QPainterPath закрывает подпуть кривой в конечной точке
У меня проблема с QPainterPath потому что, когда я делаю это:
QPainterPath path(start);
path.quadTo(control, end);
QPainter painter;
painter.setBrush(Qt::black);
painter.drawPath(path);
он также рисует область под кривой черным. С помощью QPainterPath::closeSubpath() ни QPainterPath::moveTo(start) помогает. Помогает только то, что рисование кривой к началу глупо и сглаживание выглядит плохо.
Но это не просто визуальная проблема. Я использую тот же код для QGraphicsItem::shape(), и он фактически заставляет форму элемента включать область под кривой, что нежелательно.
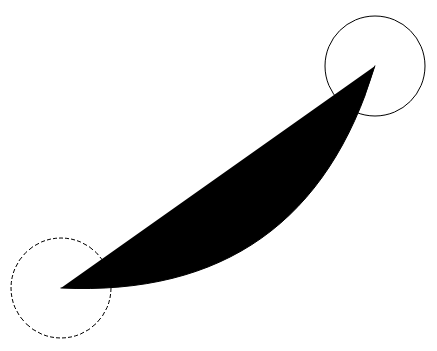
Текущий (с кодом выше)
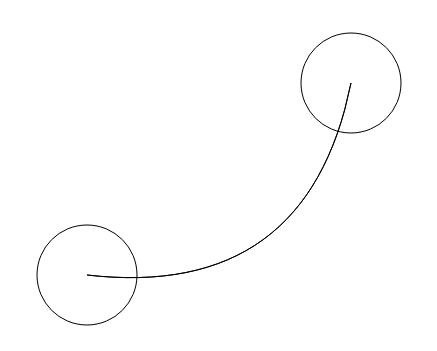
Желаемый (производится с QPainerPath::quadTo(control, start))
Обратите внимание на плохие края желаемой кривой из-за QPainter нарисовать его дважды - по одному с каждого направления.
Что я здесь не так делаю?
1 ответ
То, что вы делаете неправильно, вы используете метод, который эффективно заполняет путь, создавая форму.
Вы должны использовать void QPainter::strokePath(const QPainterPath & path, const QPen & pen) вместо этого метод, который будет рисовать только обводку.
Конечно, "путь прорисовки" звучит немного двусмысленно. Это становится еще хуже, ожидая QBrush работать художественной кистью. Я предполагаю, что это имена были программистами, а не художниками.
РЕДАКТИРОВАТЬ: Если то, что вы хотите получить, это "форма" или геометрия обводки / контура, то есть то, что рисуется QPainter::strokePath(), вы можете создать его с QPainterPathStroker::createStroke(const QPainterPath & path) а затем использовать QPainter::drawPath() с полученным путем, который даст тот же результат, что и QPainter::strokePath(),
РЕДАКТИРОВАТЬ 2: я наконец-то получил ваше намерение LOL. Фактически возможно иметь "отдельные / индивидуальные кривые" в пределах одного пути художника, либо с помощью использования вспомогательных путей, то есть:
QPainter p(this);
QPainterPath p1(QPointF(10,10)), p2(QPointF(50,10)), p3;
p1.quadTo(QPointF(100,50), QPointF(100,200));
p2.quadTo(QPointF(150,50), QPointF(150,200));
p3.addPath(p1);
p3.addPath(p2);
p.strokePath(p3, QPen(Qt::black));
Просто moveTo() Кажется, также работает:
QPainter p(this);
QPainterPath p1(QPointF(10,10));
p1.quadTo(QPointF(100,50), QPointF(100,200));
p1.moveTo(50, 10);
p1.quadTo(QPointF(150,50), QPointF(150,200));
p.strokePath(p1, QPen(Qt::black));
И тадааа, несколько отдельных кривых в одном пути:
Похоже, что не только визуальный вывод одинаков, оба подхода также имеют одинаковые элементы числа пути. Тем не менее, как упоминалось в комментариях, ни одно из этих решений для двух открытых кривых фактически не дает форму.