Chrome Font появляется Blurry
Это делает мои глаза в!
отлично выглядит в IE и Firefox

Хром (Выше)
Запуск версии 39 Chrome, только выглядит размытым в модальном окне, не имеет никакого значения, если я изменю семейство шрифтов.
Это CSS (для ярлыка "Пуск") браузер отображает следующее
box-sizing: border-box;
color: rgb(85, 85, 85);
cursor: default;
display: block;
float: left;
font-family: sans-serif;
font-size: 12px;
font-weight: 600;
height: 24px;
line-height: 17.142858505249px;
margin-bottom: 0px;
margin-top: 0px;
min-height: 1px;
padding-left: 15px;
padding-right: 15px;
padding-top: 7px;
position: relative;
text-align: right;
visibility: visible;
width: 89.65625px;
Это браузер или CSS?
--ОБНОВИТЬ---
Хорошо выглядит как этот CSS
.md-modal {
position: fixed;
top: 50%;
left: 50%;
width: 50%;
max-width: 630px;
min-width: 320px;
height: auto !important;
z-index: 2000;
visibility: hidden;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transform: translateX(-50%) translateY(-50%); <--- This line
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
Однако, если я возьму это, мой модал больше не центрируется?
25 ответов
Я исправил эту проблему, вычтя 0.5px из значения оси Y. Так что вместо того, чтобы делать:
transform: translateX(-50%) translateY(-50%);
Я сделал это:
transform: translateX(-50%) translateY(calc(-50% - .5px));
Это решило это для меня, и я нахожу это более чистым решением, а затем возиться с процентами или используя Javascript.
У меня возникла та же проблема с Chrome после применения translate transform к одному из моих элементов. Вроде бы ошибка на хроме. Единственное, что сработало для меня, это:
#the_element_that_you_applied_translate_to {
-webkit-filter: blur(0.000001px);
}
Другим решением может быть включение плавного рендеринга шрифтов:
#the_element_that_you_applied_translate_to {
-webkit-font-smoothing: antialiased;
}
Эта скрипка тестирует несколько различных решений:
- Эффект перехода CSS делает изображение размытым / перемещает изображение на 1 пиксель в Chrome?
- WebKit: размытый текст с использованием css scale + translate3d
- http://www.useragentman.com/blog/2014/05/04/fixing-typography-inside-of-2-d-css-transforms/
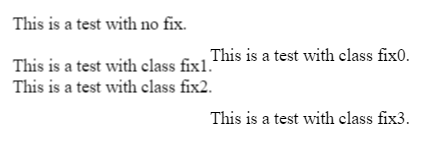
Тестовый вывод

Исправить 0
-webkit-transform: translateZ(0);
transform: translateZ(0);
Исправить 3
-webkit-transform: translate3d(0,0,0) !important;
transform: translate3d(0,0,0) !important;
Единственный правильный способ решить эту проблему:
Эта проблема возникает из-за использования значений% для выравнивания элементов div с использованием преобразований CSS. Это приводит к субпиксельным значениям в десятичном формате, которые ваш экран не может правильно отобразить. Решение состоит в том, чтобы нормализовать полученную матрицу преобразования.
Может лучше работать с фиксированными div, которые не преобразуют анимацию. Но если вы делаете анимацию, вы можете использовать обратный вызов после этой функции для исправления конечного состояния.
Итак: матрица (1,0,0,1, -375,-451,5) станет матрицей (1,0,0,1, -375,-451)
Я вызываю этот метод перед.show() jquery... Или, может быть, только один раз в приложении (зависит от вашего случая), вам также может понадобиться вызвать его для события resize и т. Д.
function roundCssTransformMatrix(element){
var el = document.getElementById(element);
el.style.transform=""; //resets the redifined matrix to allow recalculation, the original style should be defined in the class not inline.
var mx = window.getComputedStyle(el, null); //gets the current computed style
mx = mx.getPropertyValue("-webkit-transform") ||
mx.getPropertyValue("-moz-transform") ||
mx.getPropertyValue("-ms-transform") ||
mx.getPropertyValue("-o-transform") ||
mx.getPropertyValue("transform") || false;
var values = mx.replace(/ |\(|\)|matrix/g,"").split(",");
for(var v in values) { values[v]=v>4?Math.ceil(values[v]):values[v]; }
$("#"+element).css({transform:"matrix("+values.join()+")"});
}
и назовите это
roundCssTransformMatrix("MyElementDivId");
$("#MyElementDivId").show();
Красиво, не правда ли?
Если вам нужно обновить размер, вы можете сделать это с:
$( window ).resize(function() {
roundCssTransformMatrix("MyElementDivId");
});
Чтобы это работало, все родительские элементы должны быть "выровнены / нормализованы", потому что если у вас к примеру есть тело с x=10.1px слева, а дочерний - 10px .. проблема не исчезнет из-за того, что у родителя есть остаточные десятичные дроби на их матрица Таким образом, вы должны применить эту функцию к каждому элементу, который является родительским и использует преобразование.
Вы можете увидеть этот живой скрипт здесь: https://jsbin.com/fobana/edit?html,css,js,output
Спасибо за пример CSS. Похоже на то translateX(50%) а также translateY(50%) вычисляют значение пикселя с десятичным знаком (например, 0,5 пикселя), что вызывает субпиксельный рендеринг.
Есть много исправлений для этого, но если вы хотите сохранить качество текста, лучшим решением сейчас является использование -webkit-font-smoothing: subpixel-antialiased; на .md-modal форсировать состояние рендеринга для браузеров webkit, таких как Chrome и Safari.
Мне потребовалось некоторое время, чтобы найти решение, которое я бы не стал использовать, поэтому я опубликую его здесь.
Проблема для меня заключалась в том, что ребенок div имел width а также height свойства с комбинацией, которая вызвала проблему.
Как я изменил height за другое значение, это просто сработало!
Это, вероятно, связано с другими ответами, но я не хотел использовать JS или изменять свойство transform, чтобы исправить это.
Вот живой пример: JSFIDDLE
Я решил исправить это, удалив эти строки:
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
Если вы хотите что-то центрировать, лучше используйте flexbox. Это поможет вам позиционировать без размытия текста.
Добавьте это в родительский div того элемента, который вы хотите центрировать:
display: flex;
justify-content: center;
align-items: center;
Надеюсь это поможет.
Кажется, в Chrome 78 все еще есть эта ошибка https://bugs.chromium.org/p/chromium/issues/detail?id=521364.
Основываясь на предыдущих ответах, я обнаружил, что приведенный ниже CSS дал мне наиболее четкое отображение переведенного модального окна:
transform: translate(calc(-50% - .4px), calc(-50% - .4px));
РЕДАКТИРОВАТЬ: Для совместимости с IE11:
transform: translateX(-50%) translateX(-0.4px) translateY(-50%) translateY(-0.4px);
Для модальных ящиков этот CSS поможет:
-webkit-transform: translate3d(-50%, -51%, 0);
-moz-transform: translate3d(-50%, -51%, 0);
transform: translate3d(-50%, -51%, 0);
Вместо размещения оси Y на 50%, сделайте это 51%. Это помогает в моей CSE. Если у вас другое позиционирование, поиграйте, но обычно 1% вверх / вниз исправляет размытый контент.
Другая причина может заключаться в том, что вы не предоставляете необходимый вес шрифта, который вы используете.
Например, если вы хотите использовать как Лато, так и Робото, вы хотите включить больше, чем просто стандартный вес. Этот пример применяется, если вы используете Google Font API:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Lato:400,900|Roboto:500,700">
Примечание: Lato доступен с шрифтами 100, 300, 400, 700 и 900, но мне пришлось указать 900, чтобы текст 700 стал четким... не знаю почему.
Вы должны выбрать шрифт с соответствующей толщиной шрифта, если вам нужен тонкий, обычный и жирный текст. Выбирайте шрифт толщиной 100 | 400 | Пример 700: как показано ниже
Толщина шрифта - это не только число. Файл должен быть доступен на сервере или в каталоге. Каждый вес шрифта - отдельный файл.
Если принудительно изменить обычный шрифт на полужирный без использования ресурсов, он будет отображаться размытым. Надеюсь, ты понял.
@importurl('https://fonts.googleapis.com/css2?family=Roboto:wght@100;400;700&display=swap');
TL; DR
Я столкнулся с этой проблемой несколько дней назад. Я чуть не сошел с ума, пытаясь повысить резкость шрифтов в Chrome. Я прочитал все сообщения в этой теме и во всех других сообщениях, касающихся повышения резкости шрифтов в Chrome. Даже сообщение "Единственно правильный способ решить эту проблему" в моем случае не помогло. Что помогло?
Стоит отметить, что проблема возникла в следующем div:
position: sticky;
left: 16%;
А атрибут "липкость" оказался самой большой проблемой. Для липких элементов мы устанавливаем позицию как для "абсолютных" элементов - используя атрибуты "left", "top" и т. Д. И вот проблема: с нецелыми значениями "left" шрифт выглядит резко размытым, с целыми числами - намного лучше.
Каково решение?
position: sticky;
left: 0;
margin-left: 16%;
И это все. Chrome обработает процентную "маржу", и шрифты будут выглядеть резкими.
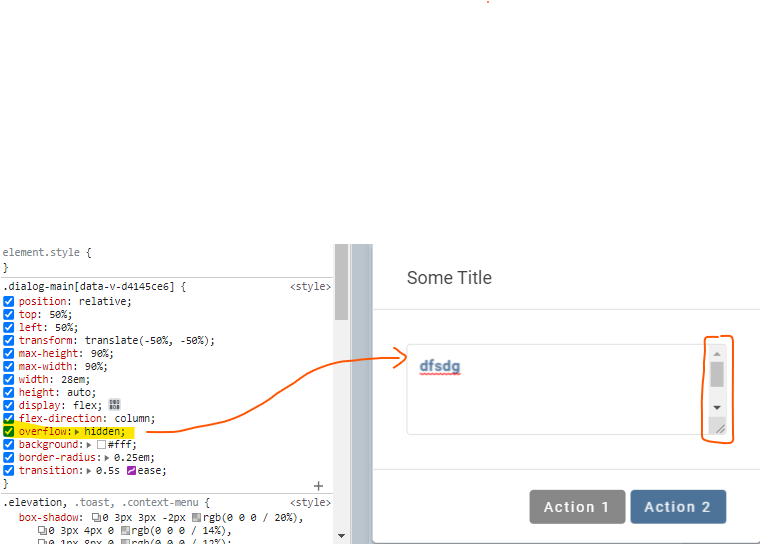
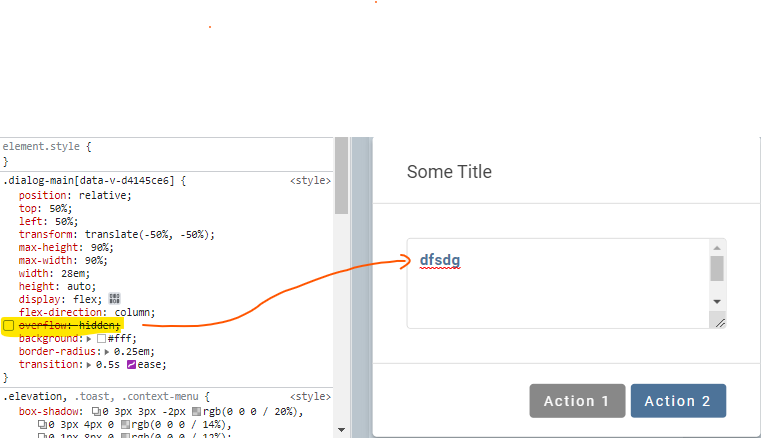
Я знаю, что это старая проблема, но, поскольку я наткнулся на нее в 2022 году, я подумал, что просто расскажу кому-то, кому это нужно, как я решил ее в своей ситуации:
У меня было модальное окно с текстовым полем, а в Chrome оно отображалось размыто, но только тогда, когда текстовое поле переполнялось. Мой модальный - НЕ сама текстовая область - имелoverflow: hidden;поэтому я просто удалил это.
Добавление CSS-перехода к родительскому элементу родительского элемента моего размытого элемента (который использовал transformX, который вызывал размытость) фактически устраняет оскорбительную размытость.
Для тех, кто все еще пытается найти решение, установка фона по какой-то причине исправила это для меня.
background: #fff;
Я обнаружил, что применяя translate3d(0, 0, 0) исправить, поскольку предложенный JSuar работал в Chrome, но не в Safari.
Единственное, что работало во всех браузерах, - это дать элементу, который я центрировал (используя transform: translate(50%, -50%)) равная ширина в пикселях - изменение ширины с 425 пикселей на 426 пикселей снова сделало текст резким.
Если вы не хотите реализовывать какие-либо специальные js или нестандартные решения, и единственное, чего вы хотите добиться, это центрировать ваш div, а ширина и высота не имеют фиксированного размера, вы можете просто использовать это:
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
Если один из размеров является фиксированным, вы можете попробовать этот подход:
position: absolute;
left: 50%;
translate: transformX(-50%);
top: 0;
bottom: 0;
margin: auto;
Это исправляет проблему с размытым шрифтом в Chrome.
Подобная проблема произошла для меня.
Я пытался всеми предлагаемыми методами ни один не работал нормально. Однако, наконец, я решил это. Как есть проблема с Google Chrome, имеющим font-weight:600 или больше. Попробуйте изменить семейство шрифтов на font-family:"Webly Sleek SemiBold","Helvetica";
Свойство font-weight будет работать нормально.


Лучший способ решить эту проблему, которая, по-видимому, возникает только в Chrome и только на определенных размерах экрана, - это заменить все определения transform:translate(-50%,50%) альтернативными решениями. Использование любого другого решения может решить эту проблему на вашем экране, но не на другом.
Определения преобразования обычно используются для центрирования элементов. Вместо того, чтобы использовать определение преобразования, найдите другой способ центрировать элемент, проблема будет решена. В нашем случае у нас был фиксированный div, который мы хотели центрировать, с максимальной шириной 1800 пикселей и нижним значением 0 пикселей;
#cntr{position:fixed;left:50%;bottom:0;width:100%;max-width:1800px;transform:translateX(-50%);-ms-transform:translateX(-50%);-webkit-transform:translateX(-50%);-moz-transform:translateX(-50%);-o-transform:translateX(-50%);text-align:center;}
Там много определений для всех браузеров. Изменено на это, чтобы решить эту проблему:
#cntr{position:fixed;left:0;right:0;margin:auto;bottom:0;width:100%;max-width:1800px;text-align:center;}
Намного меньше кода, чище, быстрее и работает на 100%, без необходимости редактировать HTML.
Определения, которые теперь центрируют фиксированную позицию div: left:0;right:0;margin:auto;
Не требуется переводить, не помещать десятичную точку div.
Проблема часто возникает с
position: fixed; и
transform: translate(...) когда ширина и высота элемента не являются круглым четным числом.
Одно из решений - округлить числа программным способом. Пример:
function roundToEven(x) {
const rounded = Math.round(x)
return rounded % 2 ? rounded + 1 : rounded
}
const element = document.getElementById('element-id')
const rect = element.getBoundingClientRect()
element.style.width = roundToEven(rect.width) + 'px'
element.style.height = roundToEven(rect.height) + 'px'
На всякий случай, если у кого-то возникла эта проблема, используйте шрифт Roboto от Google. Мой текст выглядел размытым. Я заметил, что не импортировал правильный вес шрифта из Google. Мне нужно было 700, но я не включил его.
https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500&display=swap
против
https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700&display=swap
На данный момент я нашел только одно хорошее решение:
transform: translate(-50%, -50.1%)
0.1% - вообще пользователь не может видеть это
Надеюсь, что хром исправит это - ошибка существует с 2014 года))))
У меня тоже была эта проблема с моим сайтом, используя аналогичную настройку.
Проблема возникает из-за0.5pxразница.
Простое решение - изменить свойство top с50% к calc(50% - .5px)