Firefox browser.xul chrome: добавлена серая линия между панелями инструментов и содержимым HTML
Долгое время меня беспокоила тонкая 1-пиксельная горизонтальная серая линия, которую Firefox вставляет между панелями инструментов браузера и областью содержимого HTML (последняя версия и почти каждая версия начиная с 4, если я правильно помню), поэтому я ' недавно начал копаться в browser.xul Chrome файл и пытался скрыть его с помощью userChrome.css, Тем не менее, я не смог правильно найти или изменить его. Кажется, он не полностью подчиняется правилам стиля CSS, как если бы (я думаю) он был жестко запрограммирован где-то в браузере, а не частью настраиваемого макета.
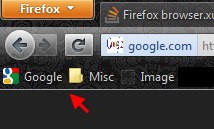
Вот снимок экрана, показывающий линию во время стандартной операции (примечание: здесь я использую внешний вид "Черной мозаики" для ясности, но линия присутствует с любым внешним видом, включая значение по умолчанию, и не является частью HTML текущей страницы),

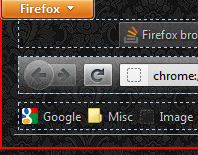
Теперь вот внешний вид с использованием следующего CSS в userChrome.css:
toolbox#navigator-toolbox {
border: 2px solid red !important;
padding: 12px !important;
}
toolbox#navigator-toolbox > * {
border: 1px dashed #b0d0f0 !important;
margin: 4px;
}

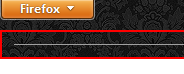
Серая линия отвечает на 12-пиксельное заполнение #navigator-toolbox, но он не получает собственную границу как дочерний элемент #navigator-toolbox, Если я попытаюсь скрыть все дочерние элементы следующим образом, я получу следующий результат:
toolbox#navigator-toolbox {
border: 2px solid red !important;
padding: 12px !important;
}
toolbox#navigator-toolbox > * {
display: none !important;
}

Я также попытался проверить, является ли это цвет фона или цвета рамки других элементов, расположенных рядом с панелями инструментов, и я попытался стилизовать все <hr> элементы (также, кажется, не один из них). Я делаю что-то совершенно не так и исследую неправильные переулки здесь, или это ошибка / известное странное поведение Firefox?
1 ответ
Это сложный вопрос, даже с DOM Inspector я не мог понять, откуда взялась эта строка. Однако, если я изменил идентификатор элемента панели инструментов на что-то другое и добавил style="-moz-appearance: none" (этот стиль обычно применяется к панели инструментов навигатора) линия исчезла, поэтому это должен быть какой-то стиль, применяемый к #navigator-toolbox, Затем я посмотрел на browser.css прямо и сразу нашли источник проблемы:
#navigator-toolbox::after {
content: "";
display: -moz-box;
-moz-box-ordinal-group: 101; /* tabs toolbar is 100 */
height: 1px;
background-color: ThreeDShadow;
}
Так что - да, это не дочерний элемент панели инструментов, это псевдоэлемент (и как таковой он не виден в DOM Inspector). Такой стиль пользователя должен удалить строку:
#navigator-toolbox::after {
display: none !important;
}
Тема по умолчанию уже применяет этот стиль, если "Вкладки сверху" отключены.