Среда CoreUI React не загружает мои разные страницы маршрута после успешного входа
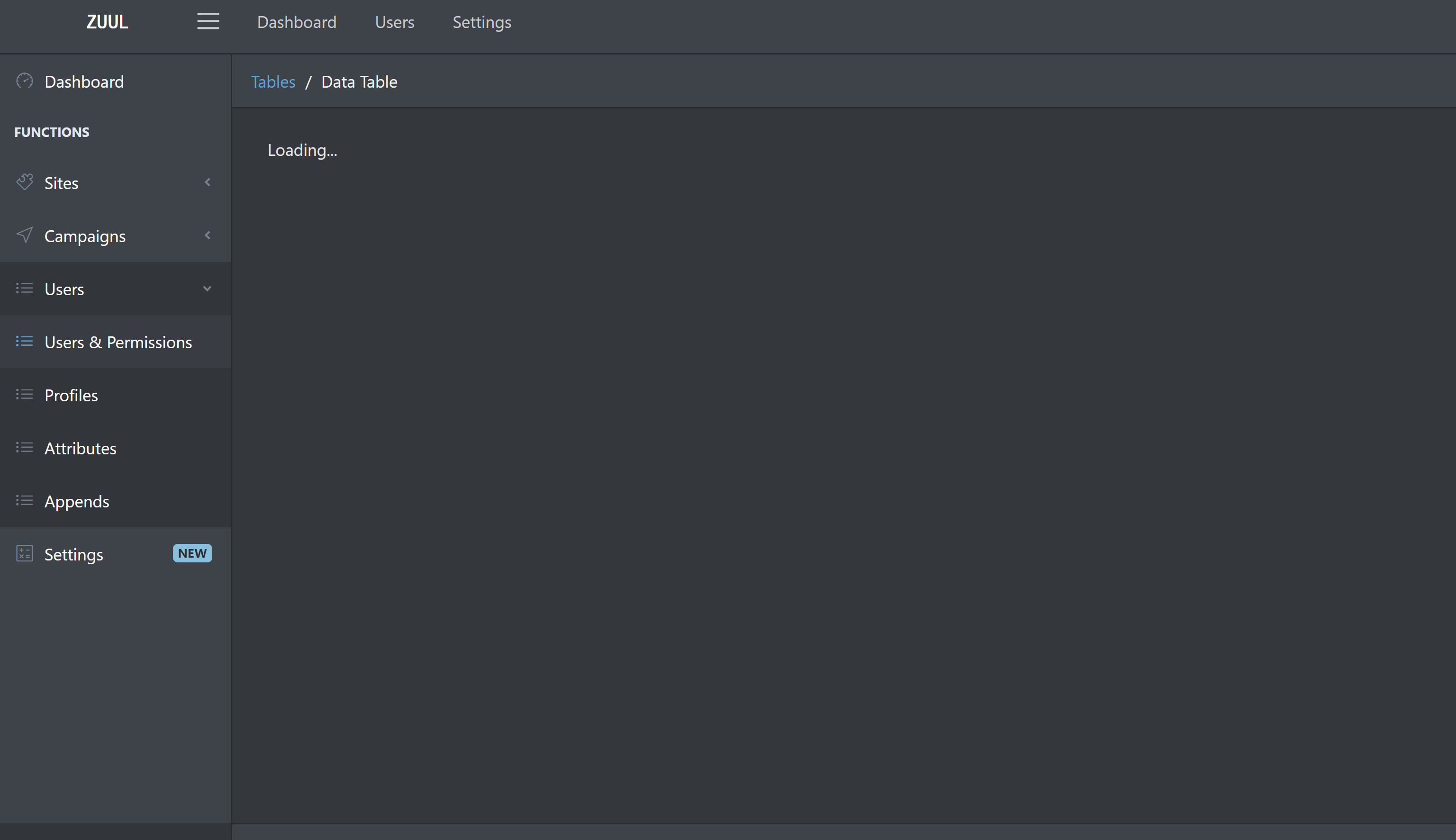
Я создаю приложение, которое использует Google OAuth для входа в систему, а затем перенаправляет на панель управления. Это работает нормально, однако, маршрутизация не работает в остальной части приложения, она просто висит на функции "Загрузка".
Я пытался понять это, перебирая свои маршруты, но не могу понять, в чем дело.
App.js:
<BrowserRouter>
<Switch>
<Route exact path="/login" name="Login Page" component={Login} />
<Route path="/" name="Home" component={DefaultLayout} />
</Switch>
</BrowserRouter>
routes.js:
function Loading() {
return <div>Loading...</div>;
} //loading function
const Dashboard = Loadable({
loader: () => import('./views/Dashboard'),
loading: Loading,
});
const routes = [
{ path: '/home', name: 'Home', component: DefaultLayout },
{ path: '/dashboard', name: 'Dashboard', component: Dashboard }
{ path: '/tables/data-table', name: 'Data Table', component: DataTable, exact:true }, // this is what I want to redirect to
]
DefaultLayout.js (это расположение и все маршруты):
<Container fluid>
<Switch>
{routes.map((route, idx) => {
return route.component ? (<Route key={idx} path={route.path} exact={route.exact} name={route.name} render={props => (
<route.component {...props} />
)} />)
: (null);
},
)}
<Redirect from="/" to="/dashboard"></Redirect>
</Switch>
</Container>
Я хотел бы иметь возможность отображать страницу после загрузки, а не просто висеть на странице с надписью "Загрузка..."