Bootstrap: растянуть изображение на несколько строк в форме
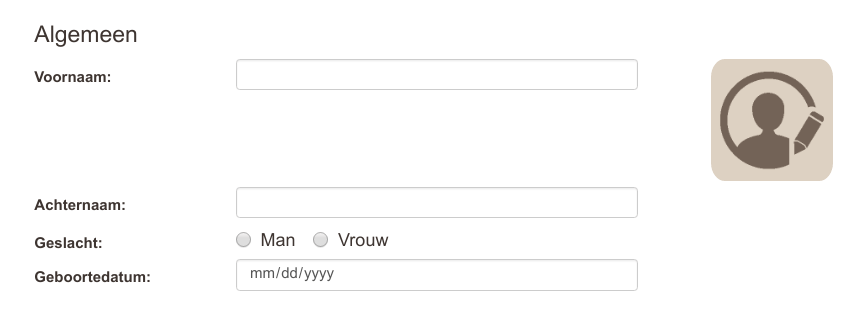
У меня есть вопрос, касающийся попытки растянуть изображение на несколько строк в горизонтальной форме начальной загрузки. Текущая ситуация похожа на эту картинку ниже:  Однако я хотел бы, чтобы изображение профиля слева занимало несколько строк в поле ввода. Теперь он по какой-то причине сдвигает второе поле ввода вниз, и я, кажется, не могу обойти его. Я еще не очень опытен со всем этим. Так что я застрял. Все решения, которые я нахожу, нацелены на систему сетки начальной загрузки и на самом деле не применимы и специфичны для формы начальной загрузки. У кого-нибудь еще есть опыт с этим или есть идея, как это сделать? Текущий фрагмент кода можно найти ниже. Заранее спасибо!
Однако я хотел бы, чтобы изображение профиля слева занимало несколько строк в поле ввода. Теперь он по какой-то причине сдвигает второе поле ввода вниз, и я, кажется, не могу обойти его. Я еще не очень опытен со всем этим. Так что я застрял. Все решения, которые я нахожу, нацелены на систему сетки начальной загрузки и на самом деле не применимы и специфичны для формы начальной загрузки. У кого-нибудь еще есть опыт с этим или есть идея, как это сделать? Текущий фрагмент кода можно найти ниже. Заранее спасибо!
<!-- Basic information -->
<h4>Algemeen</h4>
<img src="./img/profile-edit.png" class="col-sm-2 img-profile-edit col-profile"></img>
<form class="form-horizontal">
<div class="form-group form-group-sm">
<label for="name" class="col-sm-3">Voornaam:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="name">
</div>
</div>
<div class="form-group form-group-sm ">
<label for="surname" class="col-sm-3">Achternaam:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="surname">
</div>
</div>
<div class="form-group form-group-sm">
<label for="gender" class="col-sm-3">Geslacht:</label>
<div class="col-sm-6" id="gender">
<label class="radio-inline"><input type="radio" name="optman">Man</label>
<label class="radio-inline"><input type="radio" name="optwomen">Vrouw</label>
</div>
</div>
<div class="form-group form-group-sm">
<label for="dob" class="col-sm-3">Geboortedatum:</label>
<div class="col-sm-6">
<input type="date" format="dd/MM/yyyy" class="form-control" id="dob">
</div>
</div>
</form>
И соответствующие CSS классы:
.img-profile-edit {
border-radius:15%;
overflow:hidden;
}
@media (min-width: 768px) {
.col-profile {
float: right;
padding: 0 5px;
}
}
РЕДАКТИРОВАТЬ: Родитель <div> слишком много в фрагменте кода
2 ответа
Насколько я понимаю вашу проблему, она выглядит как фрагмент ниже. Если это не соответствует вашим пожеланиям по каким-либо причинам, прокомментируйте это - я постараюсь изменить ответ
.img-profile-edit {
border-radius:15%;
overflow:hidden;
}
@media (min-width: 768px) {
.col-profile {
float: right;
padding: 0 5px;
}
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<h4>Algemeen</h4>
<div class="col-sm-10">
<form class="form-horizontal">
<div class="form-group form-group-sm">
<div class="form-group form-group-sm">
<label for="name" class="col-sm-3">Voornaam:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="name">
</div>
</div>
<div class="form-group form-group-sm ">
<label for="surname" class="col-sm-3">Achternaam:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="surname">
</div>
</div>
<div class="form-group form-group-sm">
<label for="gender" class="col-sm-3">Geslacht:</label>
<div class="col-sm-6" id="gender">
<label class="radio-inline"><input type="radio" name="optman">Man</label>
<label class="radio-inline"><input type="radio" name="optwomen">Vrouw</label>
</div>
</div>
<div class="form-group form-group-sm">
<label for="dob" class="col-sm-3">Geboortedatum:</label>
<div class="col-sm-6">
<input type="date" format="dd/MM/yyyy" class="form-control" id="dob">
</div>
</div>
</div>
</form>
</div>
<div class="col-sm-2">
<img src="http://placehold.it/200x200" class="img-profile-edit col-profile">
</div>