Что означает этот объект ответа? (Код Zapier JS)
У меня есть следующий код в Zapier Code:
var settings = {
"url": "https://<HOST>/api/v1/siteinfo",
"method": "GET",
"crossDomain": true,
"headers": {
"authorization": "Basic <TOKEN>",
"cache-control": "no-cache"
}
}
fetch(settings.url, settings)
.then(function(res) {
return res.text();
})
.then(function(body) {
var output = {id: 1234};
callback(null, output);
})
.catch(function(error) {
callback(error.text());
};
который я в основном скопировал из документации Zapier.
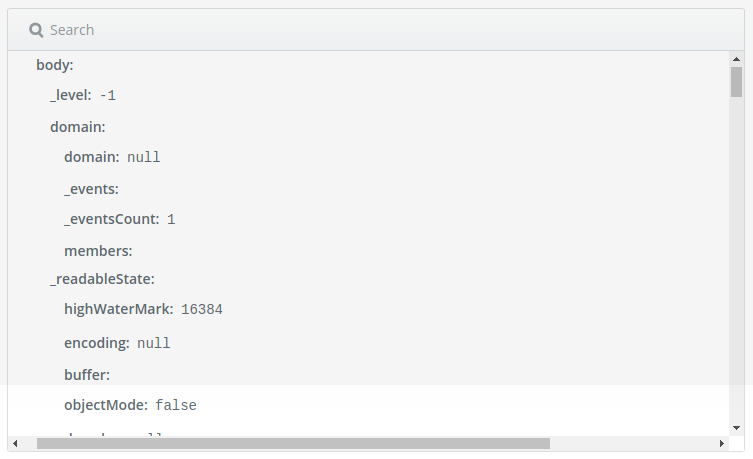
После выполнения этого запроса я получаю этот ответ:
Почему существует много данных, некоторое содержимое буфера и т. Д., А не просто {id: 1234} ?
1 ответ
Есть две стороны этого вопроса:
1. Почему код не работает?
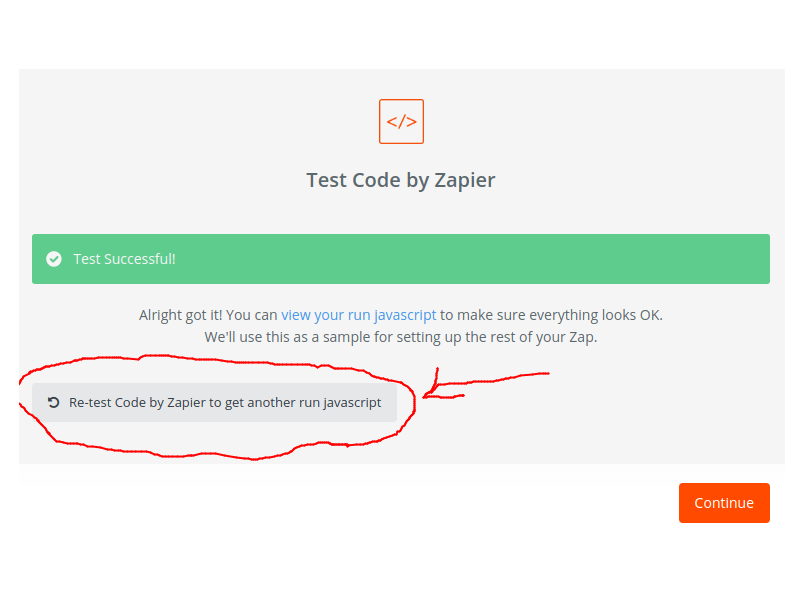
В настоящее время у Zapier нет простого способа сообщить, что обновления вашего кода не будут действовать, если вы не скажете "Перепроверить код" от Zapier, чтобы получить еще один javascript для запуска, который можно найти в пункте " Тестирование этого шага" на шаге Zap.
Другой способ - добавить некоторый входной параметр. Это также заставляет Zapier пересмотреть код.
2. Какой объект я получил?
Это необработанный объект ответа, определенный Fetch API. Нужно разобрать его каким-то конкретным методом, таким как .text() или же .json() как описано в примерах Zapier до того, как иметь его в обычном формате.