Angular Загрузка файла с использованием contenturl с базовой аутентификацией
У меня есть contentUrl, когда пользователь нажимает на него, файл должен быть загружен. Если я пытаюсь просмотреть contentUrl в браузере, он запрашивает идентификатор пользователя и пароль. Я считаю, что это обычная аутентификация. Я не хочу, чтобы пользователь вводил идентификатор пользователя и пароль, поэтому я передаю его авторизации (см. Код ниже). URL выглядит примерно так: http://xxx.xxx.xx.xxx:8080/flowable-rest/service/runtime/tasks/90875/attachments/90555/content
let username : string = 'admin';
let pwd : string = 'test';
let headers = new Headers();
headers.set('Accept', 'text/json');
headers.append('Content-Type', 'application/json');
headers.set('Access-Control-Allow-Origin', '*');
headers.set('Access-Control-Allow-Methods','POST, GET, OPTIONS, PUT, DELETE');
headers.set('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept');
headers.append("Authorization", "Basic " + btoa(username + ":" + pwd));
return this.http.get(url, { headers: headers })
.pipe(map(r => {
console.log(r);
})).pipe(catchError(this.handleError));
Я не уверен на 100%, подходит ли этот подход для моего требования.
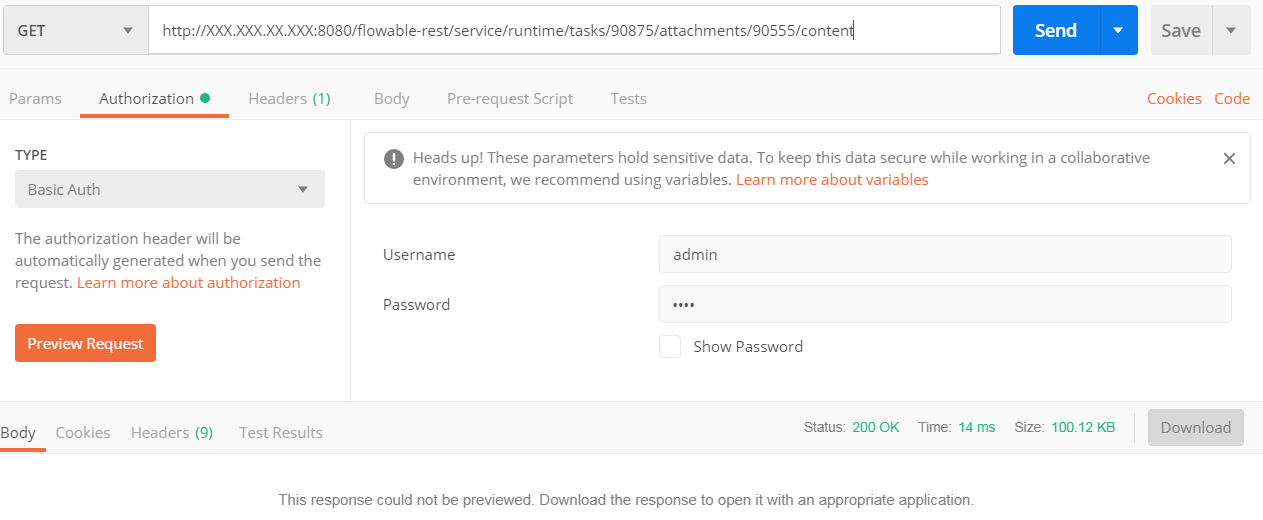
Я попробовал contentUrl в PostMan. В PostMan в правом нижнем углу появилась кнопка "Загрузить" и попросил меня скачать. Ниже приведено сообщение
Этот ответ не может быть предварительно просмотрен. Загрузите ответ, чтобы открыть его с соответствующим приложением.
Если я нажму "Скачать", мое приложение будет загружено.
Программно http.get эквивалентно Download? Если нет, то как мне его кодировать? В основном, мое требование - если я нажму на ссылку, приложение должно быть загружено.
1 ответ
Попробуйте установить withCredentials: true.
т.е.
// let username : string = 'admin'; //don't do this
// let pwd : string = 'test'; //don't do this
const headerJson = {
'Content-Type': 'application/json'
};
const headers = new HttpHeaders(headerJson);
return this.http.get(url, { headers: headers, withCredentials: true })
.pipe(map(r => {
console.log(r);
})).pipe(catchError(this.handleError));