Вертикальный SeekBar выглядит странно на некоторых устройствах
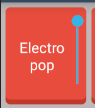
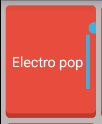
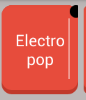
Я пытаюсь заставить вертикальный SeekBar работать на всех устройствах. На некоторых это показывает правильно:  а на других нет
а на других нет  ,
,  ,
,
Я сделал вертикальный SeekBar с помощью этого трюка:
<Relative Layout
...
<FrameLayout
android:layout_width="18dp"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:orientation="vertical">
<SeekBar
android:id="@+id/seekbar_btn1"
style="@style/Widget.AppCompat.SeekBar.Discrete"
android:layout_width="90dp"
android:layout_height="18dp"
android:layout_gravity="center"
android:background="@null"
android:max="100"
android:rotation="270"
android:splitTrack="true"/>
</RelativeLayout>
Положение большого пальца SeekBar можно исправить, если я установлю FrameLayout"s layout_width а также SeekBar"s layout_height соответственно (фактическая ширина SeekBar) к большему значению, но тогда SeekBar становится слишком далеко от правого края, чего я не хочу.
Панель SeekBar включена в виде "кнопки" (16 из них в линейных макетах 4x4 с весами), поэтому я не могу установить SeekBar"s layout_width (что на самом деле высота) динамически. Я установил значение 90dp и мне интересно, является ли это коренной причиной проблемы и как мне ее решить.
Как сделать так, чтобы SeekBar выглядел одинаково на разных устройствах?