Меньшие значения не отображаются на гистограмме dc.js
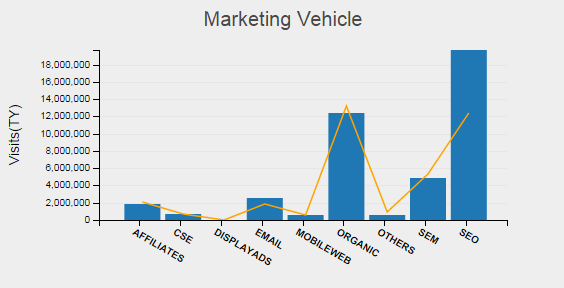
У меня есть 5 гистограмм (в составной диаграмме), построенных с использованием dc.js. Я заметил, что на нескольких столбчатых диаграммах для нескольких измерений, где значения становятся очень маленькими по сравнению с другими (обратите внимание, что это ненулевые значения), они все равно падают на ось X, как будто их значения равны нулю. Даже всплывающая подсказка для этих полос не отображается, так что пользователь может понять, что эти значения существуют и на самом деле не равны нулю. Как я могу решить эту проблему? Есть ли способ показать эти бары, какими бы маленькими они ни были! Вот как это выглядит:

1 ответ
Эта проблема со всеми формами визуализации, а не только с dc.js. Общепринятым решением (в частности, по рекомендации Билла Кливленда) является использование логарифмической шкалы, например, указать .y(d3.scale.log()):
https://github.com/mbostock/d3/wiki/Quantitative-Scales
Тем не менее, это часто не используется, потому что людям не всегда удобно пользоваться логарифмическими шкалами, особенно тем, у кого меньше математических навыков.
Другое предложение в этом конкретном случае - добавить метку для значения, как показано здесь:
Показать значения в верхней части столбцов в barChart
и затем сделайте щелчок по метке таким же, как щелчок по панели (Я не проверял, если это решение делает это; если это не так, пожалуйста, прокомментируйте там. Автор, @dimirc, предложил сделать PR.)