Android Wear - как нарисовать пользовательский интерфейс для усложнения TYPE_RANGED_VALUE
Я ознакомился с примерами создания пользовательского циферблата Android 2.0 с поддержкой усложнений. В документе для ComplicationDrawable говорится, что мы можем предоставить пользовательские индикаторы выполнения и использовать setRangedValueProgressHidden() для подавления пользовательского интерфейса по умолчанию.
Необязательные поля не гарантируются для отображения. Если вы хотите нарисовать свой собственный индикатор выполнения, вы можете использовать метод setRangedValueProgressHidden(), чтобы скрыть индикатор выполнения, предоставляемый классом ComplicationDrawable.
Но я не смог найти руководства о том, как нарисовать пользовательский интерфейс после установки скрытой панели прогресса по умолчанию. Любые указатели будут высоко оценены.
1 ответ
Нет руководства, потому что нет единственного / предпочтительного способа сделать это. Вот несколько шагов, которые помогут вам начать:
1) Создать Canvas и Bitmap достаточно большие, чтобы содержать ваш пользовательский индикатор выполнения:
Bitmap bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
2) Убедитесь, что у осложнения есть данные, которые нужно показать, и что это осложнение ранжированного значения. (Вы можете получить доступ к данным об осложнениях из onComplicationDataUpdate(int complicationId, ComplicationData complicationData) метод).:
if(complicationData != null && complicationData.getType() == ComplicationData.TYPE_RANGED_VALUE) {
// TODO: Get progress data
}
3) Получите значения прогресса из вашего объекта ComplicationData (все эти поля обязательны для заполнения):
float minValue = complicationData.getMinValue();
float maxValue = complicationData.getMaxValue();
float currentValue = complicationData.getValue();
4) Нарисуйте прогресс, как вы хотите на вашем Canvas, Ниже приведен упрощенный пример с одного из наших циферблатов.
// Calculate the start angle based on the complication ID.
// Don't worry too much about the math here, it's very specific to our watch face :)
float startAngle = 180f + 22.5f + ((complicationId - 2) * 45f);
// Calculate the maximum sweep angle based on the number of complications.
float sweepAngle = 45;
// Translate the current progress to a percentage value between 0 and 1.
float percent = 0;
float range = Math.abs(maxValue - minValue);
if (range > 0) {
percent = (currentValue - minValue) / range;
// We don't want to deal progress values below 0.
percent = Math.max(0, percent);
}
// Calculate how much of the maximum sweep angle to show based on the current progress.
sweepAngle *= percent;
// Add an arc based on the start and end values calculated above.
Path progressPath = new Path();
progressPath.arcTo(getScreenRect(), startAngle, sweepAngle);
// Draw it on the canvas.
canvas.drawPath(progressPath, getProgressPaint());
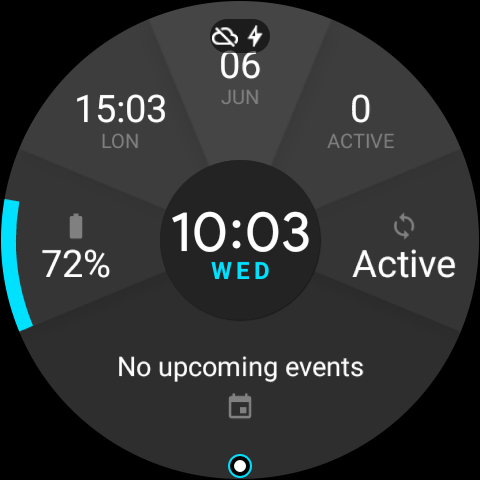
И вот конечный результат: