Атрибуты сортировки / фильтрации не работают в Grid.Mvc
Код для моей Mvc Grid показан ниже, но по какой-то причине сортируемые и фильтруемые атрибуты не работают, как указано в документации codePlex. Я разрабатываю в.NET 4.5 с использованием html5 и bootstrap.css:
@Html.Grid(Model.Item2).Named("ViewEntries").Columns(columns =>
{
columns.Add(c => c.entryName).Titled("Entry Name").Sortable(true).Filterable(true);
columns.Add(c => c.entryDate).Titled("Date").Sortable(true);
columns.Add(c => c.entryDetails).Titled("Details").Sortable(true);
columns.Add().Titled("Name1").RenderValueAs(c => Name1((int)c.name1)).Sortable(true).Filterable(true);
columns.Add().Titled("Name2").RenderValueAs(c => Name2((int)c.name2)).Sortable(true).Filterable(true);
columns.Add().Titled("Name3").RenderValueAs(c => Name3((int)c.name3)).Sortable(true).Filterable(true);
}).WithPaging(10)
Любая помощь будет принята с благодарностью, спасибо.
6 ответов
Поэтому причина, по которой это не сработало, заключалась в том, что в самом деле gridmvc.css не упоминался в файле макета. Как только я его добавил, фильтрация работает как обычно для нормально отображаемых столбцов.
Теперь проблема, с которой я сталкиваюсь, заключается в том, чтобы заставить фильтрацию работать со столбцами, визуализируемыми с помощью html-помощника, но для этого нужно просто изучить создание настраиваемых фильтруемых виджетов. Спасибо за помощь, ребята =]
Измените свой код, как показано ниже
@Html.Grid(Model.Item2).Named("ViewEntries").Columns(columns =>
{
columns.Add(c => c.entryName).Titled("Entry Name").Sortable(true).Filterable(true);
columns.Add(c => c.entryDate).Titled("Date").Sortable(true);
columns.Add(c => c.entryDetails).Titled("Details").Sortable(true);
columns.Add().Titled("Name1").RenderValueAs(c => Name1((int)c.name1)).Sortable(true).Filterable(true);
columns.Add().Titled("Name2").RenderValueAs(c => Name2((int)c.name2)).Sortable(true).Filterable(true);
columns.Add().Titled("Name3").RenderValueAs(c => Name3((int)c.name3)).Sortable(true).Filterable(true);
}).WithPaging(10).Sortable(true).Filterable(true).WithMultipleFilters()
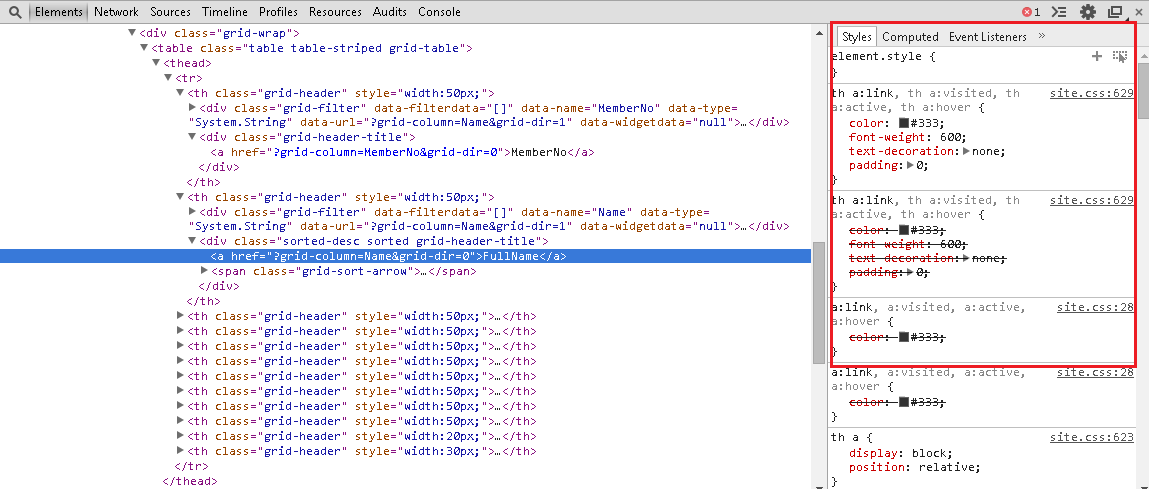
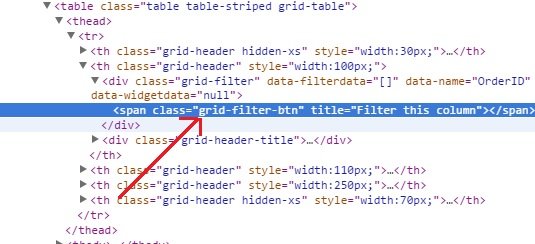
Используйте элемент проверки в google chrome(выберите строку заголовка сетки, щелкните правой кнопкой мыши и используйте элемент проверки). Если он показывает классы на следующем изображении, то проблема связана с css или js.Это означает, что имена классов начинаются с "grid-" и проверьте, отображается ли grid-filter-btn в DOM

Мое решение было добавить:
<link href="@Url.Content("~/Content/Gridmvc.css")" rel="stylesheet" type="text/css" />
в головной раздел
а также
@Scripts.Render("~/Scripts/gridmvc.min.js")
в раздел тела
Надеюсь, это поможет кому-то
Всплывающее окно фильтра не показывалось, сортировка работала. Когда я закомментировал этот раздел в _layout.cshtml "@RenderSection("scripts", required: false)", фильтрация работала.
Фильтр не отображается, потому что в вашем проекте 2 файла.css
1) site.css
2) Gridmvc.css
В site.css это стиль ссылки:, которая запускается при каждом нажатии на значок фильтра Grid.MVC .
Вы можете просто удалить или поставить комментарий для этих строк, тогда вы увидите, что фильтр работает
th a
{
display: block;
position: relative;
}
th a:link, th a:visited, th a:active, th a:hover
{
color: #333;
font-weight: 600;
text-decoration: none;
padding: 0;
}
th a:hover
{
color: #000;
}
В моем случае фильтрация не работала, потому что у меня был конфликт стилей. Когда я удалил @section и использовал только @Styles (см. ниже), фильтрация начала работать.
@* commented because of styles conflict
@section styles{
@Styles.Render("~/Content/Gridmvc")
}*@
@Styles.Render("~/Content/Gridmvc")
@section scripts{
@Scripts.Render("~/bundles/Gridmvc")
}
Я прилагаю ссылку на упрощенное решение на github:https://github.com/sam-klok/WebAppGrid