Сортировщик таблиц JQuery автоматически добавляет новую строку в таблицу JS Angular
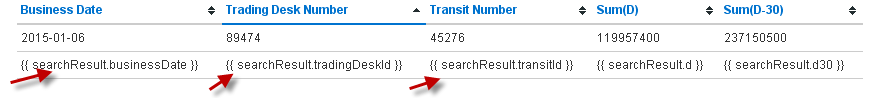
Я очень плохо знаком с angularjs и сортировщиком таблиц jquery. У меня есть страница поиска в angularjs, используя ng-repeat. Теперь я пытаюсь добавить функцию сортировки, используя сортировщик таблиц jquery. Когда я щелкаю значок треугольника "сортировка" в моей таблице, сортировка НЕ происходит. Вместо этого я вижу добавленную "пустую строку", как показано ниже.
Ниже приведен простой код, который я использовал для сортировки. Я показываю только одну таблицу из приведенных ниже (на основе некоторых условий).
$(function(){
$('#searchTable1').tablesorter();
$('#searchTable2').tablesorter();
$('#searchTable3').tablesorter();
$('#searchTable4').tablesorter();
});
Я озадачен тем, что происходит после того, как я нажал "значок сортировки". После того, как я нажал сортировку, не было названо никаких пользовательских файлов (связанных с моим приложением), таких как файлы javascript / java. Итак, я не могу отладить проблему.
Когда я пытался с $watch, alert(), console() - эта пустая строка НЕ существует в моем объекте JSON (а именно searchReasults здесь).
Пожалуйста, помогите мне в этом...