Как правильно показать <Image /> в React Native
Я использую react-native-camera библиотека. Но я не уверен, является ли проблема библиотекой или самореализацией. Проблема возникает только на Android
я использую react native version 0.39 и android version is 6.1,
Проблема в том, что когда я пытаюсь сделать несколько снимков подряд, после пятого снимка приложение вылетает. Я не получаю ошибок предупреждений.
Сбой также происходит, если камера открыта, и если я подожду 15-20 секунд с открытой камерой, не сделав фото.
На более новых, более совершенных телефонах (s8 galaxy) и новых версиях Android (7) он работает, как и ожидалось, но на этом он не работает. Таким образом, я полагаю, что это как-то связано с проблемами памяти. Но я не уверен.
я добавил largeMemoryHeap в файл манифеста.
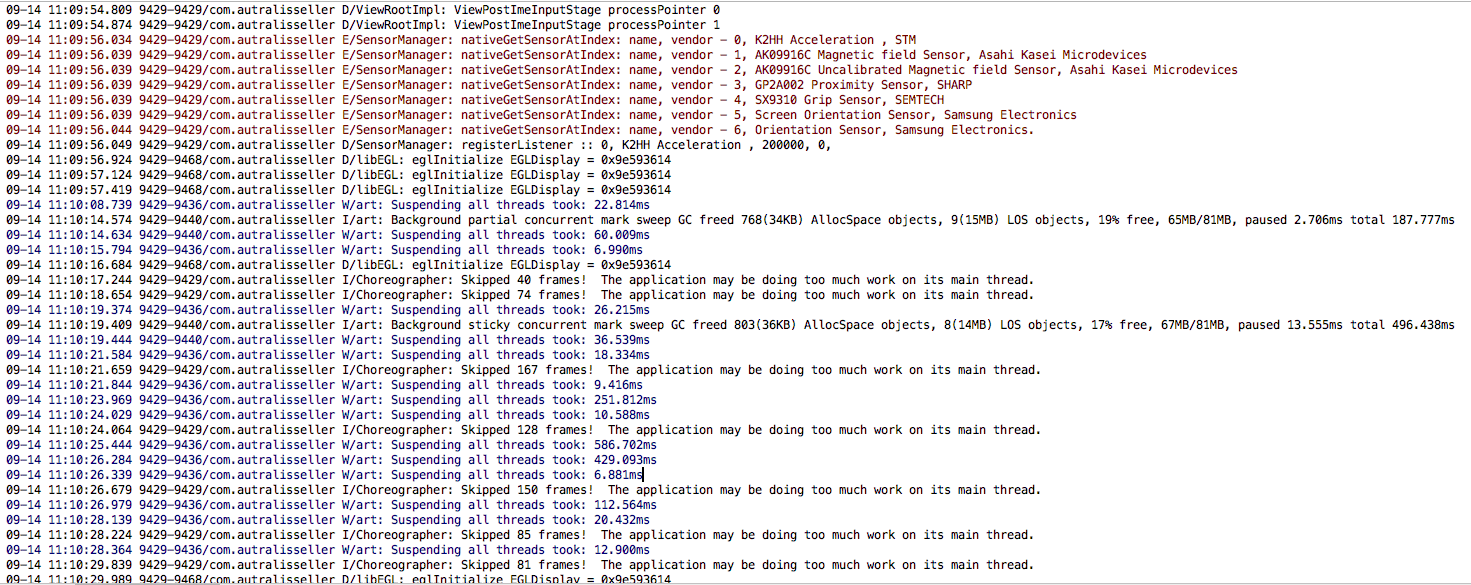
В Android Studio я получаю файл журнала следующим образом:
Таким образом, без ошибок, ничего. Но приложение не работает.
Код, где эти фотографии отображаются, выглядит следующим образом:
<ScrollView removeClippedSubviews={true}>
<StatusBar backgroundColor="blue" barStyle="light-content"/>
<Zoom visible={this.state.zoomVisible} close={() => this.setState({zoomVisible: false})} image={this.state.zoomImage} imageIndex={this.state.zoomIndex} pictures={this.state.zoomPictures} remove={this.onRemoveImage.bind(this)} />
<View style={{width: width, height: 1, backgroundColor: '#ddd'}} />
<View style={styles.container}>
{cards}
</View>
</ScrollView>
И один card это следующим образом, и я застрял в 10:
<TouchableHighlight onPress={this.props.onPress} style={styles.card} underlayColor={s.color}>
<View style={styles.innerCard}>
<View style={styles.innerImageContainer}>
<Image contain='contain' style={styles.innerImage} source={this.props.image}/>
</View>
<View style={[styles.innerTitle, {borderBottomWidth: 4, borderBottomColor: this.props.mandatory ? this.props.noImage ? s.paletteMandatory : s.success : '#fff'}]}>
<Text style={styles.textTitle} allowFontScaling={false} numberOfLines={1} ellipsizeMode={'tail'}>{this.props.title}</Text>
</View>
</View>
</TouchableHighlight>);
Я нашел где-то, что мне нужно добавить removeClippedSubviews={true} прокручивать вид, но это не помогает.
На IOS все работает просто отлично.
Буду бесконечно благодарен, если у кого-то есть идея?