Выставлять статические активы в nuxt
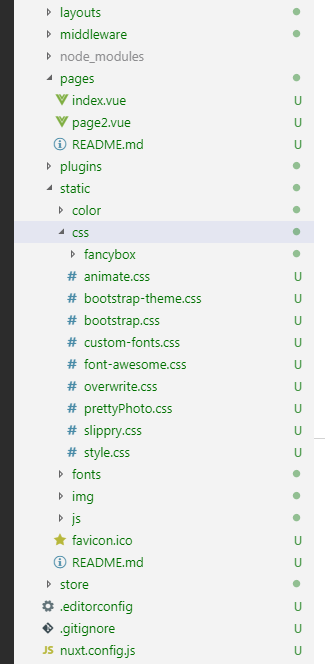
Я пытаюсь преобразовать загрузочную тему в пустой текст. Я хочу обслуживать статические файлы из статической папки, которая выглядит следующим образом:
В моем файле nuxt.config у меня есть:
head: {
title: pkg.name,
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: pkg.description },
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' },
{ rel: 'stylesheet', href: '/static/css/fancybox/jquery.fancybox.css' },
{ rel: 'stylesheet', href: '/static/css/bootstrap.css' },
{ rel: 'stylesheet', href: '/css/bootstrap-theme.css' },
{ rel: 'stylesheet', href: '/css/slippry.css' },
{ rel: 'stylesheet', href: '/static/css/style.css' },
{ rel: 'stylesheet', href: '/static/color/default.css' },
],
script:[{'src': 'static/js/modernizr.custom.js' }]
},
Однако в моих инструментах разработки я вижу:
https://stackru.com/images/15957460335d0f66d8711ca bd65c5f33c9d67af2.png
Я прочитал https://nuxtjs.org/guide/assets/ но до сих пор не ясно, как сделать эти ресурсы доступными
Как я могу заставить это работать?
РЕДАКТИРОВАТЬ: Следуя вашим указаниям у меня теперь есть:
head: {
title: pkg.name,
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: pkg.description },
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '~assets/favicon.ico' },
{ rel: 'stylesheet', href: '~assets/css/fancybox/jquery.fancybox.css' },
{ rel: 'stylesheet', href: '~assets/css/bootstrap.css' },
{ rel: 'stylesheet', href: '~assets/css/bootstrap-theme.css' },
{ rel: 'stylesheet', href: '~assets/css/slippry.css' },
{ rel: 'stylesheet', href: '~assets/css/style.css' },
{ rel: 'stylesheet', href: '~assets/color/default.css' },
],
script:[{'src': '~assets/js/modernizr.custom.js' }]
},
Моя структура каталогов:
Однако, когда я пытаюсь:
$npm run dev
Я вижу:
2 ответа
Переименуйте статическую папку в папку активов и используйте ~assets/path-to-your-file для ссылки на нее. https://nuxtjs.org/guide/assets/
Если вы используете статическую папку, все ресурсы доступны в корневом домене. Посмотрите на документы
Итак, все ваши настройки должны быть такими:
{ rel: 'stylesheet', href: '/css/fancybox/jquery.fancybox.css' },
{ rel: 'stylesheet', href: '/css/bootstrap.css' },
Лучшая практика
Однако вы должны компилировать этот CSS по nuxt, просто добавив их в свойство css в конфигурации nuxt.
css: [
'@/assets/css/fancybox/jquery.fancybox.css',
'@/assets/css/bootstrap.css'
],