Показывает фильтр выбора в пользовательском месте в response-bootstrap-table2
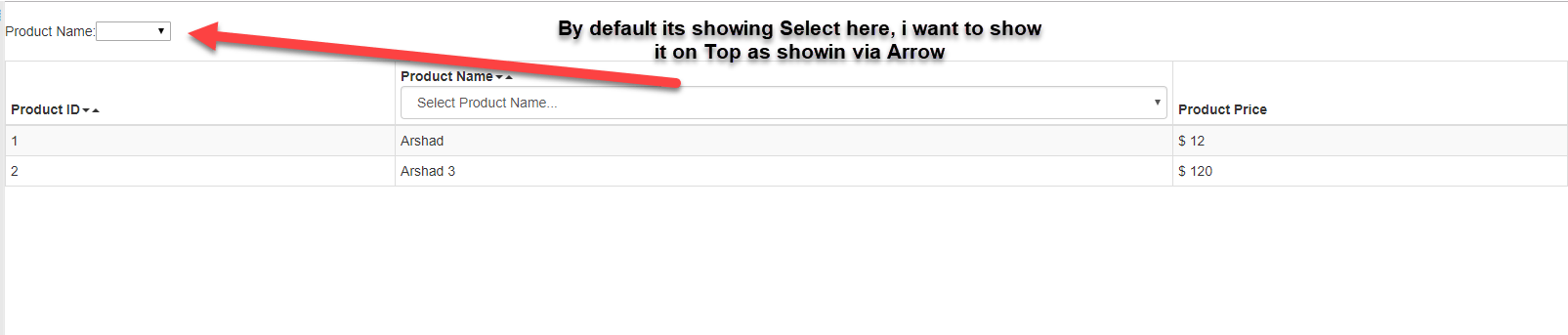
Я пытаюсь показать простой листинг на странице, используя react-bootstrap-table2 До сих пор я обнаружил, что react-bootstrap-table2 позволяет отображать Select/TextBox в заголовке соответствующего столбца. Я просто хочу показать "Выбрать" поверх таблицы, а не в соответствующем заголовке столбца.
import React, { Component } from 'react';
import ReactDOM from "react-dom";
import BootstrapTable from 'react-bootstrap-table-next';
import filterFactory, { textFilter,selectFilter, Comparator } from 'react-bootstrap-table2-filter';
class BTable extends React.Component {
selectOptions = {
0: 'good',
1: 'Bad',
2: 'unknown'
};
products = [{
"id":"1",
"name":"Arshad",
"price":"$ 12"
},{
"id":"2",
"name":"Arshad 3",
"price":"$ 120"
},];
columns = [{
dataField: 'id',
text: 'Product ID',
sort: true
}, {
dataField: 'name',
text: 'Product Name',
sort: true,
filter: selectFilter({
options: this.selectOptions
})
}, {
dataField: 'price',
text: 'Product Price'
}];
selectRow = {
mode: 'checkbox',
clickToSelect: true,
hideSelectColumn: true,
classes: 'selection-row'
};
render(){
return (
<div>
<br/>
Product Name:
<select>
<option></option>
<option>Option 1</option>
<option>Option 2</option>
</select>
<br/><br/>
<BootstrapTable keyField='id' data={ this.products } columns={ this.columns } striped
hover
condensed filter={ filterFactory() }
selectRow={ this.selectRow }/>
</div>
);
}
}
ReactDOM.render(
<BTable />,
document.getElementById('root')
);