Хранение частей SVG в фиксированном размере
По сути, мне нужно было сделать так, чтобы центральный "вырез" сохранял фиксированную форму и размер независимо от масштаба вектора. Есть ли способ добиться этого?
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" preserveAspectRatio="none" style="fill-rule:evenodd;" viewBox="0 0 2802 2657">
<path d="M290 4c-95,733 -191,1466 -286,2200 760,150 1520,300 2279,450 172,-223 343,-446 515,-669 -114,-572 -229,-1144 -343,-1716 -722,-88 -1444,-176 -2165,-264zm696 1027c-103,111 -205,222 -308,333 94,111 188,222 282,333 342,-205 684,-410 1026,-616 -333,-17 -667,-34 -1000,-51z"/>
</svg>1 ответ
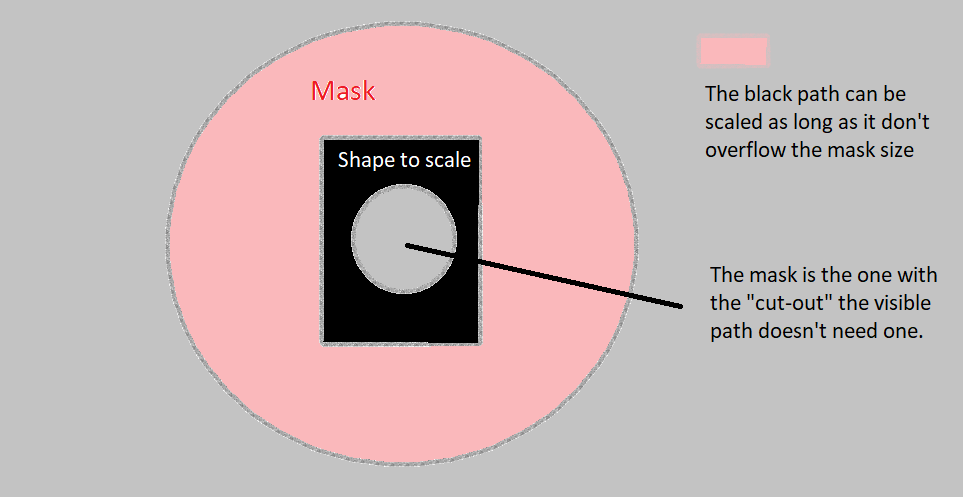
Поэтому мне удалось что-то сделать после некоторого редактирования вашего SVG.
Для достижения того, что вы просите, вам нужно использовать / иметь: - атрибут маски SVG - очень большую фигуру для маски (настолько большую, насколько максимальный масштаб вы хотите использовать для видимой фигуры) - фигуру, которая Вы хотите изменить размер - изменить размер с помощью преобразования
Ваш SVG должен выглядеть следующим образом
<svg>
<defs>
<mask id="theMask">
<path fill="#ffffff" d=""/>
</mask>
</defs>
<g mask="url(#theMask)">
<path fill="#ffffff" id="shapetoresize" d=""/>
</g>
</svg>
Я написал ручку как "Доказательство концепции". Не стесняйтесь раскошелиться и использовать ее для достижения того, что вы пытаетесь сделать. Codepen
примечание: как отмечает @thioutp, JS предназначен только для демонстрационных целей, для этого вам не нужен GSAP.