Изображение, сохраненное с холста, не отображается должным образом
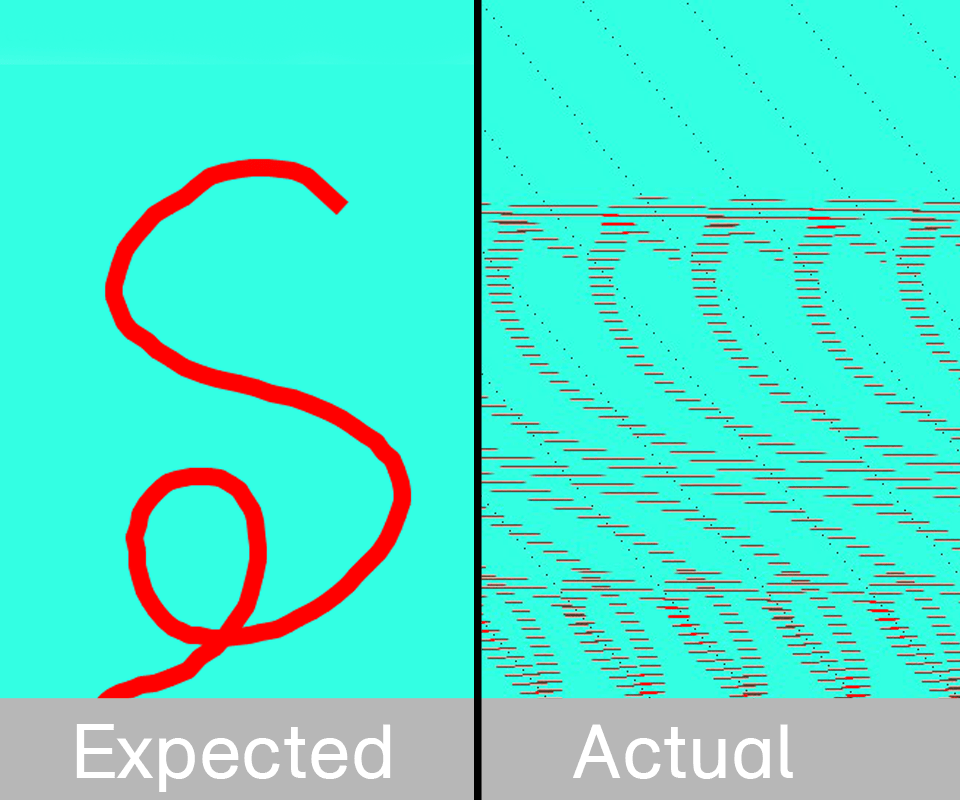
Я пытаюсь использовать следующий код для сохранения содержимого myCanvas в виде файла изображения в галерее (для Windows Phone 8.1, а не для Silverlight). Когда я запускаю приложение, изображение сохраняется, но оно искажается. Что я делаю неправильно? Я загрузил полученное изображение и ожидаемый результат.

public async void SaveFileToPhone()
{
var file = await KnownFolders.PicturesLibrary.CreateFileAsync("bug.png", CreationCollisionOption.GenerateUniqueName);
await SaveVisualElementToFile(myCanvas, file);
}
async Task SaveVisualElementToFile(FrameworkElement element, StorageFile file)
{
var renderTargetBitmap = new RenderTargetBitmap();
await renderTargetBitmap.RenderAsync(element, (int)element.Width, (int)element.Height);
var pixels = await renderTargetBitmap.GetPixelsAsync();
txt_bug.Text = "Width: " + (int)element.Width + " Height:" + (int)element.Height;
using (IRandomAccessStream stream = await file.OpenAsync(FileAccessMode.ReadWrite))
{
var encoder = await
BitmapEncoder.CreateAsync(BitmapEncoder.PngEncoderId, stream);
byte[] bytes = pixels.ToArray();
encoder.SetPixelData(BitmapPixelFormat.Bgra8,
BitmapAlphaMode.Ignore,
(uint)element.Width, (uint)element.Height,
96, 96, bytes);
await encoder.FlushAsync();
}
}
Код XAML для canvas выглядит следующим образом:
<Canvas x:Name="myCanvas" Background="#FF33FFE3" Margin="25,75,26,10"
ManipulationStarted="myCanvas_ManipulationStarted"
ManipulationCompleted="myCanvas_ManipulationCompleted"
ManipulationDelta="myCanvas_ManipulationDelta" ManipulationMode="All"
Tapped="myCanvas_Tapped" MinHeight="555" MinWidth="350" Width="350" Height="555">
<Canvas.Clip>
<RectangleGeometry Rect="0 0 350 555"/>
</Canvas.Clip>
</Canvas>
1 ответ
Решение
Параметры к SetPixelData метод неверен.
encoder.SetPixelData(BitmapPixelFormat.Bgra8,
BitmapAlphaMode.Ignore,
(uint)element.Width, (uint)element.Height,
96, 96, bytes);
Измените их, чтобы они могли работать.
encoder.SetPixelData(BitmapPixelFormat.Bgra8,
BitmapAlphaMode.Ignore,
(uint)renderTargetBitmap.PixelWidth,
(uint)renderTargetBitmap.PixelHeight,
DisplayInformation.GetForCurrentView().LogicalDpi,
DisplayInformation.GetForCurrentView().LogicalDpi,
bytes);
Вы можете загрузить рендер XAML в образец растрового изображения из MSDN для справки.