Реагировать на размещение элементов интерфейса?
Я новичок в React, поэтому как разместить элементы пользовательского интерфейса, ускользает от меня.
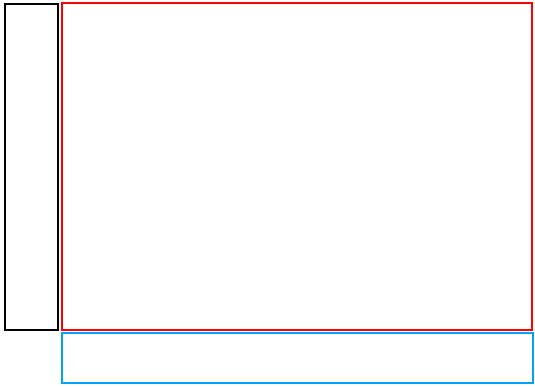
Я хочу следующий макет:
Но я не могу понять это. В черном ящике предполагается, что группа флажков (компонент, который я уже сделал) складывается вертикально, а в синем поле - та же группа флажков, но размещается горизонтально. В красной рамке - Google Scatter Chart (которую я тоже настроил).
Используя реагирующие столбцы, я подумал, что могу настроить его, используя два столбца. Но потом я понял, что мне нужно как-то использовать родительские флажки, чтобы это не было решением.
Тогда я подумал: "Почему бы не использовать сетку?" поэтому я обнаружил, что у Google есть сетки в их пакете материалов (это нормально, так как я использую его в любом случае), поэтому я импортировал это, но я все еще не могу сделать это правильно:
Как бы я решил это?
Мой код ниже:
return(
<div>
<Grid container spacing={0}>
<Grid item xs={3}>
<CheckboxContainer checkboxes={checkboxes}/>
</Grid>
<Grid item xs={9}>
<Chart
height="400px"
chartType="ScatterChart"
loader={<div>Loading Chart</div>}
data={[
['Level','Y'],
[-4,-1],
[-3,3],
[-2,-2],
[-1,1],
[0,5],
[1,14],
[2,5],
[3,3.5],
[4,7],
]}
options={{
title: 'Transparency',
hAxis: { title: 'Level', minValue: -9, maxValue: 9 },
vAxis: { title: 'Y', minValue: -9, maxValue: 9 },
legend: 'none',
}}
rootProps={{ 'data-testid': '1'}}
/>
</Grid>
<Grid item xs={12}>
<CheckboxContainer checkboxes={checkboxes} />
</Grid>
</Grid>
</div>
)
2 ответа
Вы можете легко создать этот макет с помощью чистого CSS, используя flexbox для горизонтальных и вертикальных флажков, а также с плавающей точкой для точечной диаграммы.
render() {
return (
<div className="page">
<div className="main">
<div className="sidebar">
<div>
Check this
<input type="checkbox"/>
</div>
<div>
Check this
<input type="checkbox"/>
</div>
</div>
<div className="main">
<div>
Check this
<input type="checkbox"/>
</div>
<div>
Check this
<input type="checkbox"/>
</div>
</div>
</div>
<div className="footer">
Scatter plot here
</div>
</div>
);.page {
width: 100vw;
}
.main {
display: flex;
}
.sidebar {
display: flex;
flex-direction: column;
width: 20%;
}
.footer {
float: right;
width: 80%;
}Проверьте этот код в JSFiddle.
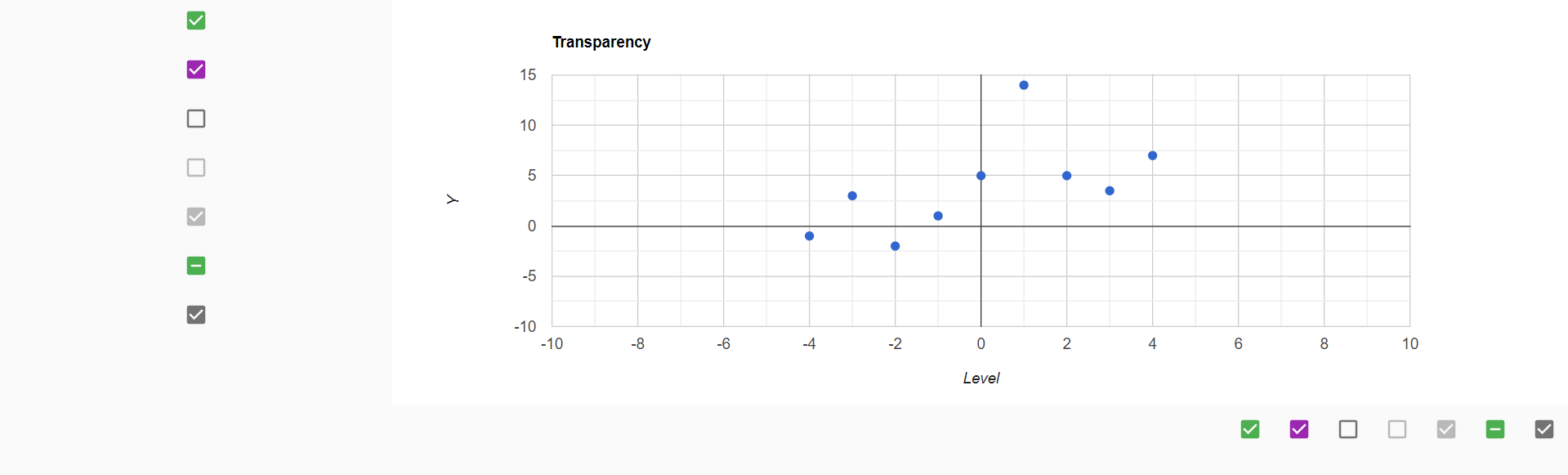
Это зависит от того, как вы работаете с CSS в вашем проекте, но используя последнюю версию create-реагировать-app и material-ui, я получил результат ниже:
Это код, используемый:
import React from 'react';
import PropTypes from 'prop-types';
import Grid from '@material-ui/core/Grid';
import Checkbox from '@material-ui/core/Checkbox';
import { Chart } from "react-google-charts";
import { withStyles } from '@material-ui/core/styles';
import withRoot from '../withRoot';
const styles = theme => ({
root: {
textAlign: 'center',
paddingTop: theme.spacing.unit * 20,
},
column1: {
display:'flex',
flexDirection:'column',
},
row2: {
textAlign:'right',
}
});
class Index extends React.Component {
state = {
open: false,
checkedA: true,
checkedB: true,
checkedF: true
};
handleClose = () => {
this.setState({
open: false,
});
};
handleClick = () => {
this.setState({
open: true,
});
};
handleChange = name => event => {
this.setState({ [name]: event.target.checked });
};
getCheckboxes = () => {
return (
<>
<Checkbox
checked={this.state.checkedA}
onChange={this.handleChange('checkedA')}
value="checkedA"
/>
<Checkbox
checked={this.state.checkedB}
onChange={this.handleChange('checkedB')}
value="checkedB"
color="primary"
/>
<Checkbox value="checkedC" />
<Checkbox disabled value="checkedD" />
<Checkbox disabled checked value="checkedE" />
<Checkbox
checked={this.state.checkedF}
onChange={this.handleChange('checkedF')}
value="checkedF"
indeterminate
/>
<Checkbox defaultChecked color="default" value="checkedG" />
</>
);
}
render() {
return(
<div>
<Grid container spacing={0}>
<Grid item xs={3} className={this.props.classes.column1}>
{this.getCheckboxes()}
</Grid>
<Grid item xs={9}>
<Chart
height="400px"
chartType="ScatterChart"
loader={<div>Loading Chart</div>}
data={[
['Level','Y'],
[-4,-1],
[-3,3],
[-2,-2],
[-1,1],
[0,5],
[1,14],
[2,5],
[3,3.5],
[4,7],
]}
options={{
title: 'Transparency',
hAxis: { title: 'Level', minValue: -9, maxValue: 9 },
vAxis: { title: 'Y', minValue: -9, maxValue: 9 },
legend: 'none',
}}
rootProps={{ 'data-testid': '1'}}
/>
</Grid>
<Grid item xs={12} className={this.props.classes.row2}>
{this.getCheckboxes()}
</Grid>
</Grid>
</div>
);
}
}
Index.propTypes = {
classes: PropTypes.object.isRequired,
};
export default withRoot(withStyles(styles)(Index));