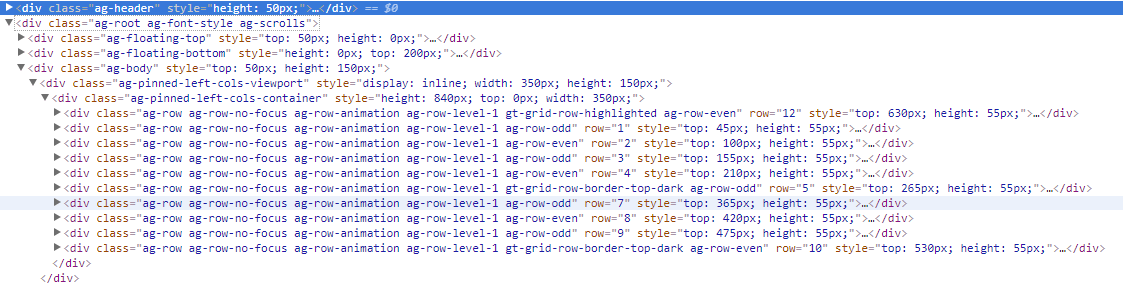
Как прокрутить сетку вверх / вниз в транспортире?
Как я могу прокрутить сетку, чтобы я мог получить весь текст элемента для последующей обработки? Строки под сеткой создаются динамически при прокрутке вверх / вниз. Я пытался сделать это через Javascript, но, будучи новичком в этом, не добился успеха.
Я использую транспортир и кодекс VS.
Пытался:
var div = element(by.css('.ag-scrolls'));
var lastRow = element(by.css('CSS value of last visible row in the view e.g: 5th element ')); //I have 5 rows displayed at once in the view. Remaining elements are displayed when I scroll.
browser.executeScript("return arguments[0].offsetTop;",lastRow.getWebElement()).then(function (offset) {
browser.executeScript('arguments[0].scrollTop = arguments[1];',div.getWebElement(), offset).then(function() {
// assertion of last possible element/row after complete scroll.
});
});
Я дал значения локатора для первых двух строк.
2 ответа
Использование browser.executeScript("arguments[0].scrollIntoView();", lastRow)
MouseMove сработал для меня. Это прокрутит объект, который вы передаете ему в поле зрения
browser.actions().mouseMove(<element>).perform();