Как реализовать двойное управление списком в рельсах 4
Я хочу реализовать двойной список в форме, используя rails 4, который получает имена столбцов из другой таблицы
Я гуглил некоторые примеры и пока что пробовал приведенный ниже пример, но безуспешно. Мне просто нужен простой способ реализовать двойное окно списка, которое получает имя столбца, оно не обязательно должно быть таким, хотя это выглядит довольно http://geodan.github.io/duallistbox/sample-100.html.
Вот приложение.js
//= require bootstrap-sprockets
//= require jquery
//= require jquery_ujs
//= require bootstrap.min
//= require bootstrap
//= require turbolinks
//= require dataTables/jquery.dataTables
//= require dataTables/jquery.dataTables.bootstrap3
//= require_tree .
я загрузил файл dual-list-box.js в мои ресурсы /javacrtipt с https://github.com/Geodan/DualListBox/
Вот мой data_set.coffe
ready = ->
$('dualListBox').DualListBox();
return
$(document).ready ready
Вот мой _form.html.erb
<%= form_for(@data_set) do |f| %>
<% if @data_set.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(@data_set.errors.count, "error") %> prohibited this data_set from being saved:</h2>
<ul>
<% @data_set.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="field">
<%= f.label :name %><br>
<%= f.text_field :name ,class:'form-control' %>
</div>
<div class="panel panel-default">
<div class="panel-heading">
Select Features
</div>
<div class="panel-body">
<select id="dualListBox">
</div>
</div>
<div class="actions">
<%= f.submit :class =>"btn btn-default" %>
</div>
<% end %>Мой драгоценный файл
source 'https://rubygems.org'
gem 'rails', '4.2.5.1'
gem 'pg'
gem 'rails_12factor', group: :production
gem 'sass-rails', '~> 5.0'
gem 'uglifier', '>= 1.3.0'
gem 'coffee-rails', '~> 4.1.0'
gem 'jquery-rails'
gem 'turbolinks'
gem 'jbuilder', '~> 2.0'
gem 'sdoc', '~> 0.4.0', group: :doc
gem 'tzinfo-data', platforms: [:mingw, :mswin]
gem 'rails_refactor'
gem 'bcrypt', platforms: :ruby
gem 'bootstrap-sass'
gem 'sprockets-rails', '2.3.3'
gem 'devise'
gem 'jquery-datatables-rails', '~> 1.12.2'
РЕДАКТИРОВАТЬ:
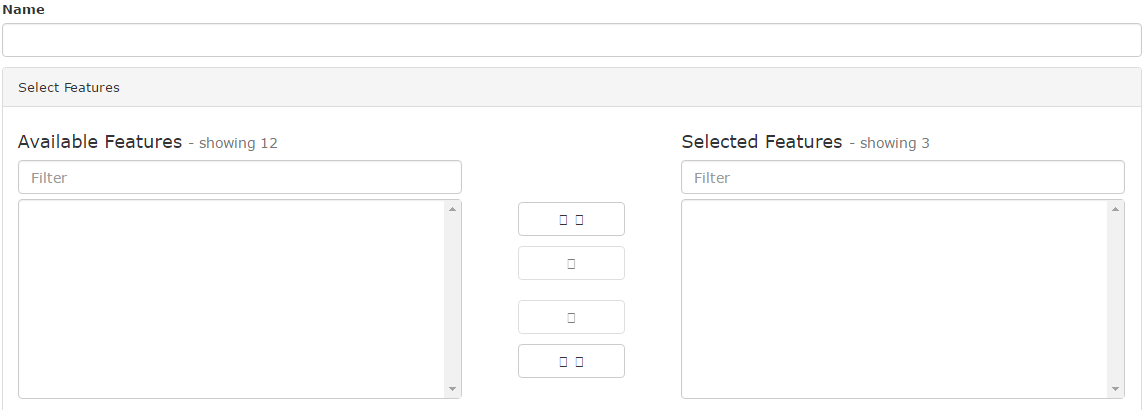
мой окончательный результат был такой: 
У меня проблемы с совместимостью между загрузочными цепочками и jquery, поэтому шрифты не загружаются, на данный момент я решил прекратить работу над этим компонентом.
1 ответ
$(document).ready ->
ready()
ready = ->
$('#dualListBox').DualListBox()
У вас есть элемент с идентификатором "dualListBox", поэтому вам нужно использовать "#" в селекторе jQuery.