Скрыть GridViewItem и изменить положение элементов в GridView
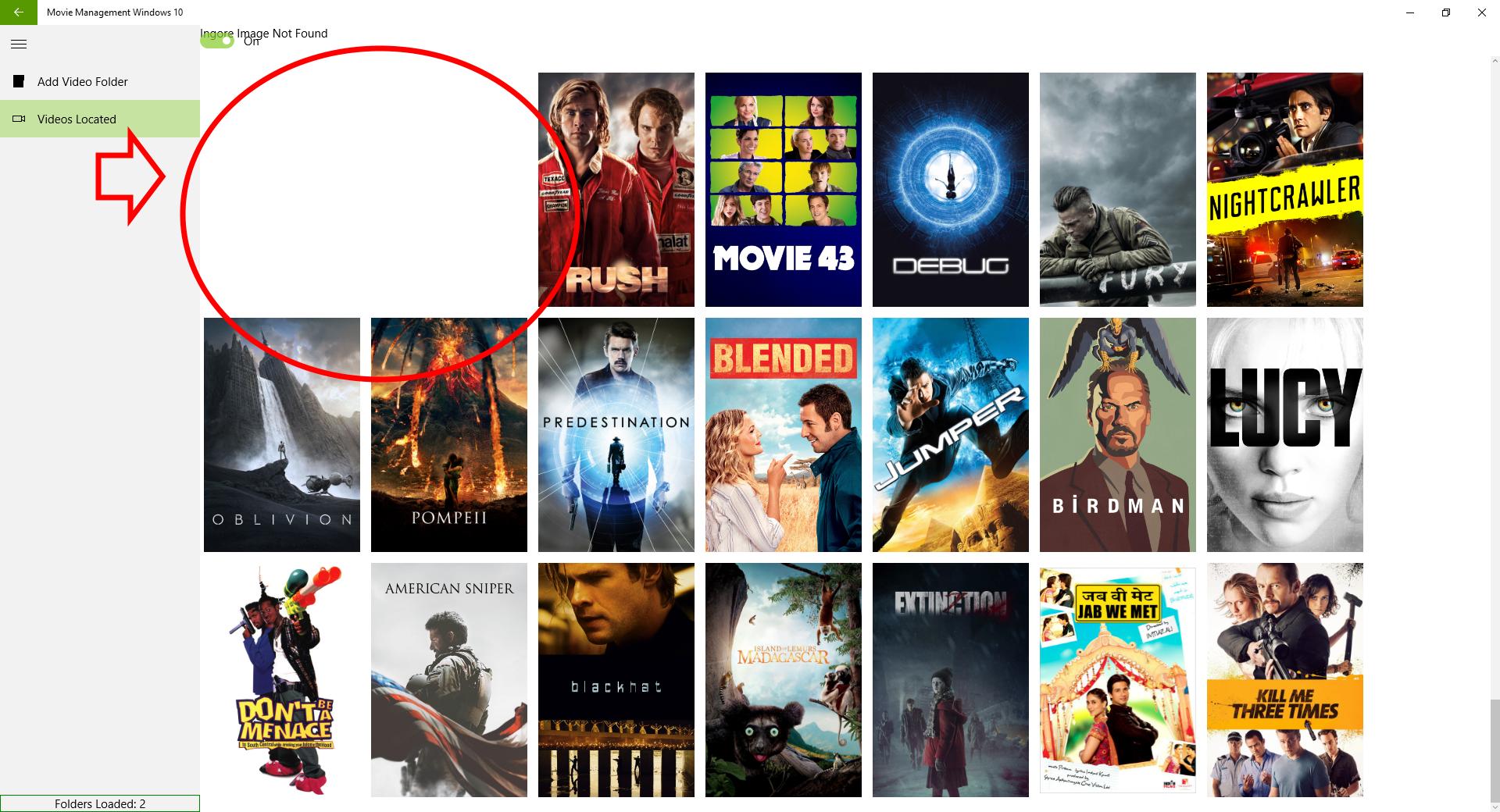
Как вы можете видеть выше, мне нужно, чтобы он перестроился в выравнивание. Очевидно, что предметы все еще существуют, есть ли способ их полностью игнорировать?
У меня есть ObservableCollection:
public static volatile ObservableCollection<MyVideo> MyVideoModels = new ObservableCollection<MyVideo>();
Это заполняется объектами MyVideo.
Привязать его к моему GridView так:
public VideosFoundView()
{
this.InitializeComponent();
this.AddVideoFolderGridView.ItemsSource = VideosFoundView.MyVideoModels;
}
Шаблон данных, который я использую для GridView.
<GridView Grid.Row="2" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" x:Name="AddVideoFolderGridView">
<GridView.ItemTemplate>
<DataTemplate>
<Border BorderThickness="5">
<Image Source="{Binding FullImageLocationOnDisk}" MaxHeight="300" MaxWidth="200" DoubleTapped="gridViewItem_DoubleTapped" Loaded="gridViewItem_Loaded" Loading="gridViewItem_Loading">
</Image>
</Border>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
И у меня есть статический переключатель ToggleSwitch над этим GridView следующим образом:
<Grid Grid.Row="1">
<Grid>
<TextBlock Text="Ingore Image Not Found"/>
<ToggleSwitch x:Name="ToggleSwitchIgnoreImages" Toggled="ignoreImages_Toggled"/>
</Grid>
</Grid>
Который делает:
private void ignoreImages_Toggled(object sender, RoutedEventArgs e)
{
ToggleSwitch tSwitch = (ToggleSwitch)(sender as ToggleSwitch);
if (tSwitch.IsOn)
{
for(int i = 0; i < VideosFoundView.MyVideoModels.Count; i++)
{
if(VideosFoundView.MyVideoModels[i].FullImageLocationOnDisk == "ms-appx:///Assets/image-not-found.gif")
{
var gridViewItem = (GridViewItem)this.AddVideoFolderGridView.ContainerFromIndex(i);
gridViewItem.Visibility = Visibility.Collapsed;
}
}
}
else
{
for (int i = 0; i < VideosFoundView.MyVideoModels.Count; i++)
{
//VideosFoundView.MyVideoModels[i].Visibility = "Auto";
var gridViewItem = (GridViewItem)this.AddVideoFolderGridView.ContainerFromIndex(i);
gridViewItem.Visibility = Visibility.Visible;
}
}
}
Однако проблема в том, что элементы все еще занимают место в моем GridView, а другие элементы не меняются соответствующим образом.
2 ответа
Предметы все еще занимают место на GridView, когда GridViewItem свернут. Это может быть потому, что ItemTemplate не обновляется, место по-прежнему зарезервировано.
В качестве обходного пути в проекте WinRTXamlToolkit имеется порт WrapPanel из набора инструментов для UWP.
Вы можете получить это от NuGet.
Затем на своей странице добавьте этот префикс:
xmlns:toolkit="using:WinRTXamlToolkit.Controls"
Теперь вы можете использовать <toolkit:WrapPanel Orientation="Horizontal" ></toolkit:WrapPanel> как было раньше.
Например:
<GridView x:Name="AddVideoFolderGridView">
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<toolkit:WrapPanel Orientation="Horizontal" >
</toolkit:WrapPanel>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
<GridView.ItemTemplate>
<DataTemplate>
<Border BorderThickness="5">
<Image Source="{Binding FullImageLocationOnDisk}" MaxHeight="300" MaxWidth="200" DoubleTapped="gridViewItem_DoubleTapped" Loaded="gridViewItem_Loaded" Loading="gridViewItem_Loading">
</Image>
</Border>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
Решение отсюда: не отображаются элементы с видимостью = свернуты в Windows 8.1 GridView
tldr: отредактируйте шаблон вашего GridView и замените ItemsWrapGrid в ItemsPanelTemplate на WrapPanel, который вы можете найти здесь http://codepaste.net/8gr5go