Как переписать график в Graphview без получения дополнительной строки?
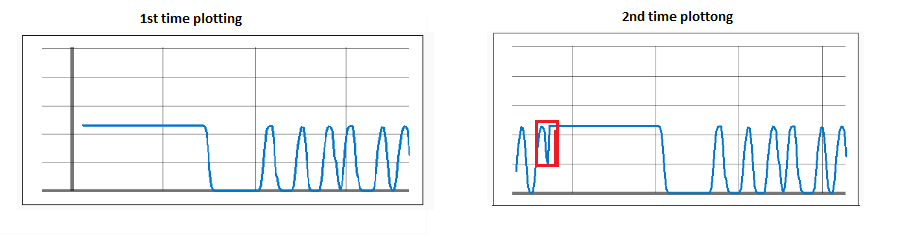
Я пытаюсь отобразить значение в GraphView и второй раз пытаюсь представить другой набор данных в том же графическом представлении, но я получаю дополнительную нежелательную строку в графическом представлении.
на изображении выше выделенная красным цветом линия - это дополнительная линия, которую я получаю при построении графика.
Я использую com.jjoe64.graphview.GraphView
Вот мой пример кода, когда я нажимаю кнопку ОК, он начинает строить график.
открытый класс ABIModeActivity расширяет AppCompatActivity {
private LineGraphSeries<DataPoint> mSeries2;
private double graph2LastXValue = 5d;
static GraphView graph2;
Context context;
Button okbutton;
CountDownTimer cTimer = null;
int i=0;
int[] BP_Data=new int[]{115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,115,113,105,76,36,7,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,7,33,73,105,112,114,113,84,32,22,5,1,0,0,0,0,0,1,8,37,76,95,112,111,90,51,12,2,0,0,0,0,2,21,59,83,105,113,112,105,62,48,17,2,7,33,73,105,112,114,113,84,32,22,5,1,0,0,0,0,0,1,8,37,76,95,112,111,90,51,12,2,0,2,21,59,83,105,113,112,105,62,48,17,2,2,21,59,83,105,113,112,105,62,48,17,2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getSupportActionBar().hide();
setContentView(R.layout.activity_abimode);
//I'm using Timer to simulate the live data graph which I'm getting in my actual device.
//Timer is used only for simulation of live data
cTimer = new CountDownTimer(100000, 20) {
public void onTick(long millisUntilFinished) {
graph2LastXValue += 1d;
drawgraph(graph2LastXValue,BP_Data[i]);
i++;
if(i==180){
cTimer.cancel();//Stop the live graph plotting when it reached the end of data
i=0;
}
}
public void onFinish() {
}
};
okbutton =(Button) findViewById(R.id.okbutton);
okbutton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view)
{
cTimer.start();// to start plotting the graph data with the timer
}
});
//Actuall graph realted code starting
graph2 = (GraphView) findViewById(R.id.graph2);
mSeries2 = new LineGraphSeries<>();
mSeries2.setThickness(3);
graph2.getViewport().setXAxisBoundsManual(true);
graph2.getViewport().setYAxisBoundsManual(true);
graph2.getViewport().setMinX(0);
graph2.getViewport().setMaxX(200);
graph2.getViewport().setMinY(0);
graph2.getViewport().setMaxY(251);
graph2.getGridLabelRenderer().setTextSize(0);
graph2.getViewport().setScrollable(true); // enables horizontal scrolling
graph2.getViewport().setScrollableY(true); // enables vertical scrolling
graph2.getViewport().setDrawBorder(false);
graph2.getViewport().setBackgroundColor(Color.TRANSPARENT);
graph2.addSeries(mSeries2);
context = this;
}
public void drawgraph(Double graphvalue,int incrementValue)//plotting the value in the graph
{
mSeries2.appendData(new DataPoint(graphvalue, incrementValue), true, 200);
}
}
1 ответ
Решение
Если вам нужен новый график каждый раз, когда вы нажимаете кнопку, вам нужно добавить следующее изменение в свой метод onTick:
@Override
public void onTick(long millisUntilFinished) {
graph2LastXValue += 1d;
if (i == 0) {
mSeries2.resetData(new DataPoint[]{new DataPoint(graph2LastXValue, BP_Data[i])});
}
drawgraph(graph2LastXValue, BP_Data[i]);
i++;
if (i == 180) {
cTimer.cancel();//Stop the live graph plotting when it reached the end of data
i = 0;
}
}
Это будет сбрасывать ваш график каждый раз, когда значение i было сброшено ранее, и даст вам желаемый результат.