StatefulWidget Страница воссоздает при открытой клавиатуре
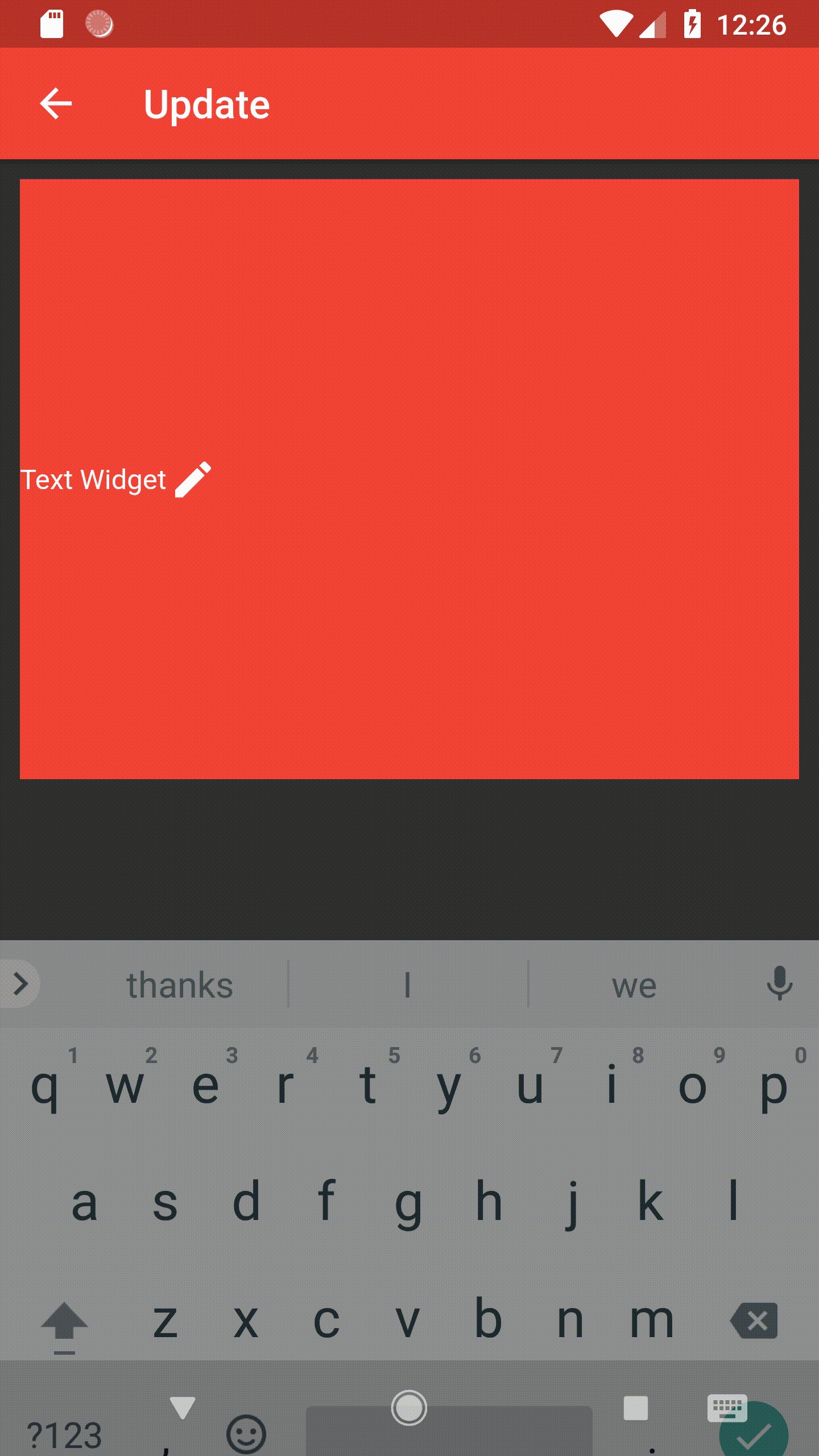
На странице моего профиля есть опция редактирования, когда я использую щелчок на иконке редактирования, я изменяю текстовый виджет на виджет TextField, используя логическое условие типа widget.isUpdate ? new Flexible(child: new TextField()) : Text("Text Widget") это работает, но когда TextField сфокусирован, клавиатура в это время открыта, StatefulWidget воссоздает, так что Boolean снова становится ложным, после чего Textfield перемещается в Text Widget. Этот сценарий возможен только в том случае, если страница имеет push-страницу Navigator (вторая страница)
Navigator.push(context,MaterialPageRoute(builder: (context) => UpdateProfile()))
если эта страница в качестве домашней страницы по умолчанию, то работает нормально. Я не знаю, какую ошибку я совершил.
Код:
import 'package:flutter/material.dart';
class UpdateProfile extends StatefulWidget {
bool isUpdate = false;
@override
State<StatefulWidget> createState() {
// TODO: implement createState
return UpdateProfileState();
}
}
class UpdateProfileState extends State<UpdateProfile> {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("Update"),
elevation: 2.0),
body: Container(
width: double.infinity,
height: double.infinity,
color: Colors.red,
margin: const EdgeInsets.all(10.0),
child: Row(
children: <Widget>[
widget.isUpdate ? new Flexible(child: new TextField()) : Text("Text Widget"),
GestureDetector(
child: IconTheme(
data: IconThemeData(color: Color(0xFFffffff)),
child: Icon(Icons.edit)),
onTap: () {
setState(() {
widget.isUpdate = !widget.isUpdate;
});
},
)
],
),
),
);
}
}
Выпуск:
Если я установил в качестве домашней страницы, то отлично работает, как показано ниже
import 'package:expense_manager_app/page/splash_page.dart';
import 'package:expense_manager_app/page/update_profile.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
brightness: Brightness.dark,
primaryColor: Colors.red[500],
accentColor: Colors.green[900],
),
home: UpdateProfile(),
);
}
}
2 ответа
Вы должны переместить свою переменную isUpdate внутри вашего штата помните, что виджет неизменен.
class UpdateProfileState extends State<UpdateProfile> {
bool isUpdate = false;
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("Update"),
elevation: 2.0),
body: Container(
width: double.infinity,
height: double.infinity,
color: Colors.red,
margin: const EdgeInsets.all(10.0),
child: Row(
children: <Widget>[
isUpdate ? new Flexible(child: new TextField()) : Text("Text Widget"),
GestureDetector(
child: IconTheme(
data: IconThemeData(color: Color(0xFFffffff)),
child: Icon(Icons.edit)),
onTap: () {
setState(() {
isUpdate = !isUpdate;
});
},
)
],
),
),
);
}
}
А также изменить это:
Navigator.push(context,MaterialPageRoute(builder: (context) => UpdateProfile()))
К этому:
final page = UpdateProfile();
Navigator.push(context,MaterialPageRoute(builder: (context) => page ))
В качестве дополнения, если вы что-то сделаете с методом didChangeDependencies, это также приведет к тому, что
Это из-за того, что вы установили значение по умолчанию bool isUpdate = false; внести изменения в bool isUpdate;
и использовать initState метод вашего государственного класса и установить там isUpdate ложно. Я позвоню один раз.
@override
void initState() {
widget.isUpdate = false;
super.initState();
}