed with get/set.
// Marker.set triggers a property changed event (called "propertyname_changed")
// that the marker label listens for in order to react to state changes.
google.maps.Marker.apply(this, arguments);
}