Как разрешить отрицательные значения оси X в Reaction-D3 для гистограмм
Я пытаюсь построить столбчатую диаграмму, используя компоненты response-d3, но здесь я хочу показать значения и на отрицательной оси абсцисс, может ли кто-нибудь подсказать мне, как я могу это сделать,
Использование модуля: https://www.npmjs.com/package/react-d3-components
Вот мой код:
<BarChart
colorScale={colorScale}
width={700}
height={300}
margin={{ top: 10, bottom: 50, left: 50, right: 10 }}
{...this.props}
yAxis={{ label: 'Days' }}
/>
в этот бар передаются такие данные.
const data = [
{
label: 'somethingA',
values: [
{ x: '1st Point', y: 2 },
{ x: '2nd Point', y: 3 },
{ x: '3rd Point', y: 4 },
{ x: '4th Point', y: 5 },
{ x: '5th Point', y: 6 }
]
}
];
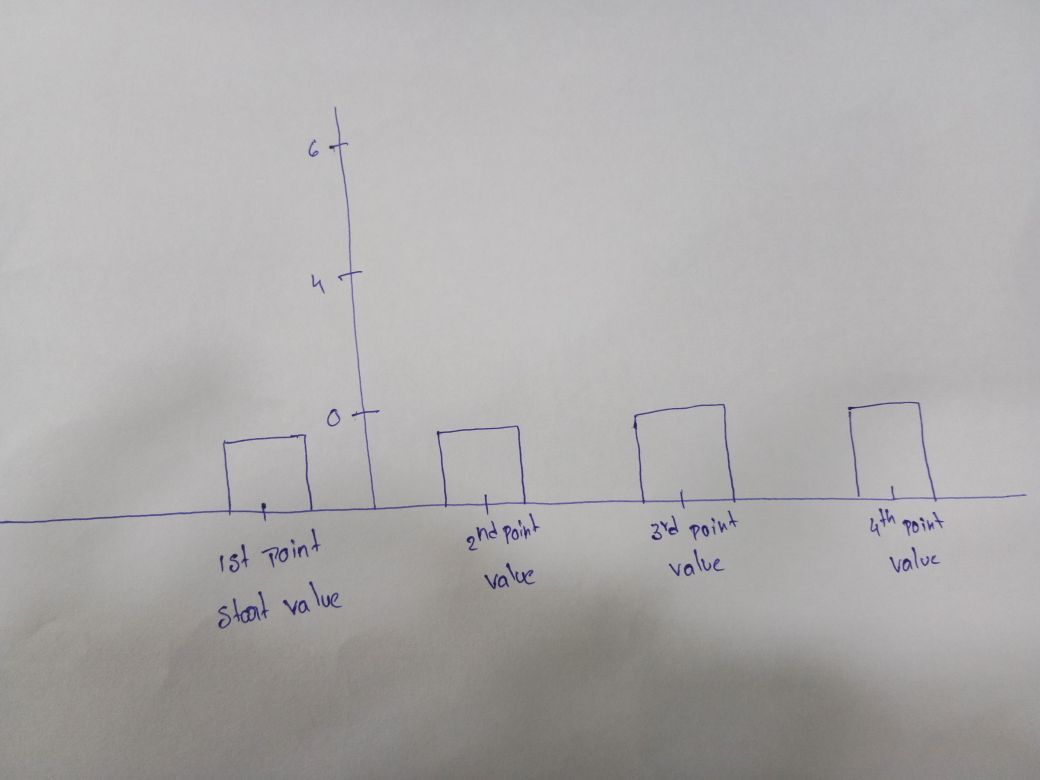
Я хочу, чтобы график был таким 
Может ли кто-нибудь дать мне советы, как построить этот тип графиков, любая помощь высоко ценится.