Android TextView Drawable, изменить отступы между Drawable и текста?
Я создаю TextView с выдвижным снизу, в GridLayout,
Я хочу, чтобы нарисовать в середине TextView; Я пробовал с setCompoundDrawablePadding(-75) и это только меняет положение текста.
Текущий код:
TextView secondItem = new TextView(this);
GridLayout.LayoutParams second = new GridLayout.LayoutParams(row2, col1);
second.width = halfOfScreenWidth;
second.height = (int) (quarterScreenWidth * 1.5);
secondItem.setLayoutParams(second);
secondItem.setBackgroundResource(R.color.MenuSecond);
secondItem.setCompoundDrawablesRelativeWithIntrinsicBounds(0, 0, 0, R.drawable.ic_action_new);
secondItem.setText("Text");
secondItem.setCompoundDrawablePadding(-180);
secondItem.setGravity(Gravity.CENTER);
secondItem.setTextAppearance(this, android.R.style.TextAppearance_Large_Inverse);
gridLayout.addView(secondItem, second);
Как я могу установить текст и рисовать до середины TextView?
4 ответа
Вам нужно будет объединить drawablePadding а также padding чтобы получить желаемый результат.
В XML:
android:drawablePadding = paddingValue
или же
Программный:
TextView txt;
txt.setCompoundDrawablePadding(paddingValue)
android: drawablePadding - это самый простой способ добавить отступ для нарисованного значка, но вы не можете задать конкретный односторонний отступ, например paddingRight или paddingLeft нарисованного значка. Это дает отступы с любой стороны отрисовки.
<Button
android:id="@+id/otherapps"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/btn_background"
android:text="@string/other_apps"
android:layout_weight="1"
android:fontFamily="cursive"
android:layout_marginBottom="10dp"
android:drawableLeft="@drawable/ic_more"
android:paddingLeft="8dp" //for drawable padding to the left
android:textColor="@android:color/holo_red_light" />`enter code here`
Вы можете использовать layer-list.
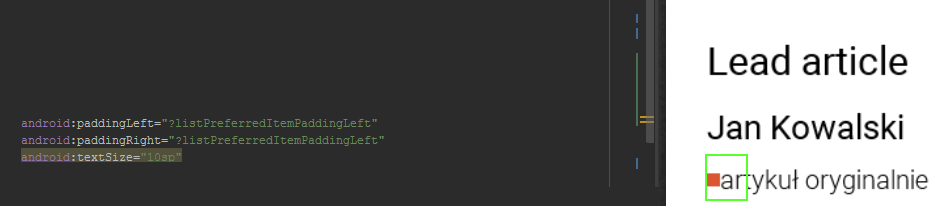
До:
Создайте xml для shape - shape_rectangle.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:right="5dp">
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/my_color" />
<size
android:width="5dp"
android:height="5dp" />
</shape>
</item>
</layer-list>
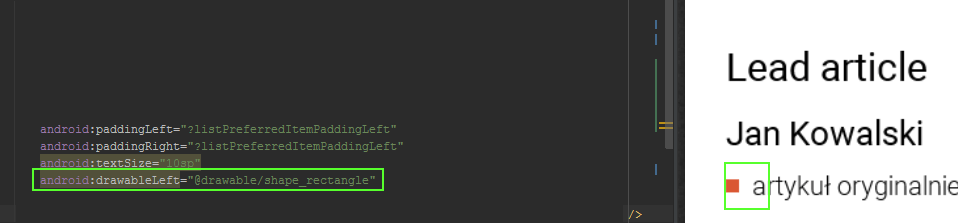
После:
В XML есть что-то вроде android:right, Вы также можете добавить top,left,bottom, Таким образом, вы можете указать, например: отступ влево и вправо для рисования без изменения общей высоты textView.