Библиотека Angular 7 и xlsx, как экспортировать массив с именем поля вместо индекса
Следуя этому вопросу в стеке и в стеке, кажется, что таблица материалов не полностью экспортируется, чтобы преуспеть, если разбиение на страницы не показывает все данные.
Поэтому вместо этого я буду экспортировать массив целиком, но проблема в том, что в именах основных полей вместо имен отображаются индексы:
Так что вместо:
exportTable()
{
//let data = Object.values(this.dataSource);
const ws: xlsx.WorkSheet=xlsx.utils.table_to_sheet(data);
const wb: xlsx.WorkBook = xlsx.utils.book_new();
xlsx.utils.book_append_sheet(wb, ws, 'All Ind. Searched Data Export');
/* save to file */
xlsx.writeFile(wb, 'ExportAllData_Ind.xlsx');
}
Я изменился на:
exportTable()
{
let data = Object.values(this.dataSource);
const ws: xlsx.WorkSheet=xlsx.utils.json_to_sheet(data);
const wb: xlsx.WorkBook = xlsx.utils.book_new();
xlsx.utils.book_append_sheet(wb, ws, 'All Ind. Searched Data Export');
/* save to file */
xlsx.writeFile(wb, 'ExportAllData_Ind.xlsx');
}
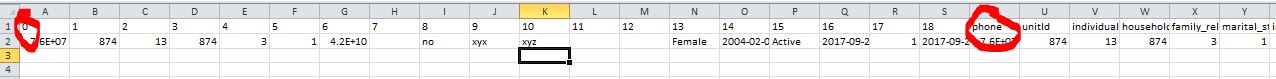
Проблема в том, что экспортированный Excel устанавливает имена полей в индексы, а затем добавляет в конце настоящие имена полей:
Я знаю, что это связано с массивами, но как я могу экспортировать массив только с частью имени поля.
2 ответа
Хорошо, я нашел свое собственное решение, пока проблема извлечения таблицы данных углового материала не будет решена, так как она извлекает только активный лист нумерации страниц вместо всей таблицы. Я просто использовал традиционный метод:
exportTable()
{
let newArray:any[]=[];
let data = Object.values(this.allsearched);
Object.keys(data).forEach((key, index)=>{
newArray.push({
'Ind. ID': data[key].individual_id,
'HH ID': data[key].hh_id,
'Name(en)': data[key].ind_first_name_en+' '+data[key].ind_last_name_en,
'Name(ar)': data[key].ind_first_name_ar+' '+data[key].ind_last_name_ar,
'UID': data[key].uId,
'Gender': data[key].ind_gender,
'D.O.B': data[key].dob,
'Head Of HH': data[key].head_of_hh,
'Phone Number': data[key].phone,
'Status': data[key].ind_status,
'User ID': data[key].user_id
})
})
const ws: xlsx.WorkSheet=xlsx.utils.json_to_sheet(newArray);
const wb: xlsx.WorkBook = xlsx.utils.book_new();
xlsx.utils.book_append_sheet(wb, ws, 'All Ind. Searched Data Export');
/* save to file */
xlsx.writeFile(wb, 'ExportAllData_Ind.xlsx');
}
Это модификация ответа @alim1990. #машинопись
exportXlsxFromErray(erray: any, fileName: string, sheetName: string) {
let newArray:any[]=[];
let data: any[] = Object.values(erray);
Object.keys(data).forEach((key: any)=>{
var headers = Object.keys(data[key]);
// if you want to exclude a column, replace the previous line with the following line:
// var headers = Object.keys(data[key]).filter(x => x != 'nameOfColumnToBeExcluded');
var obj = {} as any;
headers.forEach((header: string) => {
obj[header] = data[key][header];
})
newArray.push(obj)
})
const ws: XLSX.WorkSheet=XLSX.utils.json_to_sheet(newArray);
const wb: XLSX.WorkBook = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(wb, ws, sheetName);
fileName += '.xlsx';
/* save to file */
XLSX.writeFile(wb, fileName);
}