Как добавить желоба в чистую сетку
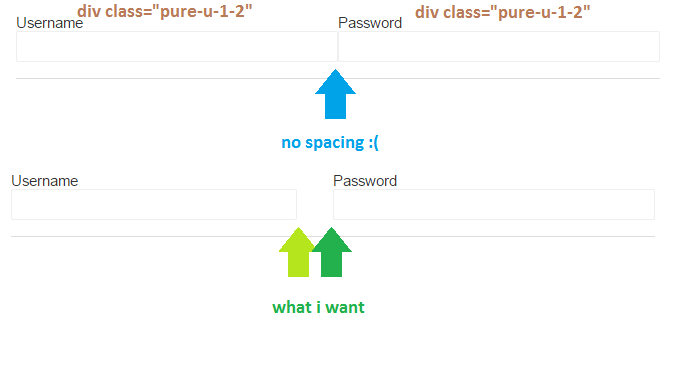
Мне нужно добавить желоба к чистой сетке, которую я использую. Потому что мне нужно, чтобы по умолчанию это работало просто как обычный CSS с чистой сеткой, как в этом примере:
<div class="pure-g">
<div class="pure-u-1-2">
<label for="username">username</label>
<input id="username" />
</div>
<div class="pure-u-1-2">
<label for="password">password</label>
<input type="password" id="password" />
</div>
</div>
Что я пробовал до сих пор:
[class^="pure-u-"] {
margin-right: 24pt;
padding-right:12pt;
}
[class^="pure-u-"]:last-of-type {
margin:0;
padding:0;
}
Я тоже попробовал это с box-sizing но это также не сработало:
[class^="pure-u-"] {
box-sizing: border-box;
margin-right:12pt;
}
Я также должен беспокоиться о поддержке браузера. Не очень, но было бы здорово, если бы старый браузер показывал их правильно.

3 ответа
Обновить:
Я нашел гораздо лучший способ сделать это, что также намного проще.
/* Add a gutter to Pure's Columns */
.pure-g {
margin: 0 -1em;
}
.pure-g > div {
padding: 0 1em;
}
Вот и все. Легче читать снизу вверх: добавить 1em интервалов слева и справа от всех дочерних элементов div-классов pure-g. Затем на контейнере pure-g вычтите 1em слева и справа. Отменяю отступы от первого и последнего чистого "ты".
Почему это лучше?
Потому что вы не закончите с шатким заполнением, если у вас будет три из "чистой-у-1-2" подряд.
Просто добавьте левый и правый отступы ко всем прямым дочерним div-элементам pure-g (которые должны быть классами pure-u-blah, если вы следуете спецификации). Затем удалите левый отступ на первом и правый на последнем.
В идеале я бы использовал margin, чтобы стили фона также были разнесены, но я не мог заставить это работать. Также первый и последний столбцы будут немного шире любых средних, так как у них на один желоб меньше.
.pure-g > div {
padding: 0 1em;
}
.pure-g > div:first-child {
padding-left: 0;
}
.pure-g > div:last-child {
padding-right: 0;
}
Хороший совет для устранения неполадок в макетах, подобных этому, это добавить следующую строку в ваш CSS:
* { box-shadow: 0 0 1px red; }
Это добавит слабую красную границу вокруг всего без изменения макета, как правило для границы.
Если столбцы располагаются вертикально с этим кодом, проверьте размер блока. Чисто не устанавливает его для сетки странным образом. У меня всегда есть этот набор для * в файле reset.css где-то.
.pure-g > div {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Это работает для меня:
.pure-g > div
{
box-sizing: border-box;
}
.pure-g > div:first-child
{
padding-right: 12pt;
}
.pure-g > div:last-child
{
padding-left: 12pt;
}
.pure-g > div :not(:first-child):not(:last-child)
{
padding: 0 12pt;
}
Можете ли вы добавить класс в поле ввода, как в примере формы с несколькими столбцами? http://purecss.io/forms/
<input id="first-name" class="pure-u-23-24" type="text">