На любых мобильных устройствах iOS: у входов в iFrames есть проблемы, определяющие, когда ввод не в фокусе - Material Design -Recurly
Ситуация:
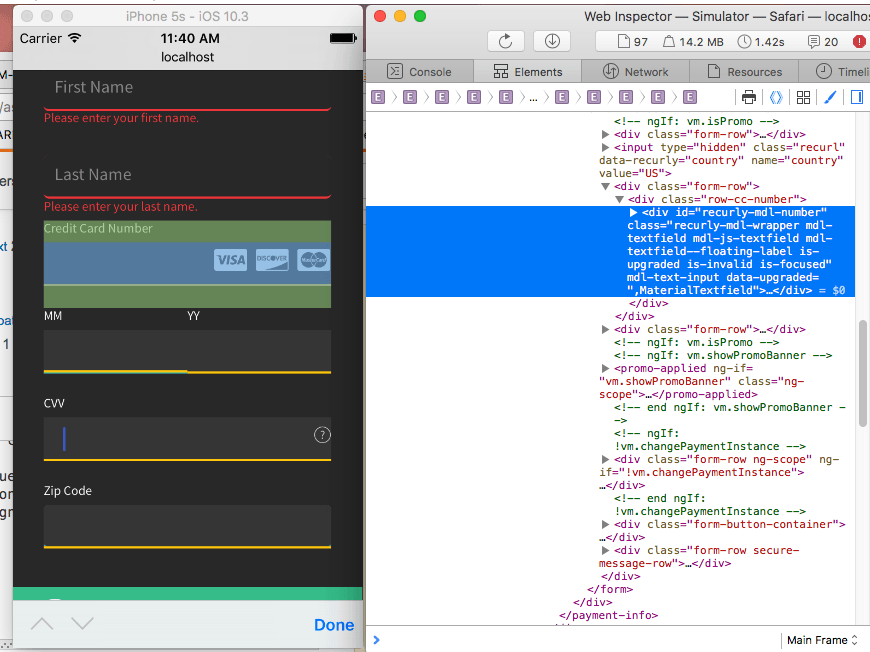
Дизайн материала Плавающие надписи застряли с классом ="в фокусе ", даже когда вход не в фокусе. Входные данные также содержат iFrame, сгенерированный из Recurly, если это помогает.
Похоже, это происходит в браузерах (Chrome и Safari) для любого мобильного устройства iOS (iPads iPhone любой версии). Кроме того, все входные данные - это iFrames. Иногда курсор исчезает (версия 9 и ниже), когда вы пытаетесь вернуться в пустое поле ввода в качестве дополнительной ошибки. IFrames генерируются из Recurly.
Я считаю, что есть проблема с устройствами Mobile Safari, когда они не распознают возможное событие Blur.
Вопрос: Моя цель состоит в том, чтобы удалить class ="is- focus " из любого элемента, который не находится в фокусе. Что бы вы посоветовали в качестве решения этой проблемы?
Если вы хотите воспроизвести ошибку, вы можете увидеть, перейдя по этому адресу: https://pantaya.com/billing/payment (зарегистрируйте фиктивный аккаунт, если вам нужно...). Вы увидите форму, которая дает эти ошибки.
Все советы полезны! Спасибо!