Как создать детали страницы в AEM 6.1
Я хочу создать страницу детали продукта, содержащую следующую информацию, такую как имя, идентификатор, тип, статус, количество, описание и т. Д. По AEM 6.1. Но мне кажется, это сложно.
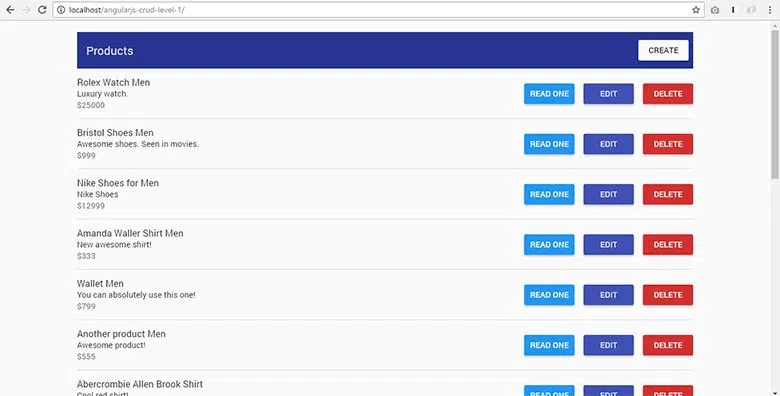
Предполагая, что есть таблица списка продуктов. Если щелкнуть ссылку " Читать один" подряд, страница сведений об элементе будет полностью отображена.
Есть ли у вас какие-либо идеи?
1 ответ
Я думаю, что это действительно зависит от того, как хранится информация о вашем продукте (идентификатор, тип, статус, количество, описание и т. Д.).
Хорошим решением будет создание нового компонента страницы, который читает параметр http http, переданный при нажатии кнопки READ ONE в качестве аргумента при рендеринге новой (PRODUCT DETAIL) страницы. поэтому все кнопки будут выглядеть следующим образом: www.mywebsite / products / productdetails? ID =x, где x - идентификатор продукта в данной строке при нажатии.
Ваш новый компонент страницы должен иметь фрагмент кода, подобный следующему:
<div id="product-detail-component" data-sly-use.product="com.mypackage.models.ProductModel">
<ul>
<li>${product.ID} </li>
<li>${product.description}</li>
</ul>
</div>
И тогда вам понадобится новый класс Sling Model, который может обрабатывать параметр http
@Model({adaptables= Resource.class,SlingHttpServletRequest.class}) public class Product Model {
@PostConstruct
public void init()
{
/*
1.retrieve HTTP parameter which is ID
2.access resourceResolver/resource to locate node containing product properties relative to resource location
*/
}
}
Это очень простой и не функциональный пример, но я думаю, что он может дать вам лучшее направление.