Asp.Net Core API получает пустой IFormFile
Последние 2 дня я пытался создать систему загрузки изображений для моего сайта. Когда я пытаюсь сохранить загруженное изображение в "wwwroot" моего Api, все идет по плану, за исключением того, что я получаю пустое изображение в своей папке.
В бэкэнде я получаю имя файла, которое отправляю в веб-интерфейсе, но байтов самого изображения там нет. По какой-то причине данные потока, который я поместил в пост-вызове, отсутствуют, но я получаю имя файла в файле формы.
Редактировать:
Чтобы прояснить ситуацию с моим приложением, я работаю с Asp.Net Mvc в качестве внешнего интерфейса и Asp.Net Api в качестве внутреннего. Я знаю, что это не то, как вы должны использовать Asp.Net, но это школьный проект, и я должен сделать это так. Обычно я бы работал с Angular или чем-то еще, но сейчас это не вариант.
Итак, я отправляю данные из Asp.Net Mvc (внешний интерфейс) в Asp.Net Api (внутренний интерфейс) и пытаюсь сделать это, отправив их в виде данных формы. Это означает, что нет реальной формы, которая представляется.
Это руководство, которое я пытался использовать: https://ilclubdellesei.blog/2018/02/14/how-to-upload-images-to-an-asp-net-core-rest-service-with-xamarin-forms/
Backend
ImageController:
[HttpPost("upload")]
public async Task<IActionResult> UploadImage([FromForm(Name = "file")] IFormFile file)
{
if (file.Length == 0)
return BadRequest("Empty file");
string imageName = file.FileName;
using (var fs = new FileStream("wwwroot/" + imageName, FileMode.Create, FileAccess.Write))
{
await file.CopyToAsync(fs);
}
return Ok();
}
Внешний интерфейс
Метод, который загружает 1 изображение в виде MemoryStream на сервер
private async Task<string> Upload(Stream image, string name, string contentType)
{
_httpClient = _clientFactory.CreateClient("ProjectApi");
HttpContent fileStreamContent = new StreamContent(image);
fileStreamContent.Headers.ContentDisposition = new System.Net.Http.Headers.ContentDispositionHeaderValue("form-data") { Name = "file", FileName = name };
fileStreamContent.Headers.ContentType = new System.Net.Http.Headers.MediaTypeHeaderValue(contentType);
using (var formData = new MultipartFormDataContent())
{
formData.Add(fileStreamContent);
HttpResponseMessage response = await _httpClient.PostAsync("api/images/upload", formData);
var input = await response.Content.ReadAsStringAsync();
return input;
}
}
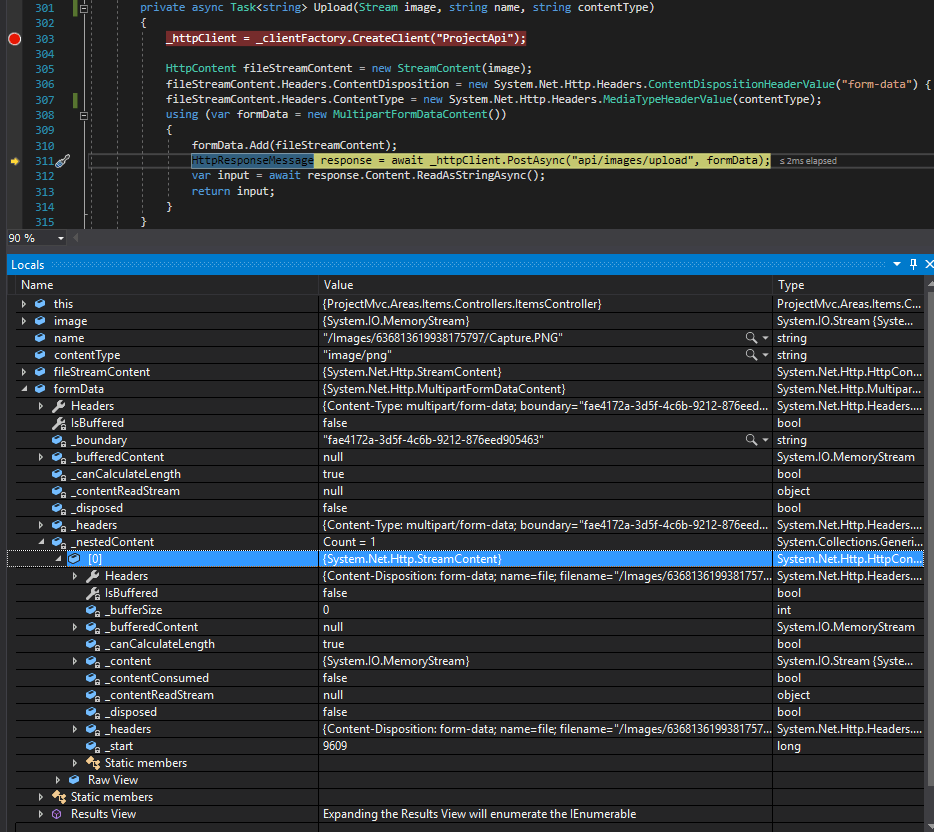
Контент не кажется пустым:
Имя файла было успешно отправлено в API, но байты изображения не были отправлены:
Структура после загрузки некоторых изображений без проверки размера файла формы (они пусты):
1 ответ
Я не уверен на 100%, но я полагаю, что причина, по которой вы получаете пустой файл, заключается в том, что вы не указали тип данных, которые будет использовать ваша конечная точка API, и, возможно, атрибуты типа шифрования и атрибуты метода. Я предлагаю вам обновить свой код ниже.,
[Consumes("multipart/form-data")]
private async Task<string> Upload(Stream image, string name, string contentType)
И в случае, если вы забыли добавить атрибуты формы в раздел HTML, установите атрибуты следующим образом <form method="post" enctype="multipart/form-data">, Надеюсь, это решит вашу проблему.