Интеграция между ASP.NET MVC Controller и Node.js Passport Authentication Route
У меня есть эти методы, реализованные в Node.js который объединяет OAuth за Google
Паспортные-helper.js
const passport = require('passport')
const GoogleStrategy = require('passport-google-oauth20').Strategy
passport.use(new GoogleStrategy({
clientID: config.google.clientID,
clientSecret: config.google.clientSecret,
callbackURL: 'auth/google/redirect',
proxy: true
}, (accessToken, refreshToken, profile, done)=> {
console.log("Google Authentication Callback");
console.log(profile)
done();
}))
маршруты / auth.js
const express = require('express')
const router = express.Router()
const passport = require('passport')
router.get('/google', passport.authenticate('google', {
scope:['profile']
}))
router.get('/google/redirect', passport.authenticate('google'), (req, res) => {
res.send('you reached the redirect URI');
});
app.js
const express = require('express');
const app = express()
const port = process.env.PORT || 8080
const authRoutes = require('./routes/auth')
const passport = require('passport')
const passportHelper = require('./helpers/passport-helper.js')
app.use('/auth', authRoutes);
app.listen(port, ()=> {
console.log("app listening on:" + port)
})
Теперь, это хорошо работает, когда я использую эти методы, создавая страницы просмотра для входа в систему с Google в том же проекте node.js.
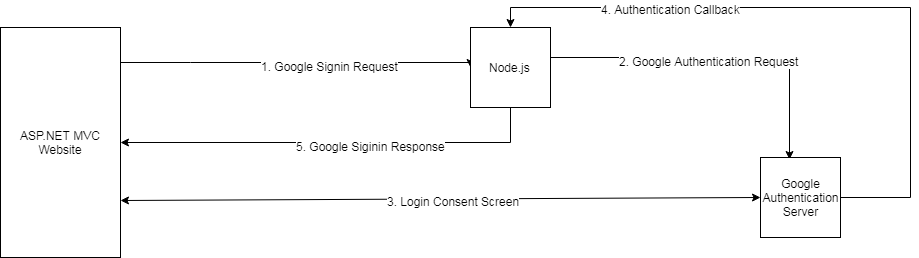
Но я не хочу использовать представления в Node.js, а хочу интегрировать это с ASP.NET MVC. Что-то вроде ниже.