Как кто-то отлаживает код Sails.js в Visual Studio?
В настоящее время я пробую Node.JS и использую сообщество Visual Studio с Node.js Tools в качестве основной IDE.
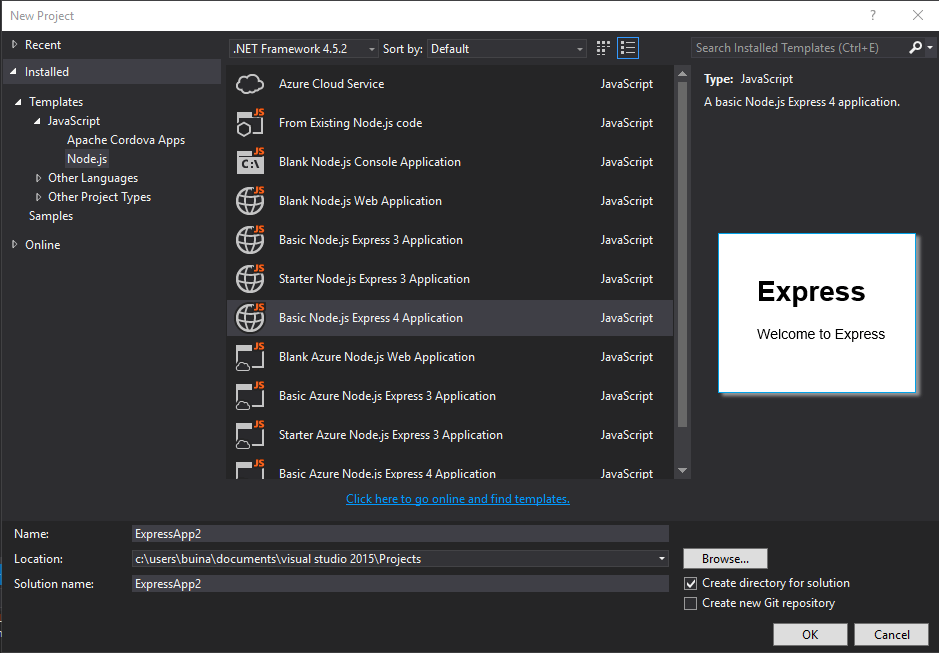
Если бы я создал приложение Express, используя этот интерфейс: 
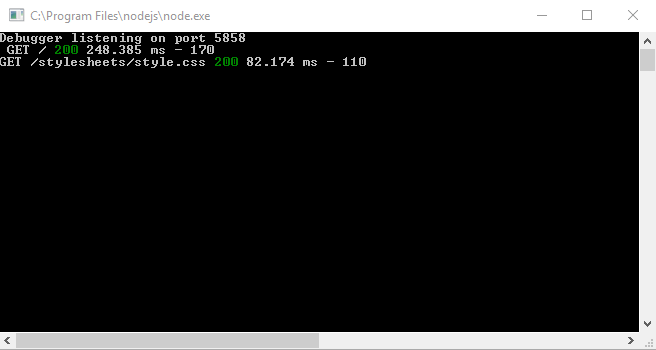
Затем я нажимаю F5, запускается мое приложение Express, и я вижу это прекрасное окно отладки:
Однако, если я установлю Sails.js, используя npm -g install sailsЯ больше не вижу это окно отладки ни в моем тестовом приложении Sail.js (если я создаю его в моей Visual Studio), ни в приложении Express.
Мое приложение запустится, как и ожидалось, за исключением того, что я больше не вижу окно отладки.
Окно отладки возвращается, только если я делаю следующее:
- Удалить паруса с моей машины, используя
npm -g uninstall sails - Переустановите node.js
Как получить окно отладки, если у меня установлены Sails? Я хотел бы иметь его как для приложений Express и Sails.
1 ответ
Столкнулся с аналогичной проблемой запуска приложения Sails внутри Visual Studio. Вот как я правильно запустил свой проект в Visual Studio на случай, если возникнут какие-либо вопросы по этому вопросу.
- Создать Создать пустое Node.JS Консольное приложение в VS
В другой папке за пределами вашего проекта инициализируйте ваше приложение sails (если вы этого еще не сделали), например, sails create appName. Если вы уже знаете свои контроллеры / модели API, то лучше создать их прямо сейчас. Если нет, вам придется делать это вручную, а не использовать паруса
ВАЖНО: В папке проекта Sails удалите node_modules, в моем случае существующие модули узлов выбрасывали VS npm с пути
- В Visual Studio щелкните правой кнопкой мыши свой проект, выберите " Добавить" > " Добавить существующую папку"...
- Выберите папку с приложением Sails
- После импорта вы заметите, что у вас есть папка с приложением sails, в которой также есть файл app.js. Выделите все содержимое проекта паруса и переместите его на уровень выше вашего корня. Он должен заменить app.js, package.json и readme.
- Щелкните правой кнопкой мыши на npm, выберите Установить недостающие пакеты...
- После этого щелкните правой кнопкой мыши на файле app.js и выберите его в качестве начального файла js.
- Запустите / отладьте приложение. Это должно работать просто отлично.
Надеюсь, поможет.