Показать данные о наведении курсора
У меня есть набор данных, которые я строю в разбросе. При наведении курсора мыши на один из кругов я бы хотел, чтобы он всплывал с данными (такими как значения x, y, может быть, больше) Вот что я пытался использовать:
vis.selectAll("circle")
.data(datafiltered).enter().append("svg:circle")
.attr("cx", function(d) { return x(d.x);})
.attr("cy", function(d) {return y(d.y)})
.attr("fill", "red").attr("r", 15)
.on("mouseover", function() {
d3.select(this).enter().append("text")
.text(function(d) {return d.x;})
.attr("x", function(d) {return x(d.x);})
.attr("y", function (d) {return y(d.y);}); });
Я подозреваю, что мне нужно быть более информативным о том, какие данные вводить?
6 ответов
Я предполагаю, что вы хотите всплывающую подсказку. Самый простой способ сделать это - добавить svg:title элемент для каждого круга, так как браузер позаботится о том, чтобы показать подсказку, и вам не понадобится манипулятор мыши. Код будет что-то вроде
vis.selectAll("circle")
.data(datafiltered).enter().append("svg:circle")
...
.append("svg:title")
.text(function(d) { return d.x; });
Если вы хотите более интересные подсказки, вы можете использовать, например, tipy. Смотрите здесь для примера.
Очень хороший способ создания всплывающей подсказки описан здесь: Простой пример всплывающей подсказки D3
Вы должны добавить div
var tooltip = d3.select("body")
.append("div")
.style("position", "absolute")
.style("z-index", "10")
.style("visibility", "hidden")
.text("a simple tooltip");
Тогда вы можете просто переключить его с помощью
.on("mouseover", function(){return tooltip.style("visibility", "visible");})
.on("mousemove", function(){return tooltip.style("top",
(d3.event.pageY-10)+"px").style("left",(d3.event.pageX+10)+"px");})
.on("mouseout", function(){return tooltip.style("visibility", "hidden");});
d3.event.pageX / d3.event.pageY текущая координата мыши.
Если вы хотите изменить текст, вы можете использовать tooltip.text("my tooltip text");
Для этого есть потрясающая библиотека, которую я недавно обнаружил. Он прост в использовании, и результат довольно аккуратный: d3-tip.
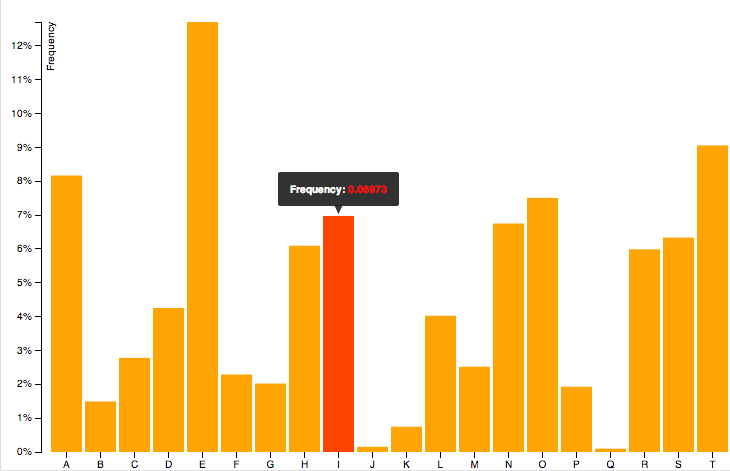
Вы можете увидеть пример здесь:

По сути, все, что вам нужно сделать, это загрузить ( index.js), включая скрипт:
<script src="index.js"></script>
и затем следуйте инструкциям отсюда (та же ссылка, что и в примере)
Но для вашего кода это будет что-то вроде:
определить метод:
var tip = d3.tip()
.attr('class', 'd3-tip')
.offset([-10, 0])
.html(function(d) {
return "<strong>Frequency:</strong> <span style='color:red'>" + d.frequency + "</span>";
})
создайте свой SVG (как вы уже делаете)
var svg = ...
вызвать метод:
svg.call(tip);
добавить подсказку к вашему объекту:
vis.selectAll("circle")
.data(datafiltered).enter().append("svg:circle")
...
.on('mouseover', tip.show)
.on('mouseout', tip.hide)
Не забудьте добавить CSS:
<style>
.d3-tip {
line-height: 1;
font-weight: bold;
padding: 12px;
background: rgba(0, 0, 0, 0.8);
color: #fff;
border-radius: 2px;
}
/* Creates a small triangle extender for the tooltip */
.d3-tip:after {
box-sizing: border-box;
display: inline;
font-size: 10px;
width: 100%;
line-height: 1;
color: rgba(0, 0, 0, 0.8);
content: "\25BC";
position: absolute;
text-align: center;
}
/* Style northward tooltips differently */
.d3-tip.n:after {
margin: -1px 0 0 0;
top: 100%;
left: 0;
}
</style>
Этот краткий пример демонстрирует общий способ создания настраиваемой подсказки в d3.
var w = 500;
var h = 150;
var dataset = [5, 10, 15, 20, 25];
// firstly we create div element that we can use as
// tooltip container, it have absolute position and
// visibility: hidden by default
var tooltip = d3.select("body")
.append("div")
.attr('class', 'tooltip');
var svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
// here we add some circles on the page
var circles = svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle");
circles.attr("cx", function(d, i) {
return (i * 50) + 25;
})
.attr("cy", h / 2)
.attr("r", function(d) {
return d;
})
// we define "mouseover" handler, here we change tooltip
// visibility to "visible" and add appropriate test
.on("mouseover", function(d) {
return tooltip.style("visibility", "visible").text('radius = ' + d);
})
// we move tooltip during of "mousemove"
.on("mousemove", function() {
return tooltip.style("top", (event.pageY - 30) + "px")
.style("left", event.pageX + "px");
})
// we hide our tooltip on "mouseout"
.on("mouseout", function() {
return tooltip.style("visibility", "hidden");
});.tooltip {
position: absolute;
z-index: 10;
visibility: hidden;
background-color: lightblue;
text-align: center;
padding: 4px;
border-radius: 4px;
font-weight: bold;
color: orange;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/4.11.0/d3.min.js"></script>Вы можете передать данные, которые будут использоваться при наведении курсора, следующим образом: при наведении курсора используется функция с вашим ранее enterредактировать данные в качестве аргумента (и индекс в качестве второго аргумента), поэтому вам не нужно использовать enter() второй раз.
vis.selectAll("circle")
.data(datafiltered).enter().append("svg:circle")
.attr("cx", function(d) { return x(d.x);})
.attr("cy", function(d) {return y(d.y)})
.attr("fill", "red").attr("r", 15)
.on("mouseover", function(d,i) {
d3.select(this).append("text")
.text( d.x)
.attr("x", x(d.x))
.attr("y", y(d.y));
});
Вы можете подумать о том, что вы хотите, прежде чем делать это самостоятельно, я приведу здесь 4 примера.
По существу демо 1, 2, 4 в значительной степени в том же духе, демо 3 использует тот же подход .
демонстрация 1, 2, 4: добавьте (или ) теги к каждому элементу
demo1: написание чистого javascript.
demo2: то же, что и demo1, вместо этого используйте d3.js
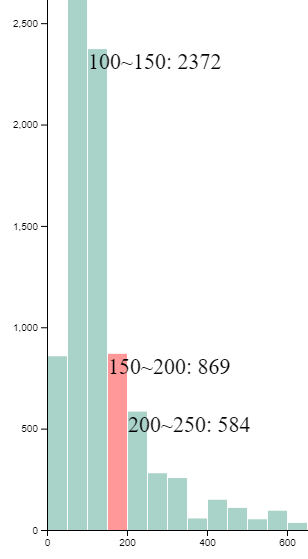
demo4: пример, примененный к гистограмме, и показывающий, почему я использую так много текста вместо одного.
Примечание:
- Пожалуйста , не используйте DocumentFragment , это не работает, вместо этого используйте innerHTML .
- Для отображения метки можно использовать текстовыетекст или иностранныепосторонний объект (который можно записать в код, аналогичный HTML)
demo3: это очень удобно, если требования не высокие, это, пожалуй, лучший способ. (Это то же самое, что ответил Ларс Котхофф .)
Примеры
demo4: Поскольку у каждого элемента есть метка, можно одновременно отображать несколько меток, что невозможно сделать с одним элементом.
версия d3.js: v7