Как выполнить TagHelper после JavaScript?
У меня есть несколько пробных приложений, которые я пытаюсь иметь дело с динамическим стилем. я использую TagHelpers убрать цветовые коды из БД и передать их на просмотр. У меня проблема с моим TagHelper:
[HtmlTargetElement(Attributes = CustomBackground)] //contains "customcolor" attribute
[HtmlTargetElement(Attributes = TheName)] //contains "customcolor" attribute
public class CustomColorTagHelper : TagHelper
{
private const string CustomBackground = "custombackground";
private const string TheName = "customcolor";
[HtmlAttributeName(TheName)]
public string TheValue { get; set; } //helpers property
[HtmlAttributeName(CustomBackground)]
public string TheBackground { get; set; } //helpers property
public override void Process(TagHelperContext context, TagHelperOutput output)
{
var colorBack = "";
var colorStyle = "";
var styleString = "";
if (TheBackground == "one")
{
colorBack = "background-color:" + "grey" + "; "; //new color
}
if (TheBackground == "two")
{
colorBack = "background-color:" + "yellow" + "; "; //new color
}
if (TheValue == "one")
{
colorStyle = "color:" + "pink" + "; "; //new color
}
if (TheValue == "two")
{
colorStyle = "color:" + "cyan" + "; "; //new color
}
styleString = colorStyle + colorBack;
if (!output.Attributes.ContainsName("style"))
{
output.Attributes.SetAttribute("style", styleString);
}
else
{
var currentAttribute = output.Attributes.FirstOrDefault(attribute => attribute.Name == "style"); //get value of 'style'
string newAttributeValue = $"{currentAttribute.Value.ToString() + "; " + styleString}"; //combine style values
output.Attributes.Remove(currentAttribute); //remove old attribute
output.Attributes.SetAttribute("style", newAttributeValue); //add merged attribute values
}
}
}
TagHelper создает стили для объектов HTML.
И мой javascript файл прикрепляет атрибуты к объектам с соответствующими классами:
$(document).ready(function () {
var attri = "custombackground";
var value = "one";
$(".element1").attr(attri, value);
});
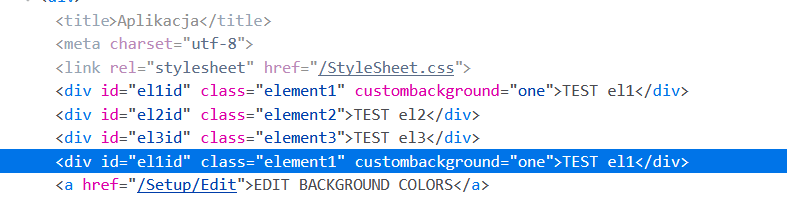
Проблема в том, что после запуска jquery есть только оставшиеся TagHelpers в html вместо атрибутов стиля:
Index.cshtml:
<body class="container">
<div class="element1" id="el1id">
TEST el1
</div>
<div class="element2" id="el2id">
TEST el2
</div>
<div class="element3" id="el3id">
TEST el3
</div>
<div class="element1" id="el1id">
TEST el1
</div>
<a asp-action="Edit" asp-controller="Setup">EDIT BACKGROUND COLORS</a>
</body>
</html>
И я запускаю JS файл в конце тела макета. Возможно ли, что помощники тегов будут egzecuted после присоединения атрибутов JS?