Разница между Центром и Расширенным в этом случае?
Я хотел все после того, как AppBar центрировался. Однако это не по центру. Вот как выглядит мой код. Буду признателен, если кто-нибудь скажет мне, почему мой текущий код не центрирует элементы логина в пароле.
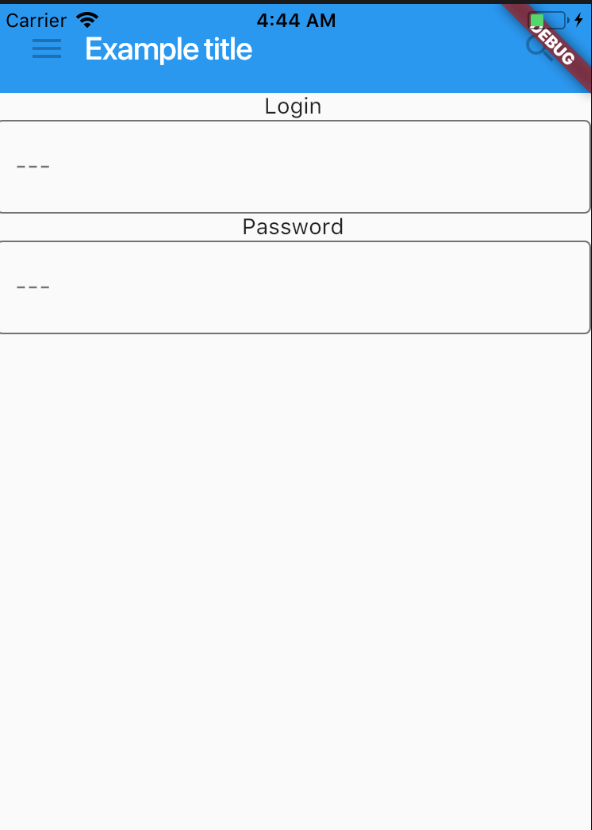
Вот как выглядит мой текущий макет
Это мой код
class MyScaffold extends StatelessWidget {
@override
Widget build(BuildContext context) {
// Material is a conceptual piece of paper on which the UI appears.
return new Material(
// Column is a vertical, linear layout.
child: new Column(
children: <Widget>
[
new MyAppBar(
title: new Text('Example title', style: Theme
.of(context)
.primaryTextTheme
.title),
),
new Center(
child: new Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
new Text("Login"),
new TextField(
decoration: new InputDecoration(
border: new OutlineInputBorder(), hintText: '---')),
new Text("Password"),
new TextField(
decoration: new InputDecoration(
border: new OutlineInputBorder(), hintText: '---')),
]),
)
]
));
}
}
Я хотел бы, чтобы это выглядело так
Я знаю, что могу добиться этого, заменив центр расширенным. Почему это работает? Какая разница между двумя. Может кто-нибудь уточнить, что на самом деле делает Expanded?
1 ответ
Используя расширенные силы, ребенок занимает свободное место. Узнайте больше здесь