IntersectionObserver Polyfill в iFrame (Safari, IE11)
У меня есть приложение, которое создает iFrame, в этом iFrame мне нужно наблюдать, стал ли элемент видимым.
IntersectionObserver не поддерживается в IE или Safari, поэтому я вынужден использовать polyfill: https://github.com/w3c/IntersectionObserver/tree/master/polyfill
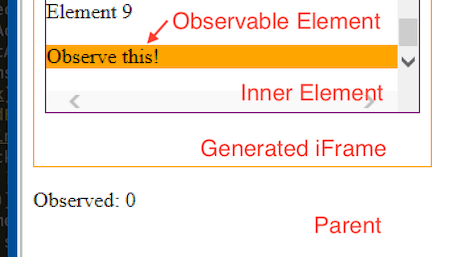
Как и большинство вещей, это лучше всего описать как изображение: 
Обратите внимание: "Наблюдено: 0" выше, это intersectionRatio, В браузерах, которые имеют собственную реализацию, это сообщает о доле видимого элемента. В текущем состоянии изображения он будет сообщать 1,
Вот небольшой фрагмент того, что я делаю с наблюдаемым, и его варианты:
var doc = document.getElementById('inner-root').contentDocument
var bod = doc.getElementsByTagName('body')[0]
// Attaching the observable p tag:
var obs = document.createElement('p')
obs.id = 'observe-me'
obs.innerHTML = 'Observe this!'
innerBox.appendChild(obs)
// Setup the observer
// Can root any: documentElement, body, or innerBox (all work in Chrome)
var options = {
root: doc.documentElement,
//root: innerBox,
// root: bod,
rootMargin: '0px',
threshold: 1.0
}
var callback = function(entries, observer) {
entries.forEach(function(entry) {
result.innerHTML = 'Observed: ' + entry.intersectionRatio
})
}
var observer = new IntersectionObserver(callback, options)
var reSelectedObs = doc.getElementById('observe-me')
reSelectedObs.style.background = 'orange'
observer.observe(reSelectedObs)
})()
Вот полный источник: https://github.com/Kikketer/ieframe-observe/blob/w3c-polyfill/index.html
И вы можете продемонстрировать это здесь: http://htmlpreview.github.io/?https://raw.githubusercontent.com/Kikketer/ieframe-observe/w3c-polyfill/index.html
Я боюсь, что мне просто нужно написать своего рода наблюдателя для элементов, которые у меня есть, но я чувствую, что то, что я пишу, будет выглядеть как полифилл.
Кому-нибудь повезло с такой ситуацией? Что-то мне не хватает в полифилле?