Как мне запустить модал для следующего шага в моих вступлениях?
Так что IntroJS работает за data-intro а также data-step атрибутов.
Например, мой логотип выглядит так:
<h1 id="logo" data-step="1" data-intro="Welcome to MyApp, where you can start creating an album for generations! Let us help you get started.">
Но для шага 3 на элементе, который при нажатии, следующий шаг должен быть на модальном, который появился бы, если бы элемент на шаге 3 был нажат.
У меня это как мой Step 4 который не работает:
<div class="popup" id="add-images-step-1" data-step="4" data-intro="GETS TO UPLOADING">
Прямо сейчас, когда вы достигнете Step 3 и нажмите next, это дает вам пустую белую коробку, которая находится за пределами экрана.
Как мне сфокусироваться на этом модале?
1 ответ
Мы можем отслеживать изменение шагов во вступлениях методом onchange() ( следить за шагами по событию onchange). При входе в шаг 4 мы должны показать модальный режим, а при входе во все другие шаги мы должны скрыть его (потому что пользователь может использовать нелинейную навигацию и, например, может перейти от шага 4 к шагу 1). Также мы должны скрыть модал на oncomplete а также exit События.
startIntroButton.on('click', function() {
var introJsStarted = introJs().start();
// hiding modal on 'oncomplete' and 'exit' events
introJsStarted
.oncomplete(function() { $('#add-images-popup').hide();
}).onexit(function(){ $('#add-images-popup').hide();
}).onchange(function(targetElement) {
// and show modal on Step 4
if($(targetElement).attr("data-step") == 4) {
$('#add-images-popup').show();
}
// don't forget to hide modal on other steps
if($(targetElement).attr("data-step") != 4) {
$('#add-images-popup').hide();
}
});
});
Вы должны разместить Шаг 4 data- Атрибуты со стороны модального окна, которые на самом деле предназначены для отображения всплывающего окна, а не для скрытия содержимого страницы, в противном случае introJs выделит все окна вашего браузера.
<div id="add-images-popup" class="modal" data-backdrop="static">
<div class="modal-dialog">
<div class="modal-content" data-step="4" data-intro="GETS TO UPLOADING">
<div class="modal-header">...
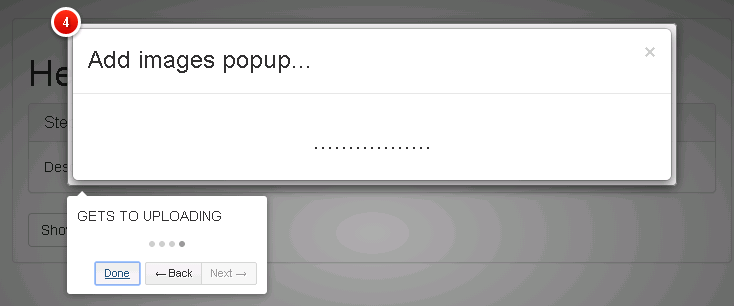
Введение всплывающего окна будет выглядеть так: