Визуальный ответ тестирования кармы пользовательского интерфейса Kendo
Итак, я искал кого-то, кто пытался попытаться сделать то, что я есть, и не повезло... Итак, поехали. В ответ на сообщение Лаборатории Кендо *Disclaimer*: While Angular Kendo UI is not supported under the formal Kendo UI support agreement, this is an active community project, and we would LOVE for you to open an issue, or fork the repo and submit a pull request. Stackru is also a great place to get assistance. У меня нет выбора, кроме как прийти в Stackru. Вот моя ситуация.
У меня есть настройка углового кендо в моем веб-приложении, и оно работает ОТЛИЧНО! (Немного кривой обучения, но так все и происходит). Я хочу знать, как проверить, что директивы, которые я написал, работают правильно и ЛЮБЛЮ, чтобы иметь возможность тестировать с директивами кендо, которые я ищу.
Теперь для кода
размер-directive.js
app.directive("ibsResizeGraphDirective", ['$window', function ($window) {
return function (scope, element) {
//Bind to window resize so that we can have the elements respond.
//There is no element.resize event and watching for width change doesn't work
angular.element($window).bind('resize', function () {
scope.$apply();
});
//Watch for element.width() change
scope.$watch(function () {
return $(element).width();
}, function (newValue, oldValue) {
if (newValue != oldValue) {
scope.graph.options.chartArea.width = $(element).width();
// Turn off transitions so that the graphs don't redraw everytime the window changes
if (oldValue != 0 && scope.graph.options.transitions) {
scope.graph.options.transitions = false;
}
scope.graph.refresh();
}
})
//...
};
}]);
Как вы можете видеть, я пытаюсь в основном проверить размер элемента диаграммы и соответственно установить chartArea.width.
Самая большая проблема, с которой я столкнулся, - это заставить график даже появиться. Чтобы облегчить нашу задачу, мы решили обернуть нашу декларацию диаграммы в директиву!
chart.js
app.directive('ibsChart', [ "ibsMainService", function (ibsMainService) {
return {
// Restrict E for element
restrict: 'E',
// Here we setup the template for the code we want to replace our directive
template:"<div ibs-resize-graph-directive \n\
ibs-owner-warehouse-listener-directive \n\
ibs-graph-culture-caption \n\
kendo-chart='graph' \n\
k-options='chartOptions' \n\
k-data-source='dataSource' \n\
class='col-lg-4'/>",
replace: true,
scope: {
//...
},
controller: function($scope){
//...
},
link: function (scope, element, attrs) {
//...
};
}]);
и, наконец, мои тесты... которые я даже не могу правильно отобразить на графике... так как я могу даже проверить, изменилась ли ширина?!
размер-test.js
//Setup items before each test
beforeEach(module('dynamanMain', 'kendo.directives'));
//Initialization Tests
it('should render the chart', angular.mock.inject(function ($compile, $rootScope, $timeout) {
var scope = $rootScope.$new();
ele = $compile('<ibs-chart-directive></ibs-chart-directive>')(scope);
scope.$apply();
//$timeout.flush();
//Test that the kendo grid was created over the div element
console.log(ele.find('div')); //This basically outputs nothing
}));
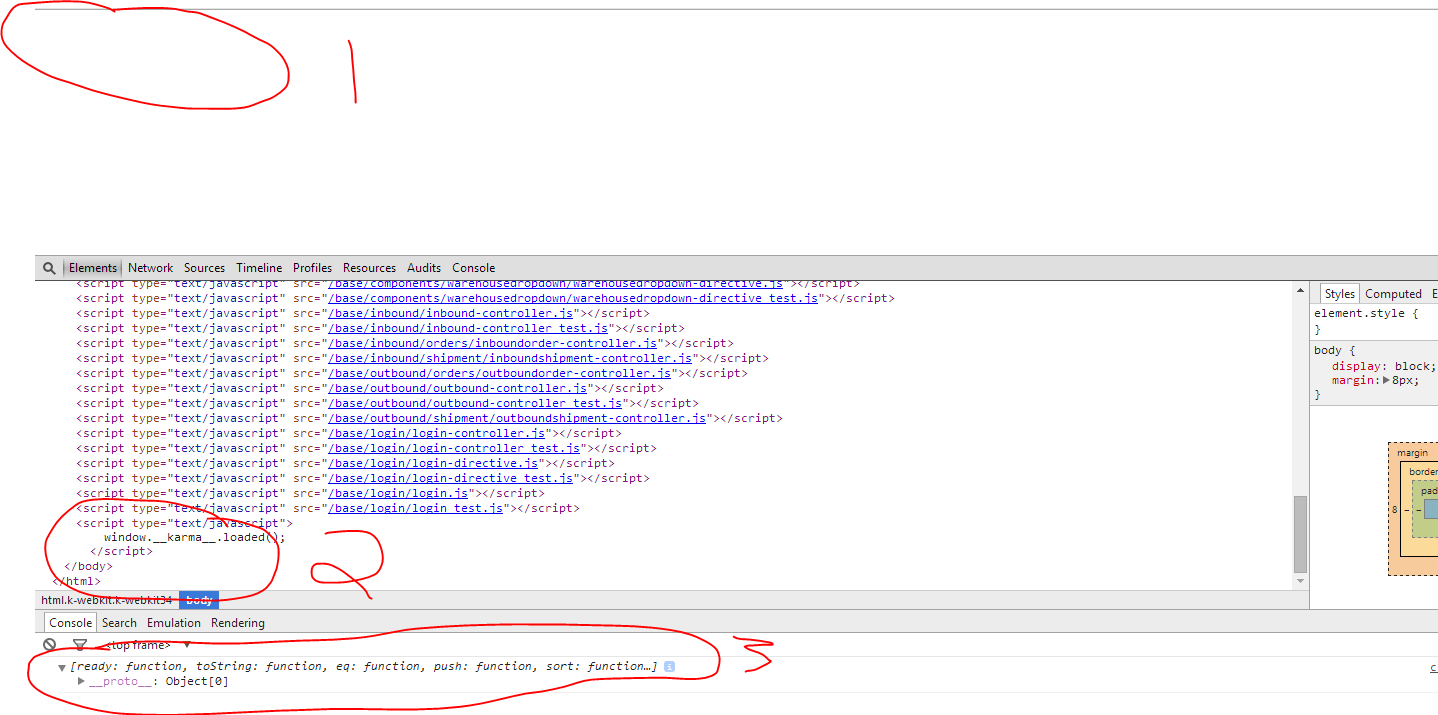
И вот скрининг результата
- Диаграмма не отображается (я знаю, это потому, что я не добавляю ее в тело)
- После моих сценариев в теле нет элементов (которые при выполнении тестов углового кендо появляются)
- Я получаю прототип из моего
element.find('div')
Это, безусловно, более длинный пост, но я хотел быть максимально тщательным, чтобы получить хороший ответ. У кого-нибудь есть мысли?
1 ответ
Я тупица Я не нацелился на директиву правильно.
ele = $compile('<ibs-chart-directive></ibs-chart-directive>')(scope);
должно быть
ele = $compile('<ibs-chart></ibs-chart>')(scope);
потому что моя директива определяется как
app.directive('ibsChart', [ "ibsMainService", function (ibsMainService) {
в результате внесения этих изменений я также смог завершить тест и проверить ширину диаграммы и то, вызывается ли функция изменения размера.... Я ЛЮБЛЮ находить подобные мелочи после нескольких дней поиска.....