Как показать всплывающую подсказку в столбце, когда текст усекается в mx DataGrid?
Есть ли способ показать подсказку над ячейкой, когда текст обрезается в mx DataGrid? Если не в mx DataGrid, я заинтересован в Spark, но мне придется конвертировать, так что это последнее средство.
Обновить
Есть способ показать чаевые условно. Если вы создадите функцию dataTipFunction, а затем вернете значение null, подсказка не отобразится. Таким образом, теоретически я мог бы получить длину текста и посмотреть, превышает ли он определенное количество, и если это так, то вернуть текст, а если нет, то это не будет точным, потому что, если текст содержит 5 символов "i" это будет намного меньше, чем 5 "m" символов, как вы можете видеть в тексте ниже:
IIIII
ммммм
1 ответ
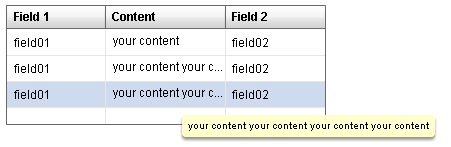
Если вы заинтересованы в искровом решении, вот мой пример. Используйте магическое свойство spark Label "showTruncationTip".

<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955" minHeight="600">
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
[Bindable]private var collection:ArrayCollection = new ArrayCollection([
{field01:"field01", content:"your content", field02:"field02"},
{field01:"field01", content:"your content your content your content your content", field02:"field02"},
{field01:"field01", content:"your content your content your content your content", field02:"field02"}
]);
]]>
</fx:Script>
<s:DataGrid
x="10" y="10"
width="320" height="120"
dataProvider="{collection}">
<s:columns>
<s:ArrayList>
<s:GridColumn dataField="field01" headerText="Field 1"/>
<s:GridColumn dataField="content" headerText="Content" width="120">
<s:itemRenderer>
<fx:Component>
<s:GridItemRenderer>
<s:HGroup width="100%" height="100%" verticalAlign="middle" paddingLeft="8">
<s:Label text="{data.content}" width="100%" maxDisplayedLines="1" showTruncationTip="true"/>
</s:HGroup>
</s:GridItemRenderer>
</fx:Component>
</s:itemRenderer>
</s:GridColumn>
<s:GridColumn dataField="field02" headerText="Field 2" width="100"/>
</s:ArrayList>
</s:columns>
</s:DataGrid>
</s:Application>