Ошибка HTTP 403.14 - Запрещено - веб-сервер настроен так, чтобы не отображать содержимое этого каталога
Я только что создал новый пустой веб-сайт в Visual Studio 2012 и нажал на кнопку "Выполнить" (т.е. просмотр в браузере), и я получаю эту ошибку:
Ошибка HTTP 403.14 - Запрещено Веб-сервер настроен так, чтобы не перечислять содержимое этого каталога.
Я вошел в IIS и нажал на просмотр каталогов, а затем убедился, что просмотр каталогов был включен, но я все еще получаю эту ошибку. Я не могу понять это?
Проект веб-сайта, который я только что создал, не указан на веб-сайтах по умолчанию в IIS Manager, что, на мой взгляд, было странно.
Как мне избавиться от этой ошибки?
30 ответов
Сохраните это в своем файле веб-конфигурации и переименуйте в add value="yourwebformname.aspx"
<system.webServer>
<defaultDocument>
<files>
<add value="insertion.aspx" />
</files>
</defaultDocument>
<directoryBrowse enabled="false" />
</system.webServer>
еще
<system.webServer>
<directoryBrowse enabled="true" />
</system.webServer>
Эта проблема возникает, потому что веб-сайт не имеет Directory Browsing функция включена, и документ по умолчанию не настроен. Чтобы решить эту проблему, используйте один из следующих методов. Чтобы решить эту проблему, я выполнил шаги, описанные в способе 1, как указано на странице поддержки MS, и рекомендованный метод.
Способ 1: включить функцию просмотра каталогов в IIS (рекомендуется)
Запустите IIS Manager. Для этого нажмите кнопку Пуск, выберите пункт Выполнить, введите inetmgr.exe и нажмите кнопку ОК.
В диспетчере IIS разверните имя сервера, разверните веб-сайты, а затем щелкните веб-сайт, который вы хотите изменить.
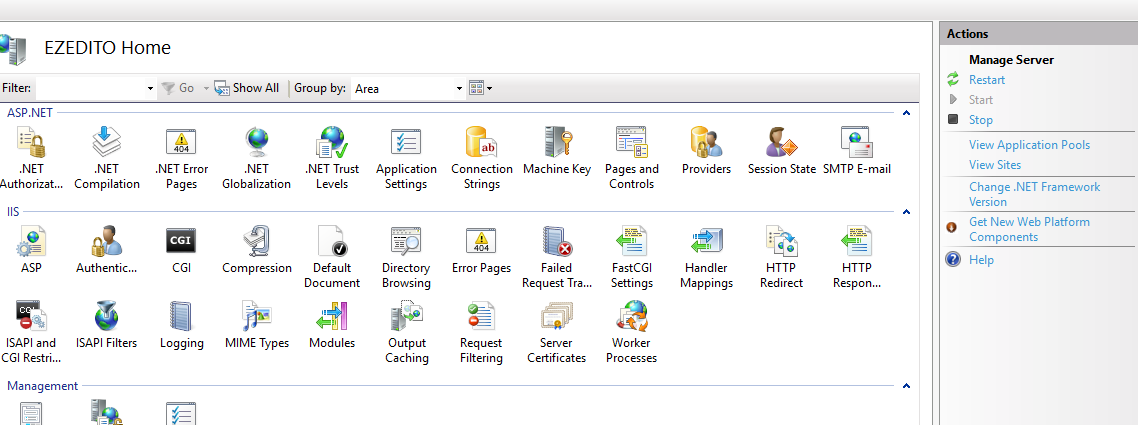
В представлении "Функции" дважды щелкните "Просмотр каталогов".
На панели "Действия" нажмите "Включить".
Если это не сработает, возможно, у вас возникла другая проблема, чем просто проблема со списком каталогов. Так что следуйте ниже шаг,
Способ 2: добавить документ по умолчанию
Чтобы решить эту проблему, выполните следующие действия.
- Запустите IIS Manager. Для этого нажмите кнопку Пуск, выберите пункт Выполнить, введите inetmgr.exe и нажмите кнопку ОК.
- В диспетчере IIS разверните имя сервера, разверните веб-сайты, а затем щелкните веб-сайт, который вы хотите изменить.
- В представлении "Функции" дважды щелкните "Документ по умолчанию".
- На панели "Действия" нажмите "Включить".
- В поле Имя файла введите имя документа по умолчанию и нажмите кнопку ОК.
Способ 3: включить функцию просмотра каталогов в IIS Express
Примечание. Этот метод предназначен для веб-разработчиков, которые сталкиваются с проблемой при использовании IIS Express.
Следуй этим шагам:
Откройте командную строку и перейдите в папку IIS Express на вашем компьютере. Например, перейдите в следующую папку в командной строке:
C:\Program Files\IIS ExpressВведите следующую команду и нажмите клавишу ВВОД:
appcmd set config /section:system.webServer/directoryBrowse /enabled:true
Перейдите в cmd и введите это:
для ОС x64: %windir%\Microsoft.NET\Framework64\v4.0.30319\aspnet_regiis.exe -ir
для ОС x32: %windir%\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis.exe -ir
Это установит правильную версию, и IIS поймет, просмотр каталога MVC
Причин может быть несколько. Тот, который работал для меня на IIS 8.5, был следующим
меры
- Введите "включить или отключить функции Windows" в поиске.
- Нажмите "Добавить роли и функции" в диспетчере сервера.
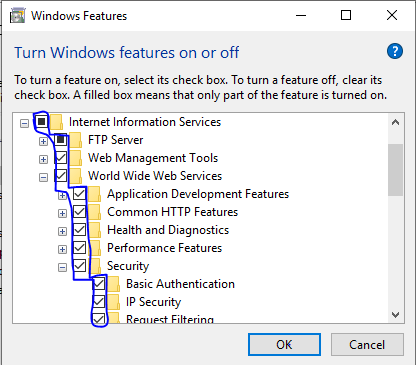
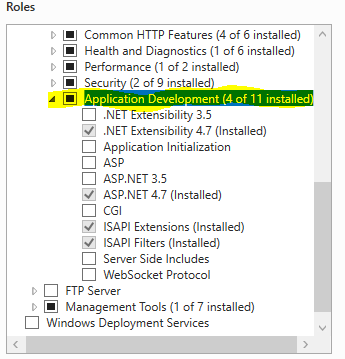
- В мастере прокрутите вниз до веб-сервера и выберите: Веб-сервер -> Разработка приложений. Выберите все, кроме CGI из списка, как показано на снимке экрана
- Наконец нажмите "Далее" и установите.
- Перезагрузите IIS
Ваш сайт может начать работать.
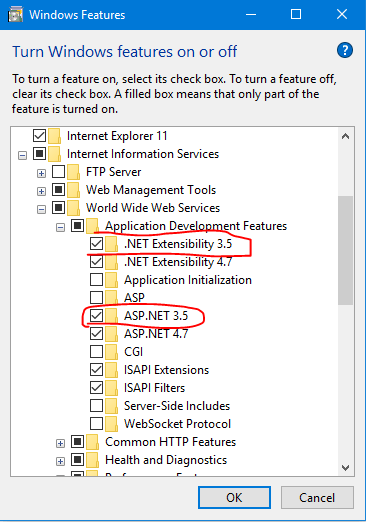
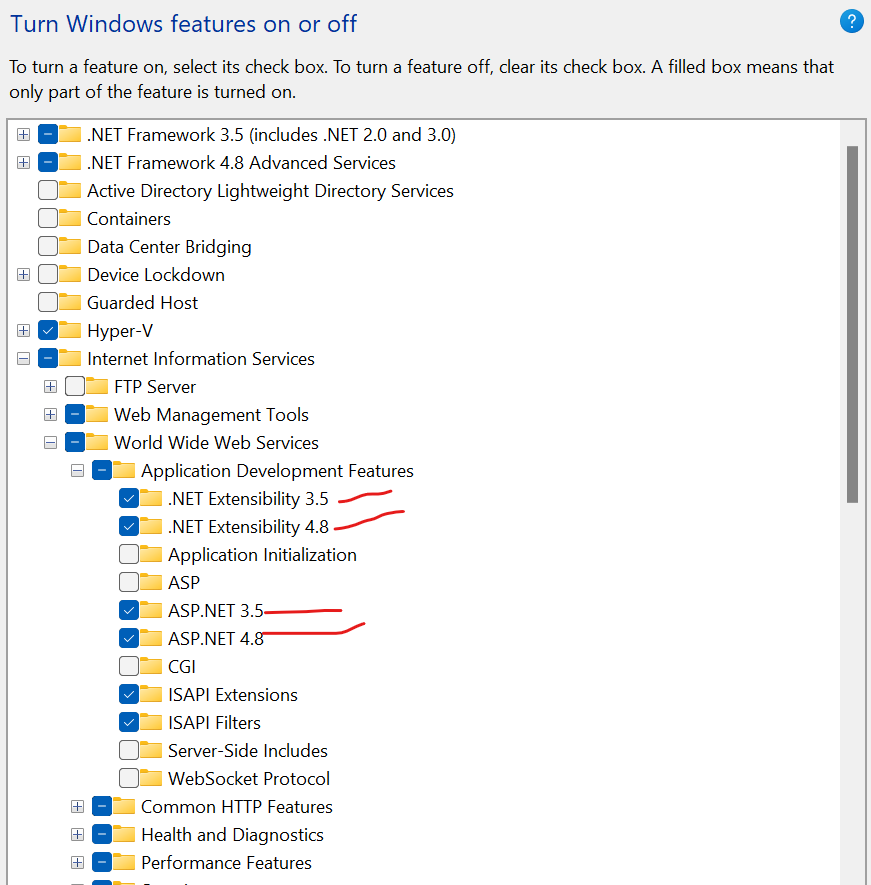
Панель управления> Включение или отключение функций Windows
Информационные службы Интернета> Службы всемирной паутины> Функции разработки приложений
Включить две опции
.NET Extensibility 3.5
.ASP.NET 3.5
Я просто вставил этот фрагмент кода в файл web.config, и ошибка была решена.
<system.webServer>
<directoryBrowse enabled="true" />
</system.webServer>
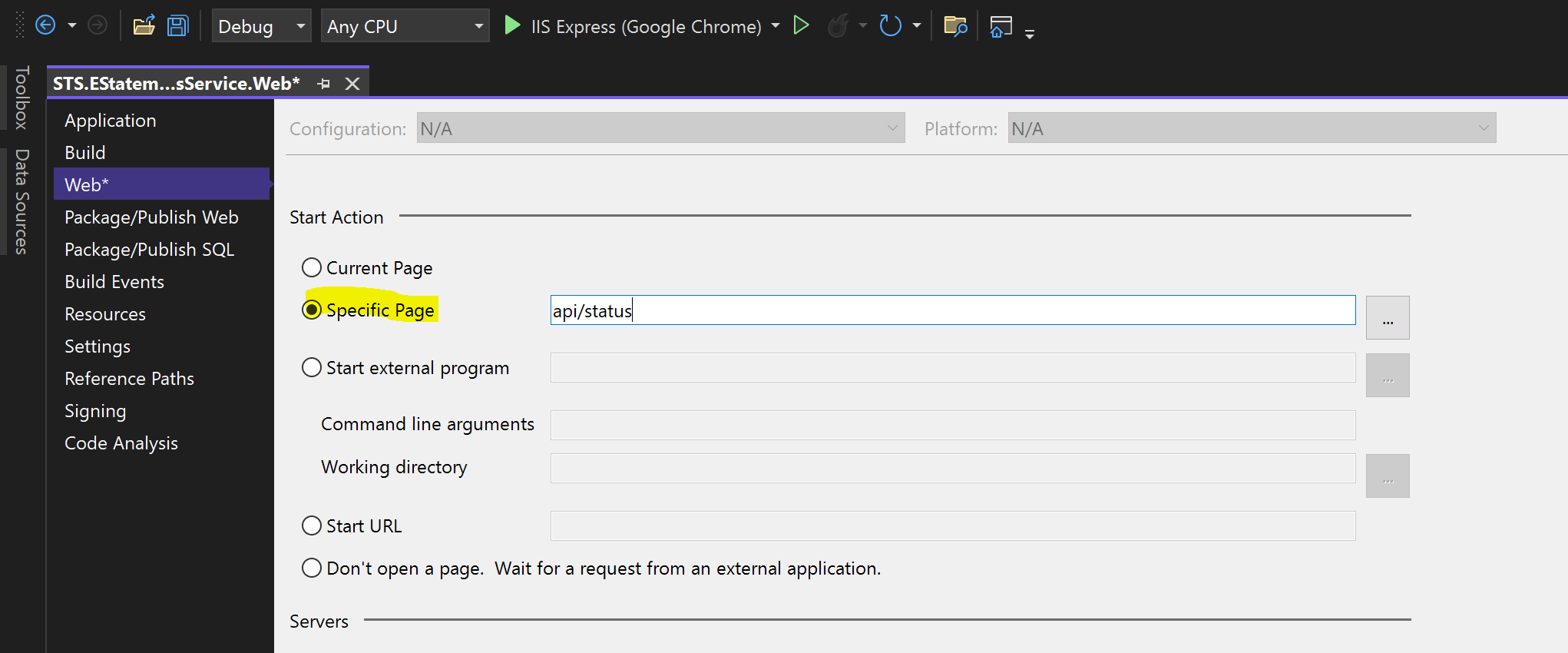
Установить стартовую страницу.
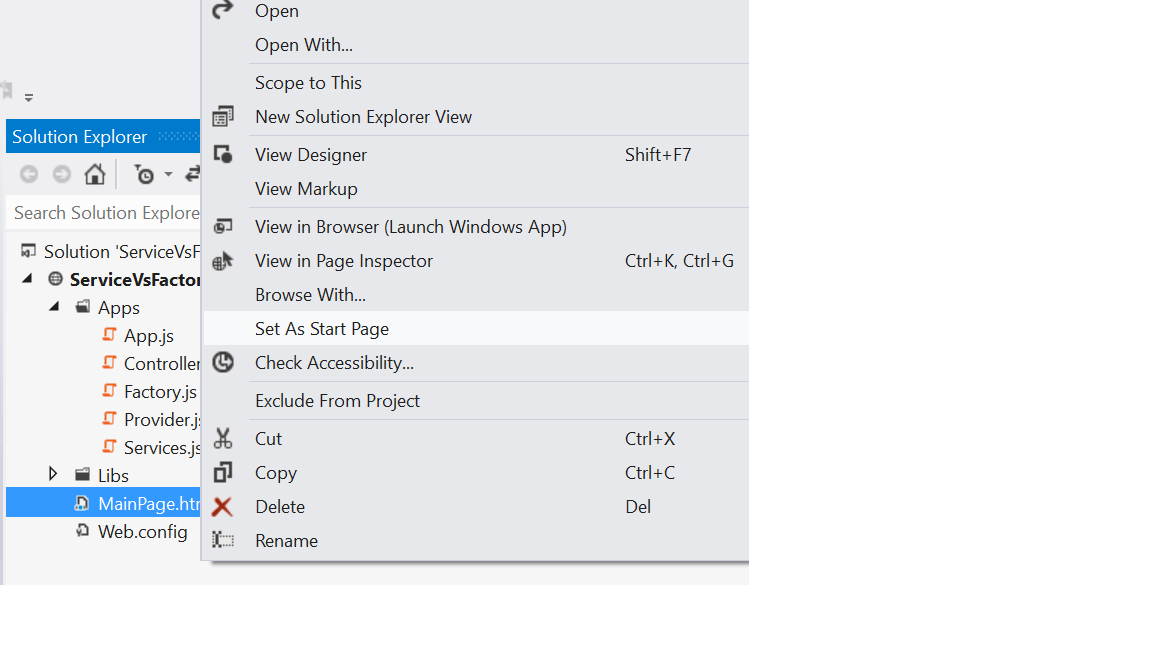
Когда у меня возникла эта проблема, я зашел в обозреватель решений, сначала нашел страницу, которую хотел увидеть (в моем случае "Home.aspx), щелкнул правой кнопкой мыши по ней и выбрал" Сделать стартовой страницей ". Это устранило мою проблему (которая звучит очень похоже на ваш). Это было в Visual Studio 2012 Professional, и я запустил его в Firefox.
Попробуйте добавить следующие настройки в web.config файл.
<system.webServer>
<modules runAllManagedModulesForAllRequests="true"/>
</system.webServer>
У меня есть одно быстрое средство от этого. На самом деле я получил эту ошибку, потому что я не установил свою веб-страницу в качестве начальной страницы. Когда я сделал мою веб-страницу (html /aspx) как заданную стартовую страницу, как показано ниже, я исправил эту ошибку. 
Я не знаю, поможет ли это решение другим.
На сайте в IIS:
- выберите "Дополнительные настройки"
- Затем для пула приложений выберите "ASP.NET v4.0"

Пустой шаблон веб-сайта создает веб-сайт ASP.NET, который содержит файл Web.config, но не содержит других файлов. Означает, что у вас нет страницы по умолчанию для просмотра при просмотре или запуске.
Это сообщение об ошибке просто означает, что вы не настроили и не сконфигурировали документ по умолчанию в своей IIS.
Как только это настроено, сообщение об ошибке исчезнет.
Я решил свою проблему, выполнив следующие шаги =>
- Откройте диспетчер IIS
- Щелкните приложение
- Нажмите Просмотр каталогов
- Нажмите Открыть функцию (справа вы увидите в разделе Действия)
- Нажмите Включить
проблема
Ошибка: 403.13 при запуске веб-сайта ASP.Net WebForms из Visual Studio.
Решение
Доступ к корню запрещен: http://localhost:51365/
Перейдите на страницу входа или любую существующую страницу, и она будет работать:
В моем случае я получил ту же ошибку после создания пустого проекта Web Api.
Я решил это, отредактировав RouteConfig.cs в папке App_Start:)
Я заменил строку чтения кода:-
defaults: new { action = "Index", id = UrlParameter.Optional }
со следующим:-
defaults: new { controller = "Index", action = "Index", id = UrlParameter.Optional }
Обратите внимание, что мне просто нужно было указать контроллер, действие индекса которого я хотел бы сначала вызвать.
Ну, все приведенные выше ответы не решили мой случай (как я хотел), например
- Включение просмотра каталогов из web.config только что перечислило все файлы и папки в моем проекте так же, как и php, если у вас нет индексного файла
- Установка defaultDocument также не работает для меня, так или иначе все еще получил ошибку HTTP 403.14 (до сих пор не знаю, почему)
Если кто-то может оказаться в подобных обстоятельствах, как у меня, то попробуйте.
Я получил эту ошибку, и изменение режима управляемого конвейера пула приложений на "Интегрированный" решает проблему.
Источник: Запуск приложения.NET 4.6 MVC на IIS 8.5 (Windows Server 2012).
В моем случае я столкнулся с этой ошибкой, потому что моим веб-приложением был.NET v4, а пул приложений был настроен для.NET v2.
Двойной щелчок по пулу приложений вызывает всплывающее окно, где мы можем выбрать нужную версию.NET Framework.
Проблема может возникнуть из-за запуска проекта из Visual Studio в IIS, находясь на неправильной открытой вкладке в Visual Studio, поэтому решение либо открывает правильную вкладку (веб-форму, которую вы хотите протестировать в своем браузере), либо как другие, предложенные в другие ответы, щелкните правой кнопкой мыши веб-форму, которую вы хотите установить в качестве домашней страницы, затем нажмите "Установить как стартовую страницу".
В моем случае
В пуле приложений я установил версию.NetFrameWork на V4.0 и решил проблему....
Это может быть вызвано записью bum applicationhost.config.
Остановите IIS Express, если он запущен (щелкните правой кнопкой мыши на голубом значке прокрутки в системном трее Windows; выход).
Перейдите в Свойства вашего проекта> Веб и убедитесь, что URL проекта правильный. В случае URL-адреса https убедитесь, что он содержит номер порта в допустимом диапазоне. Правильный URL может быть: https://localhost:44300/, Теперь нажмите кнопку "Создать виртуальный каталог" рядом с URL. Это добавляет новую запись в applicationhost.config.
Запустите проект снова и, надеюсь, вы больше не получите ошибку.
Я уверен, что спустя годы у вас, вероятно, уже есть ответ. Но в случае, если кто-то еще ищет ответ в будущем.
Для моей проблемы мне не нужно было ничего делать с web.config. Я не думал, что мне это понадобится, поскольку это работало ранее.
Убедитесь, что ни одна папка не называется так же, как ваша страница, у меня была папка с именем blog и страница с именем blog.aspx, она пыталась загрузить папку, я заметила это в ссылке, изменила папку на blogContent Теперь он загружается нормально.
Я публикую здесь копию, так как вы первый в поисковом запросе.
Щелкните правой кнопкой мыши свой проект в обозревателе решений, а затем щелкните добавить новый элемент, добавьте страницу HTML и назовите ее как index.HTML после того, как все повторно запустите приложение
В моем случае мне не хватало Microsoft.Owin.Host.SystemWeb NuGet.
Это означает, что сервер не может обработать то, что вы делаете. (если вы хотите использовать индекс, игнорируйте этот ответ)
Например, если вы устанавливаете WordPress на Windows iis, сервер должен иметь возможность запускать файлы .php.
в противном случае вы столкнетесь с подобными проблемами. Поэтому, если это WordPress, вы можете решить эту проблему, установив PHP на этом сервере с помощью iis manager -> установщик веб-платформы.
Это могло произойти по любому количеству причин. Если вы попробовали все вышеперечисленное и по-прежнему получаете ту же ошибку, у меня есть еще одно решение.
Другая причина, по которой это могло произойти, заключается в том, что
- Если перед запуском нового решения у вас была запущена та же база кода, вы можете столкнуться с этой ошибкой. Причина в том, что IIS Express пытается работать на том же порту, что и в старом решении, физический путь которого зарегистрирован для URL-адреса запуска приложения.
- Поскольку IIS не может определить физический путь для запуска решения, возможно, он не сможет найти все библиотеки DLL, необходимые для запуска приложения.
Решения:
Попробуйте изменить порт приложения на дефолтный. Например., Используйте
http://localhost/вместо тогоhttp://localhost:25836/Попробуйте переключиться на любой другой порт, если вы уже использовали порт по умолчанию для предыдущего приложения. пример:
http://localhost:25364/вместо тогоhttp://localhost/
Это позволит IIS/IIS Express указать путь к корзине по умолчанию для нового приложения, которое вы пытаетесь запустить, которое будет иметь все необходимые библиотеки DLL для запуска приложения.
Я открываю одно старое решение Asp.net webform (.Net Framework4.5) с Visual Studio 2019, имеет ту же проблему. Решение довольно простое, перейдите в свойства веб-проекта-> Интернет-> установите флажок «Переопределить корневой URL-адрес приложения» -> назначьте другой номер порта. Сохраните решение и снова запустите в режиме отладки. Проблема решена.
Щелкните правой кнопкой мыши на проекте формы, Сделать стартовой страницей
решена