Выделение MenuItem остается после MouseLeave
У меня есть этот пункт меню внутри комбинированного списка:
<MenuItem Name="CurrencySelectMenuItem" Header="Currency" Width="Auto"
Background="Black" Foreground="White" BorderThickness="0" Margin="0"
BorderBrush="Black" VerticalAlignment="Stretch"
HorizontalAlignment="Stretch">
Когда я выделяю элемент, он делает то, что я хочу: он появляется так, как должен отображать его детей, и выделяется, чтобы показать, что он сфокусирован. Однако, когда мышь уходит, элемент меню остается выделенным, даже после нажатия какой-либо другой части моего приложения.
Я попытался установить свойство IsFocused, но оно доступно только для чтения.
Может кто-нибудь указать мне правильное направление, пожалуйста?
РЕДАКТИРОВАТЬ (код добавлен):
<Grid>
<ComboBox Name="SettingsCmbx" Text="Options" Foreground="White" VerticalContentAlignment="Center" HorizontalContentAlignment="Stretch" Width="80" Style="{StaticResource blackGradientComboBox}" Margin="3">
<ComboBox.ItemsSource>
<CompositeCollection>
<!--<ComboBoxItem Name="Options" IsEnabled="False" Style="{StaticResource blackComboBoxItem}">Options</ComboBoxItem>-->
<ComboBoxItem Style="{StaticResource blackComboBoxItem}">Guidelines</ComboBoxItem>
<ComboBoxItem Style="{StaticResource blackComboBoxItem}">Copy Investigation</ComboBoxItem>
<MenuItem Name="CurrencySelectMenuItem" Header="Currency" Background="Black" Foreground="White" BorderThickness="0" Margin="0" BorderBrush="Black" VerticalAlignment="Stretch" HorizontalAlignment="Stretch">
<MenuItem Name="DollarSelectMenuItem" Header="_$ - Dollar" Background="Black" Foreground="White"></MenuItem>
<MenuItem Name="PoundSelectMenuItem" Header="_£ - Pound" Background="Black" Foreground="White"></MenuItem>
</MenuItem>
<ComboBoxItem Style="{StaticResource blackComboBoxItem}">About</ComboBoxItem>
</CompositeCollection>
</ComboBox.ItemsSource>
</ComboBox>
<TextBlock Name="OptionsTxtBlk" Text="Options" IsHitTestVisible="False" Foreground="White" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Grid>
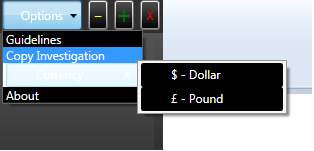
Вот изображение: