JQuery UI Menubar не работает
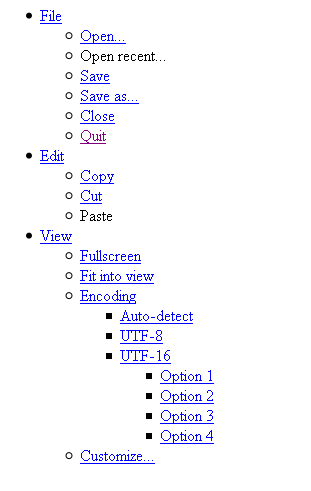
Я получил код отсюда и связанные файлы отсюда. Я просто изменил пути и сохранил только одну менубару, она не работает для меня. Вот что я вижу:
Вот мой код:
В заголовке HTML:
<link rel="stylesheet" href="Rules/navbar/jquery.ui.all.css" />
<script src="jquery-1.7.1.js"></script>
<script src="Rules/navbar/jquery.ui.core.js"></script>
<script src="Rules/navbar/jquery.ui.widget.js"></script>
<script src="Rules/navbar/jquery.ui.position.js"></script>
<script src="Rules/navbar/jquery.ui.button.js"></script>
<script src="Rules/navbar/jquery.ui.menu.js"></script>
<script src="Rules/navbar/jquery.ui.menubar.js"></script>
<script>
$(function() {
function select(event, ui) {
$("<div/>").text("Selected: " + ui.item.text()).appendTo("#log");
if (ui.item.text() == 'Quit') {
$(this).menubar('destroy');
}
}
$("#bar1").menubar({
position: {
within: $("#demo-frame").add(window).first()
},
select: select
});
$(".menubar-icons").menubar({
autoExpand: true,
menuIcon: true,
buttons: true,
position: {
within: $("#demo-frame").add(window).first()
},
select: select
});
$("#bar3").menubar({
position: {
within: $("#demo-frame").add(window).first()
},
select: select,
items: ".menubarItem",
menuElement: ".menuElement"
});
});
</script>
<style>
#bar1, #bar2 { margin: 0 0 4em; }
</style>
В теле HTML:
<div class="demo">
<ul id="bar2" class="menubar-icons">
<li>
<a href="#File">File</a>
<ul>
<li><a href="#Open...">Open...</a></li>
<li class="ui-state-disabled">Open recent...</li>
<li><a href="#Save">Save</a></li>
<li><a href="#Save as...">Save as...</a></li>
<li><a href="#Close">Close</a></li>
<li><a href="#Quit">Quit</a></li>
</ul>
</li>
<li>
<a href="#Edit">Edit</a>
<ul>
<li><a href="#Copy">Copy</a></li>
<li><a href="#Cut">Cut</a></li>
<li class="ui-state-disabled">Paste</li>
</ul>
</li>
<li>
<a href="#View">View</a>
<ul>
<li><a href="#Fullscreen">Fullscreen</a></li>
<li><a href="#Fit into view">Fit into view</a></li>
<li>
<a href="#Encoding">Encoding</a>
<ul>
<li><a href="#Auto-detect">Auto-detect</a></li>
<li><a href="#UTF-8">UTF-8</a></li>
<li>
<a href="#UTF-16">UTF-16</a>
<ul>
<li><a href="#Option 1">Option 1</a></li>
<li><a href="#Option 2">Option 2</a></li>
<li><a href="#Option 3">Option 3</a></li>
<li><a href="#Option 4">Option 4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#Customize...">Customize...</a></li>
</ul>
</li>
</ul>
</div>
2 ответа
Ваш код работает здесь: http://jsfiddle.net/cavmj/
Использовал ваш прилагаемый JavaScript и HTML. Так что я думаю, что некоторые файлы загружаются неправильно.
Убедитесь, что он загружается:
<script src="Rules/navbar/jquery.ui.menu.js"></script>
<script src="Rules/navbar/jquery.ui.menubar.js"></script>
И что CSS-файл может импортировать:
jquery.ui.menu.css
jquery.ui.menubar.css
Может быть, попробуйте прямые ссылки:
<link rel="stylesheet" href=http://code.jquery.com/ui/1.8.19/themes/base/jquery-ui.css">
<link rel="stylesheet" href="http://view.jqueryui.com/menubar/themes/base/jquery.ui.menu.css">
<link rel="stylesheet" href="http://view.jqueryui.com/menubar/themes/base/jquery.ui.menubar.css">
Если это не проблема, попробуйте проверить ошибки консоли.
Если у вас есть Firefox с Firebug, Chrome или IE9 (или выше): нажмите F12 и выберите Консоль
Там он скажет, если он столкнулся с какими-либо ошибками JavaScript при загрузке.
Проверил вашу ссылку. Вам не хватает сценариев jquery ui, menu и menubar. Попробуйте добавить следующее:
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.18/jquery-ui.min.js" type="text/javascript"></script>
<script src="http://view.jqueryui.com/menubar/ui/jquery.ui.menu.js" type="text/javascript"></script>
<script src="http://view.jqueryui.com/menubar/ui/jquery.ui.menubar.js" type="text/javascript"></script>
И вам не хватает цитаты в CSS-файле jquery ui, это должно быть
<link rel="stylesheet" href="http://code.jquery.com/ui/1.8.19/themes/base/jquery-ui.css">
Все работает с jsfiddle.net, потому что все CSS и JS ссылаются на исходный сайт и внутренние ссылки также делают то же самое.
Если вы хотите, чтобы это работало локально, попробуйте заменить все ссылки js и css по одной на ваши локальные файлы, тогда вы увидите, какие файлы css или js или images отсутствуют.
У меня была такая же проблема, и после этих шагов теперь все нормально, работает без внешних ссылок.