JS как вернуть собак, которые соответствуют выбранной породе?
Я новичок в кодировании и не могу понять, почему мой код не работает. У кого-нибудь есть предложения, как это исправить?
Вопрос, который мне дали, заключается в следующем;
This function takes an array of dog objects and returns an array of the names of all the pugs.
E.g. [
{name: 'Beatrice', breed: 'Lurcher'},
{name: 'Max', breed: 'Pug'},
{name: 'Poppy', breed: 'Pug'}
]
will return ['Max', 'Poppy']
Это код, который я написал;
function getPugNames(dogs) {
let pugs = []
let reg = /(pug)/g
for (let i = 0; i < dogs.length; i ++) {
if(reg.test(dogs[i].bread)) {
pugs.push[i].name
}
} return pugs
}
Мой код будет запущен против этого;
describe("getPugNames", () => {
it("returns [] when passed []", () => {
expect(getPugNames([])).to.eql([]);
});
it("returns an array of pug names when passed an array of dog objects", () => {
const dogs = [
{ name: "Beatrice", breed: "Lurcher" },
{ name: "Max", breed: "Pug" },
{ name: "Poppy", breed: "Pug" }
];
expect(getPugNames(dogs)).to.eql(["Max", "Poppy"]);
const dogs2 = [
{ name: "Steven", breed: "Lurcher" },
{ name: "Daphne", breed: "Pug" },
{ name: "Sandy", breed: "Labrador" },
{ name: "Mike", breed: "Pug" },
{ name: "Spike", breed: "Pug" }
];
expect(getPugNames(dogs2)).to.eql(["Daphne", "Mike", "Spike"]);
const dogs3 = [
{ name: "Kevin", breed: "Labrador" },
{ name: "Patch", breed: "Rottweiler" },
{ name: "Miles", breed: "Lurcher" },
{ name: "Sandy", breed: "Pug" },
{ name: "Spot", breed: "Pug" },
{ name: "Josephine", breed: "Terrier" },
{ name: "Eric", breed: "Pug" }
];
expect(getPugNames(dogs3)).to.eql(["Sandy", "Spot", "Eric"]);
});
});
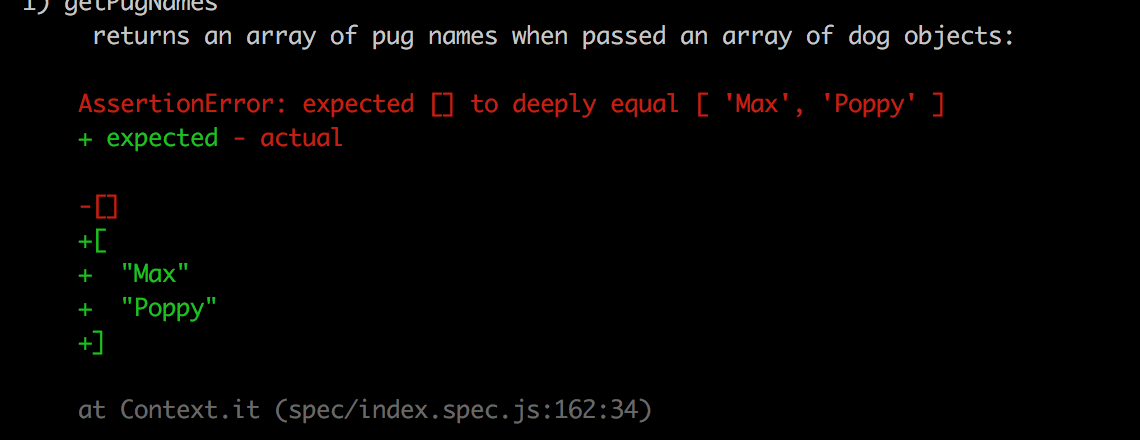
Это ошибка, которую мне дают;
5 ответов
pugs.push[i].name это ошибка У тебя должно быть pugs.push(dogs[i].name);,
Кроме того, вам не нужно регулярное выражение для pug, Просто проверьте, как это:
if (dogs[i].breed.toLowerCase() === "pug")
Вы только что создали массив имен, вам нужны имена мопсов, вы можете использовать фильтр вашего массива, например, pugs.filter(p => p.breed === 'pug'), это даст вам массив с элементами pug only (проверьте фильтровать документацию), чем просто взять имя из нее с помощью map, map преобразует ваш массив в соответствии с заданной функцией обратного вызова, которая принимает элемент массива и должна возвращать новый элемент (проверьте array.map)
В коде вы написали:
function getPugNames(dogs) {
let pugs = []
let reg = /(pug)/g
for (let i = 0; i < dogs.length; i ++) {
if(reg.test(dogs[i].bread)) {
pugs.push[i].name
}
} return pugs
}
У вас были некоторые опечатки и ошибки. Во-первых, вам не нужно регулярное выражение, чтобы проверить породу собаки - см. Мой if заявление:
if (dogs[i].breed == "Pug") {...}
(У вас тоже была опечатка - вы написали breed с, как bread.)
Во-вторых, ваш синтаксис для Array.prototype.push() это неправильно - должно быть так:
pugs.push(dogs[i].name);
Итак, после того, как вы все это сделали, ваш код должен выглядеть так:
function getPugNames(dogs) {
let pugs = [];
for (let i = 0; i < dogs.length; i++) {
if (dogs[i].breed == "Pug") {
pugs.push(dogs[i].name);
}
}
return pugs;
}
Однако, если вы действительно хотите сделать код меньше и быстрее, вы можете использовать Array.prototype.filter() и стрелка ES6 работает так:
const getPugNames = (dogs) => dogs.filter(d => if (d.breed == "Pug") return d.name);
Вы регулярное выражение /(pug)/g где это должно быть /(Pug)/g, Но на мой взгляд, если даже не нужно использовать Regex. Когда это прямое сравнение между строками, вы можете использовать оператор сравнения == или же ===, Другая проблема в вашем коде - это то, как вы толкаете массив. Должно быть pugs.push(dogs[i].name)и не pugs.push[i].name, Поэтому это мое предложение:
function getPugNames(dogs) {
let pugs = []
for (let i = 0; i < dogs.length; i ++) {
if(dogs[i].bread === 'Pug') {
pugs.push(dogs[i].bread)
}
}
return pugs
}
Я исправил вашу версию и создал более простую версию для вас. Здесь это идет:
//corrected version
function getPugNames(dogs) {
var pugs = [];
var reg = /pug/gi
for (let i = 0; i < dogs.length; i ++) {
reg.lastIndex = 0;
if (reg.test(dogs[i].breed))
pugs.push(dogs[i].name);
};
return pugs
}
//easier version:
var getPugNames2 = dogs=>dogs
.map(d=>d.breed.toLowerCase() == "pug" ? d.name : null)
.filter(e=>e);
const dogs1 = [
{ name: "Beatrice", breed: "Lurcher" },
{ name: "Max", breed: "Pug" },
{ name: "Poppy", breed: "Pug" }
];
const dogs2 = [
{ name: "Steven", breed: "Lurcher" },
{ name: "Daphne", breed: "Pug" },
{ name: "Sandy", breed: "Labrador" },
{ name: "Mike", breed: "Pug" },
{ name: "Spike", breed: "Pug" }
];
const dogs3 = [
{ name: "Kevin", breed: "Labrador" },
{ name: "Patch", breed: "Rottweiler" },
{ name: "Miles", breed: "Lurcher" },
{ name: "Sandy", breed: "Pug" },
{ name: "Spot", breed: "Pug" },
{ name: "Josephine", breed: "Terrier" },
{ name: "Eric", breed: "Pug" }
];
console.log(getPugNames([]));
console.log(getPugNames(dogs1));
console.log(getPugNames(dogs2));
console.log(getPugNames(dogs3));
console.log(getPugNames2([]));
console.log(getPugNames2(dogs1));
console.log(getPugNames2(dogs2));
console.log(getPugNames2(dogs3));У вас были некоторые ошибки.
- Сначала у вас есть опечатка на породе. Вы написали "хлеб" вместо этого.
- Вы должны установить
reg.lastIndex = 0потому что регулярное выражение, вызванное несколько раз, может вернуть разные результаты - у вас была ошибка синтаксиса при нажатии,
- регулярное выражение должно быть без учета регистра
Надеюсь, это поможет вам.