Тип MIME для шрифтов WOFF?
Какому типу пантомимы следует использовать шрифты WOFF?
Я использую шрифты TrueType (TTF) как font/truetype и опентипе (otf) как font/opentype, но я не могу найти правильный формат для шрифтов WOFF.
я пытался font/woff, font/webopen, а также font/webopentypeНо Chrome все еще жалуется:
Msgstr "Ресурс интерпретируется как шрифт, но передается с помощью приложения / октет-потока MIME-типа."
Кто-нибудь знает?
17 ответов
Обновление от комментария Кита Шоу 22 июня 2017 года:
По состоянию на февраль 2017 года RFC8081 является предлагаемым стандартом. Он определяет тип носителя верхнего уровня для шрифтов, поэтому стандартные типы носителей для WOFF и WOFF2 следующие:
font/woff
font/woff2
В январе 2011 года было объявлено, что тем временем Chromium признает
application/x-font-woff
в качестве пантомимы для WOFF. Я знаю, что это изменение теперь в бета-версии Chrome, и если оно еще не в стабильной версии, оно не должно быть слишком далеко.
Для меня следующий - работа в файле.htaccess.
AddType font/ttf .ttf
AddType font/eot .eot
AddType font/otf .otf
AddType font/woff .woff
AddType font/woff2 .woff2
Это будет application/font-woff,
см. http://www.w3.org/TR/WOFF/ (рекомендация кандидата W3C от 04 августа 2011 г.)
и http://www.w3.org/2002/06/registering-mediatype.html
Из шрифтов Mozilla css
В Gecko на веб-шрифты распространяются те же ограничения домена (файлы шрифтов должны находиться в том же домене, что и страница, на которой они используются), если только средства управления доступом HTTP не используются для ослабления этого ограничения. Примечание. Поскольку для шрифтов TrueType, OpenType и WOFF не определены типы MIME, тип MIME указанного файла не учитывается.
Ссылка для добавления типов шрифтов MIME в.NET/IIS
через web.config
<system.webServer>
<staticContent>
<!-- remove first in case they are defined in IIS already, which would cause a runtime error -->
<remove fileExtension=".woff" />
<remove fileExtension=".woff2" />
<mimeMap fileExtension=".woff" mimeType="application/font-woff" />
<mimeMap fileExtension=".woff2" mimeType="application/font-woff2" />
</staticContent>
</system.webServer>
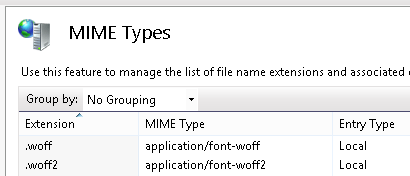
через IIS Manager

NGINX SOLUTION
файл
/etc/nginx/mime.types
или же
/usr/local/nginx/conf/mime.types
добавлять
font/ttf ttf;
font/opentype otf;
font/woff woff;
font/woff2 woff2;
application/vnd.ms-fontobject eot;
Удалить
application/octet-stream eot;
РЕКОМЕНДАЦИИ
RFC @ 02.2017
https://tools.ietf.org/html/rfc8081
https://www.iana.org/assignments/media-types/media-types.xhtml
Спасибо Майку Фулчеру
По состоянию на февраль 2017 года RFC8081 является предлагаемым стандартом. Он определяет тип носителя верхнего уровня для шрифтов, поэтому стандартные типы носителей для WOFF и WOFF2 следующие:
font/woff
font/woff2
Здесь нет font MIME тип! Таким образом, font/xxx ВСЕГДА неправильно.
@Nico,
В настоящее время нет определенного стандарта для типа mime шрифта woff. Я использую службу доставки шрифтов cdn, и она использует font/woff, и я получаю то же предупреждение в chrome.
Добавьте следующее в ваш.htaccess
AddType font/woff woff
удачи
Это помогло мне добавить это в мой инициализатор mime_types.rb:
Rack::Mime::MIME_TYPES['.woff'] = 'font/woff'
и уничтожить кеш
rake tmp:cache:clear
перед перезагрузкой сервера.
Источник: https://github.com/sstephenson/sprockets/issues/366
Это полезный список миметипов
Может быть, это кому-то поможет. Я видел это на IIS 7 .ttf уже известный MIME-тип. Это настроено как:
application/octet-stream
Поэтому я просто добавил, что для всех типов шрифтов CSS (.oet, .svg, .ttf, .woff) и IIS начал обслуживать их. Инструменты разработчика Chrome также не жалуются на повторную интерпретацию типа.
Ура, Майкл
Уофф:
- Web Open Font Format
- Он может быть скомпилирован с использованием контуров TrueType или PostScript (CFF)
- В настоящее время поддерживается FireFox 3.6+
Попробуйте добавить это:
AddType application/vnd.ms-fontobject .eot
AddType application/octet-stream .otf .ttf
Я знаю, что этот пост довольно старый, но, потратив много часов на то, чтобы заставить шрифты работать на моей локальной машине nginx, и испробовав кучу решений, я, наконец, получил тот, который работал для меня как шарм.
location ~* \.(eot|otf|ttf|woff|woff2)$ {
add_header Access-Control-Allow-Origin *;
}
Внутри скобок вы можете поместить расширения ваших шрифтов или, как правило, файлы, которые вы хотите загрузить. Например, я использовал его для шрифтов и для изображений (png,jpg и т. Д.), А также, чтобы не запутаться, что это решение применимо только для шрифтов.
Просто поместите его в свой конфигурационный файл nginx, перезапустите, и я надеюсь, что он работает и для вас!
IIS автоматически определяет.ttf как application/octet-stream, который, кажется, работает нормально, и fontshop рекомендует определять.woff как application/octet-stream
У меня была такая же проблема только минуту назад, и это решение, которое работало для меня:
font/opentype
Для всех решений index.php допускается удаление формы URL и woff файла. для записи приведенного ниже кода в файл.htaccess и внесения изменений в файл application/config/config.php: $config['index_page'] = '';
Только для хостинга Linux. Детали файла.htaccess
AddType font/ttf .ttf
AddType font/eot .eot
AddType font/otf .otf
AddType font/woff .woff
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
#Removes access to the system folder by users.
#Additionally this will allow you to create a System.php controller,
#previously this would not have been possible.
#'system' can be replaced if you have renamed your system folder.
RewriteCond %{REQUEST_URI} ^system.*
RewriteRule ^(.*)$ /index.php?/$1 [L]
#When your application folder isn't in the system folder
#This snippet prevents user access to the application folder
#Submitted by: Fabdrol
#Rename 'application' to your applications folder name.
RewriteCond %{REQUEST_URI} ^application.*
RewriteRule ^(.*)$ /index.php?/$1 [L]
#Checks to see if the user is attempting to access a valid file,
#such as an image or css document, if this isn't true it sends the
#request to index.php
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?/$1 [L]
</IfModule>
<IfModule !mod_rewrite.c>
# If we don't have mod_rewrite installed, all 404's
# can be sent to index.php, and everything works as normal.
# Submitted by: ElliotHaughin
ErrorDocument 404 /index.php
</IfModule>
Узел js: установка под командой
Npm я - сохранить @ Fortawesome/ Fontawesome
У меня была такая же проблема, шрифт /opentype у меня работал
Тип MIME не может быть вашей единственной проблемой. Если файл шрифтов размещен на S3 или другом домене, у вас может возникнуть проблема с тем, что Firefox не будет загружать шрифты из разных доменов. Это легко исправить с помощью Apache, но в Nginx я читал, что вам может понадобиться кодировать файлы шрифтов в base-64 и вставлять их непосредственно в файл шрифта css.