Визуализация листа JTree с помощью JPanel, содержащей редактируемую область JTextArea
Я пытаюсь сделать так, чтобы лист JTree содержал JPanel, содержащий редактируемую область JTextArea, чтобы пользователь мог вводить текст и иметь возможность прокручивать текст по мере добавления текста,
а также с помощью обертки, чтобы ограничить текст по ширине, чтобы он растягивался вниз, чтобы обеспечить больше места, скорее прокручивая влево и вправо.
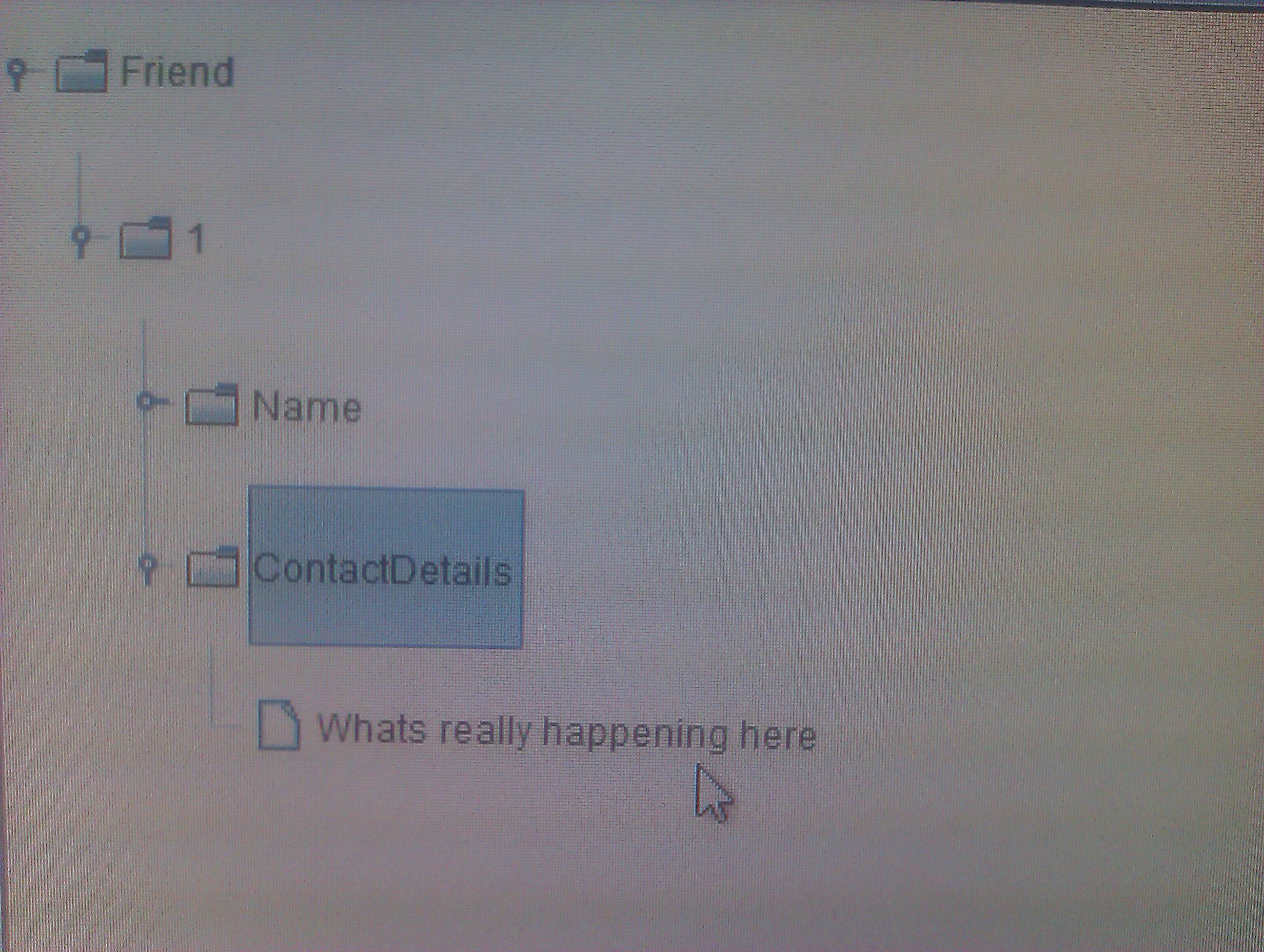
До сих пор я реализовал следующее, но это выглядит странно, когда я запускаю код, как будто есть два листа, один по умолчанию и обработанный. Любой вид помощи высоко ценится.
Я просто хочу знать, достижимо ли то, что я хочу сделать, и если нет, где я могу изменить.
Я не хочу менять иконки, только лист.
import java.awt.Component;
import java.awt.event.ComponentEvent;
import java.awt.event.ComponentListener;
import java.awt.event.ItemEvent;
import java.util.EventObject;
import javax.swing.*;
import javax.swing.tree.DefaultTreeCellRenderer;
import javax.swing.tree.TreeCellEditor;
import javax.swing.tree.TreeCellRenderer;
/**
*
* @author Razaractor
*/
class LeafRenderer extends AbstractCellEditor implements
TreeCellRenderer, TreeCellEditor {
//Text area to be place on JPanel
JTextArea text = new JTextArea();
DefaultTreeCellRenderer nonLeafRenderer = new DefaultTreeCellRenderer();
@Override
public Object getCellEditorValue() {
return text.getText();
}
@Override
public boolean isCellEditable(final EventObject event) {
return true;
}
@Override
public Component getTreeCellRendererComponent(
final JTree tree, final Object value,
final boolean selected,
final boolean expanded,
final boolean leaf,
final int row,
final boolean hasFocus) {
//Default leaf
Component render = nonLeafRenderer.getTreeCellRendererComponent(tree,
value, selected, expanded, leaf, row, hasFocus);
if (selected && leaf) {
final JPanel panel = new JPanel();
BoxLayout layout = new BoxLayout(panel, BoxLayout.X_AXIS);
panel.setLayout(layout);
text.setColumns(20);
text.setLineWrap(true);
text.setRows(5);
text.setWrapStyleWord(true);
text = new JTextArea(String.valueOf(value));
text.addComponentListener(new ComponentListener() {
@Override
public void componentResized(ComponentEvent e) {
panel.setSize(panel.getPreferredSize());
}
@Override
public void componentShown(ComponentEvent e) {
}
@Override
public void componentMoved(ComponentEvent e) {
}
@Override
public void componentHidden(ComponentEvent e) {
}
});
JScrollPane scroll = new JScrollPane(text);
panel.add(scroll);
render = panel;
return panel;
}
return render;
}
@Override
public Component getTreeCellEditorComponent(
final JTree tree,
final Object value,
final boolean isSelected,
final boolean expanded,
final boolean leaf,
final int row) {
Component editor = nonLeafRenderer.getTreeCellRendererComponent(tree,
value, true, expanded, leaf, row, true);
final JPanel p = new JPanel();
if (editor instanceof JPanel) {
editor = (JPanel) editor;
}
return editor;
}
public void itemStateChanged(ItemEvent itemEvent) {
if (stopCellEditing()) {
fireEditingStopped();
}
}
}


1 ответ
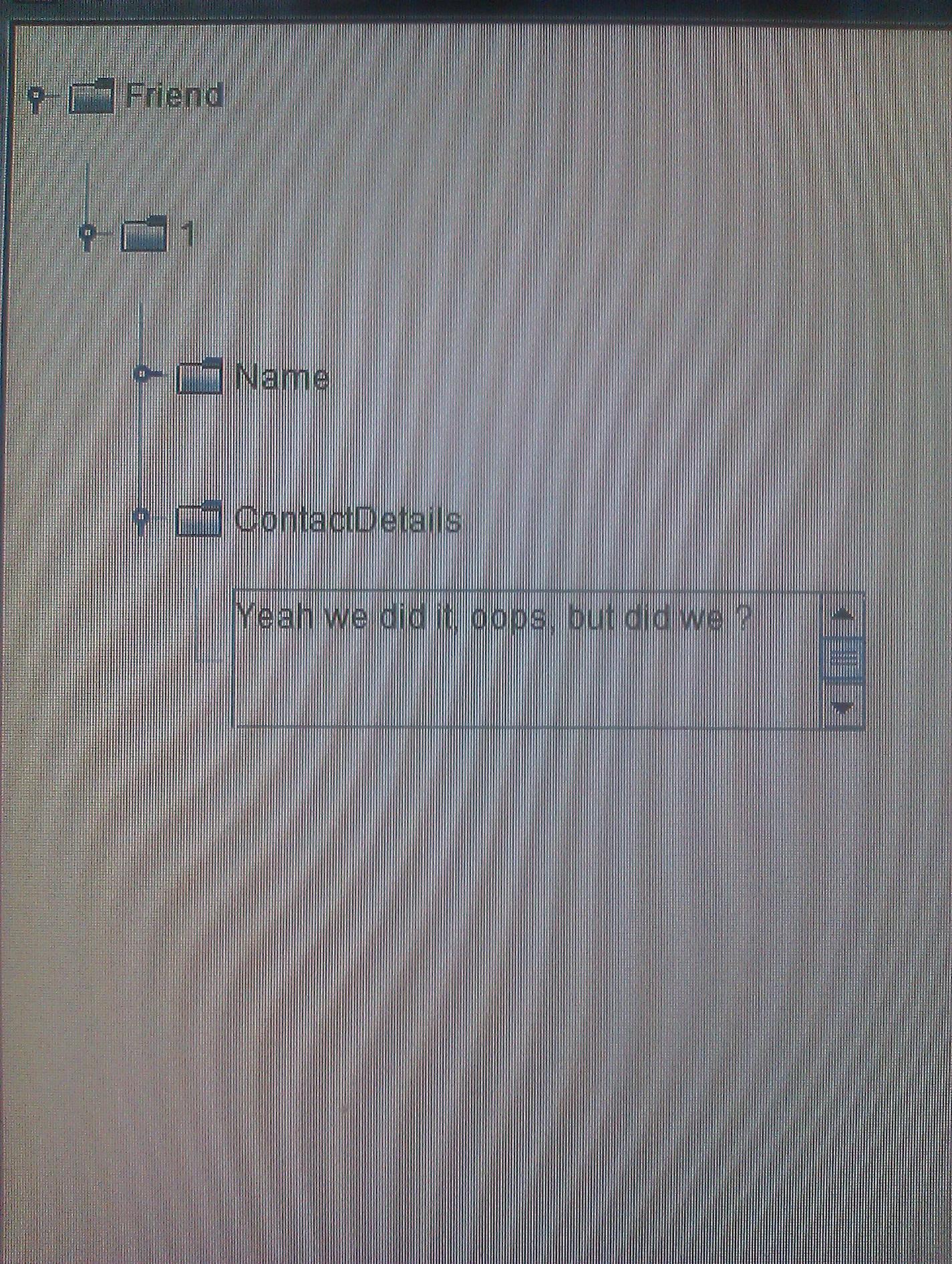
Я не знаю, чего вы действительно хотите достичь, но попробуйте эти изменения.
import java.awt.Component;
import java.awt.Dimension;
import java.awt.event.ComponentEvent;
import java.awt.event.ComponentListener;
import java.awt.event.ItemEvent;
import java.util.EventObject;
import javax.swing.*;
import javax.swing.tree.DefaultTreeCellRenderer;
import javax.swing.tree.TreeCellEditor;
import javax.swing.tree.TreeCellRenderer;
/**
*
* @author Razaractor
*/
class LeafRenderer extends AbstractCellEditor implements
TreeCellRenderer, TreeCellEditor {
//Text area to be place on JPanel
JTextArea text = new JTextArea();
DefaultTreeCellRenderer nonLeafRenderer = new DefaultTreeCellRenderer();
@Override
public Object getCellEditorValue() {
return text.getText();
}
@Override
public boolean isCellEditable(final EventObject event) {
return true;
}
@Override
public Component getTreeCellRendererComponent(
final JTree tree, final Object value,
final boolean selected,
final boolean expanded,
final boolean leaf,
final int row,
final boolean hasFocus) {
//Default leaf
Component render = nonLeafRenderer.getTreeCellRendererComponent(tree,
value, selected, expanded, leaf, row, hasFocus);
if (selected && leaf) {
final JPanel panel = new JPanel();
BoxLayout layout = new BoxLayout(panel, BoxLayout.X_AXIS);
panel.setLayout(layout);
//Changed code
//moved from
text = new JTextArea(String.valueOf(value));
text.setColumns(20);
text.setLineWrap(true);
text.setRows(5);
text.setWrapStyleWord(true);
//here. You were creating just ordinary JTextArea.
text.addComponentListener(new ComponentListener() {
@Override
public void componentResized(ComponentEvent e) {
panel.setSize(panel.getPreferredSize());
}
@Override
public void componentShown(ComponentEvent e) {
}
@Override
public void componentMoved(ComponentEvent e) {
}
@Override
public void componentHidden(ComponentEvent e) {
}
});
JScrollPane scroll = new JScrollPane(text);
//changed Code
//if you want to hide scrollbars uncomment one of these
//scroll.getVerticalScrollBar().setPreferredSize(new Dimension(0, 0));
//scroll.getHorizontalScrollBar().setPreferredSize(new Dimension(0, 0));
panel.add(scroll);
render = panel;
return panel;
}
return render;
}
@Override
public Component getTreeCellEditorComponent(
final JTree tree,
final Object value,
final boolean isSelected,
final boolean expanded,
final boolean leaf,
final int row) {
Component editor = nonLeafRenderer.getTreeCellRendererComponent(tree,
value, true, expanded, leaf, row, true);
final JPanel p = new JPanel();
if (editor instanceof JPanel) {
editor = (JPanel) editor;
}
return editor;
}
public void itemStateChanged(ItemEvent itemEvent) {
if (stopCellEditing()) {
fireEditingStopped();
}
}
}