Оверлей sidenav поверх липкой панели навигации, проблема с высотой оверлея sidenav
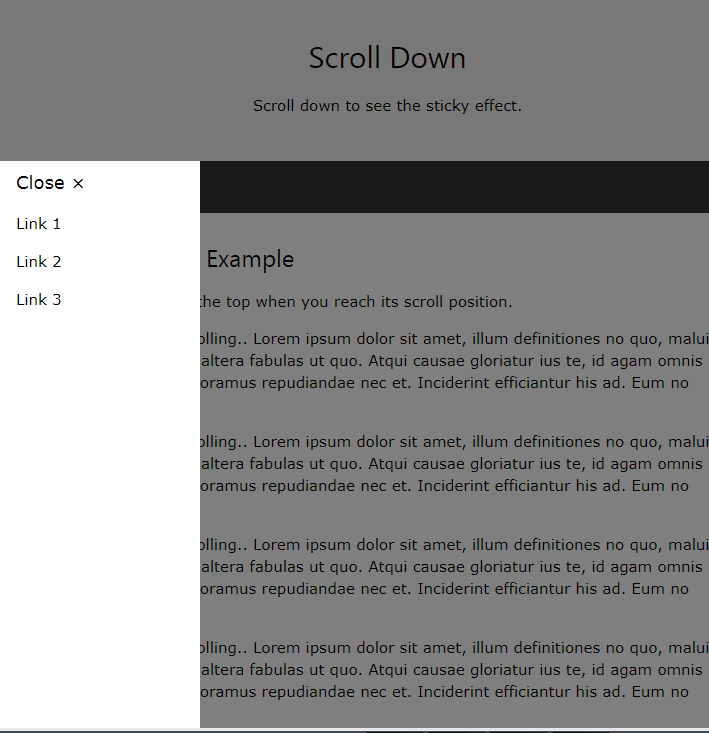
У меня есть эта проблема с высотой оверлея sidenav, я знаю, что это портит javascript липкой навигационной панели, но я не знаю, как сделать так, чтобы высота sidenav была на уровне 100%. Любая помощь будет принята с благодарностью!
Вот код:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0;
font-size: 28px;
font-family: Arial, Helvetica, sans-serif;
}
.header {
background-color: #f1f1f1;
padding: 30px;
text-align: center;
}
#navbar {
overflow: hidden;
background-color: #333;
}
#navbar a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 9px 16px;
text-decoration: none;
font-size: 17px;
}
#navbar a:hover {
background-color: #ddd;
color: black;
}
#navbar a.active {
background-color: #4CAF50;
color: white;
}
.content {
padding: 16px;
}
.sticky {
position: fixed;
top: 0;
width: 100%;
}
.sticky + .content {
padding-top: 60px;
}
</style>
</head>
<body>
<div class="header">
<h2>Scroll Down</h2>
<p>Scroll down to see the sticky effect.</p>
</div>
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<div class="w3-sidebar w3-bar-block w3-animate-left" style="display:none;z-index:999;height:100%" id="mySidebar">
<button class="w3-bar-item w3-button w3-large" onclick="w3_close()"> Close ×</button>
<a class="w3-bar-item w3-button" href="#">Link 1</a>
<a class="w3-bar-item w3-button" href="#">Link 2</a>
<a class="w3-bar-item w3-button" href="#">Link 3</a>
</div>
<div class="w3-overlay w3-animate-opacity" onclick="w3_close()" style="cursor:pointer" id="myOverlay"></div>
<script>
function w3_open() {
document.getElementById("mySidebar").style.display = "block";
document.getElementById("myOverlay").style.display = "block";
}
function w3_close() {
document.getElementById("mySidebar").style.display = "none";
document.getElementById("myOverlay").style.display = "none";
}
</script>
<div id="navbar">
<span class="w3-button w3-white w3-xlarge" onclick="w3_open()">☰</span>
</div>
<div class="content">
<h3>Sticky Navigation Example</h3>
<p>The navbar will stick to the top when you reach its scroll position.</p>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p><p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p><p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p><p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p><p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
</div>
<script>
window.onscroll = function() {myFunction()};
var navbar = document.getElementById("navbar");
var sticky = navbar.offsetTop;
function myFunction() {
if (window.pageYOffset >= sticky) {
navbar.classList.add("sticky")
} else {
navbar.classList.remove("sticky");
}
}
</script>
</body>
</html>
Мне просто нужно, чтобы sidenav отображался на его 100% -ной высоте, даже если он находится внутри липкой панели навигации. Заранее спасибо!
1 ответ
Решение
- Задавать
position: relativeдля вашего заголовка. - Задавать
position: absolute; top: 0для боковой панели. Меня устраивает. Я надеюсь, что для вас тоже.