tintColor не работает на WatchOS 5 усложнение
У меня есть несколько сложностей для watchOS 5 и Apple Watch Series 4, которые не используют должным образом свой tintColor. Вместо этого они просто отображаются с белым текстом. Другие посторонние осложнения на том же лице показывают их цвет.
Есть ли хитрость, кроме использования tintColor на leadingTextProvider а также trailingTextProvider графического кругового осложнения?
Я использую Objective-C в случае, если это имеет значение здесь.
1 ответ
Вы можете сделать это с помощью CLKSimpleTextProvider, хитрость в том, что с CLKTextProvider.
Например,
t.leadingTextProvider = {
let t = CLKSimpleTextProvider(text: String(6))
t.tintColor = .red
return t
}()
работает
t.leadingTextProvider = {
let t = CLKTextProvider(format: String(6))
t.tintColor = .red
return t
}()
не работает.
В документах Apple CLKTextProvider, это говорит
Вы не создаете экземпляры этого класса самостоятельно. Вместо этого вы создаете экземпляры соответствующего подкласса в зависимости от типа текстовых данных, которые вы пытаетесь создать. Вы также можете использовать метод textProviderWithFormat: class для создания универсального поставщика текста, созданного из строки формата и данных из другого поставщика текста.
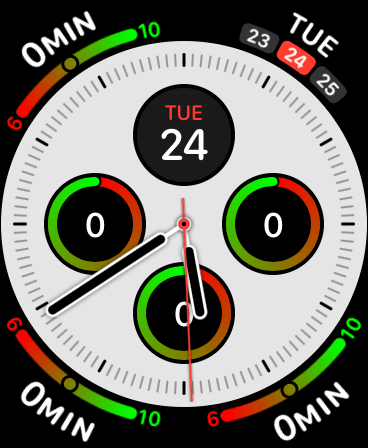
Кроме того, вам также понадобится циферблат, который позволяет оттенять цвет, как у меня.
Xcode 11.0 (11A420a) симулятор watchOS 6.0
Возможно ли, что вы инициализируете свой UIColor неправильно? Можете ли вы показать соответствующий код?
Распространенной ошибкой является использование целых чисел (например, 0-255) для значений RGB UIColor (см. этот вопрос).