ViewPager wrap_content не работает
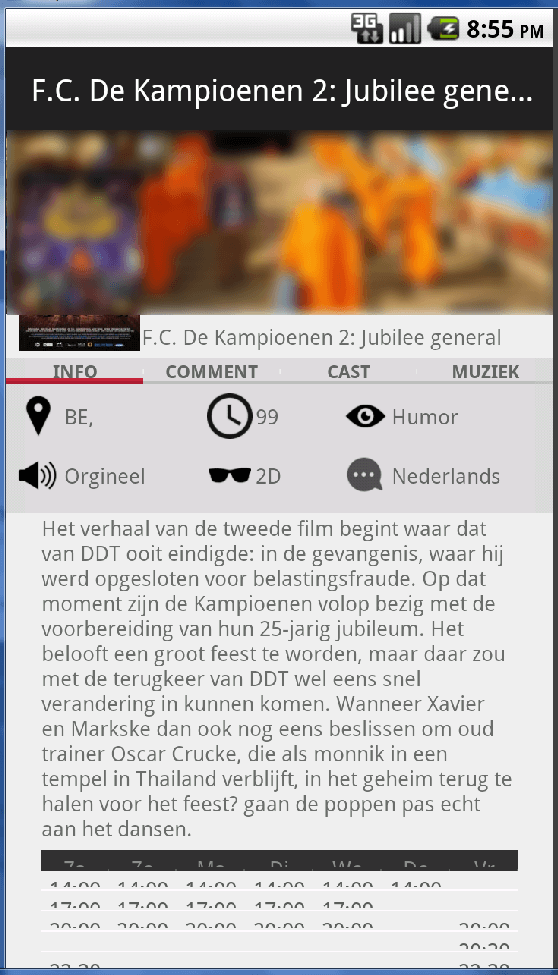
Я сделал скроллвью с виджетом. но видовой пейджер не растет в высоту. Когда содержимое внутри окна просмотра становится большим, оно попадает внутрь, а пространство таблицы сокращается.
Я нашел решение и обнаружил, что проблема в "wrap_content", когда вьюпейджер загружен или нет содержимого. Таким образом, viewpager сохраняет высоту экрана. Решения, которые я нашел, не для "FragmentPagerAdapter", поэтому я должен отредактировать этот вопрос.
Пожалуйста, укажите мне в правильном направлении.
Великие дела Кристоф В.Д.
Основная схема такова, временная метка внизу является одной из проблем:

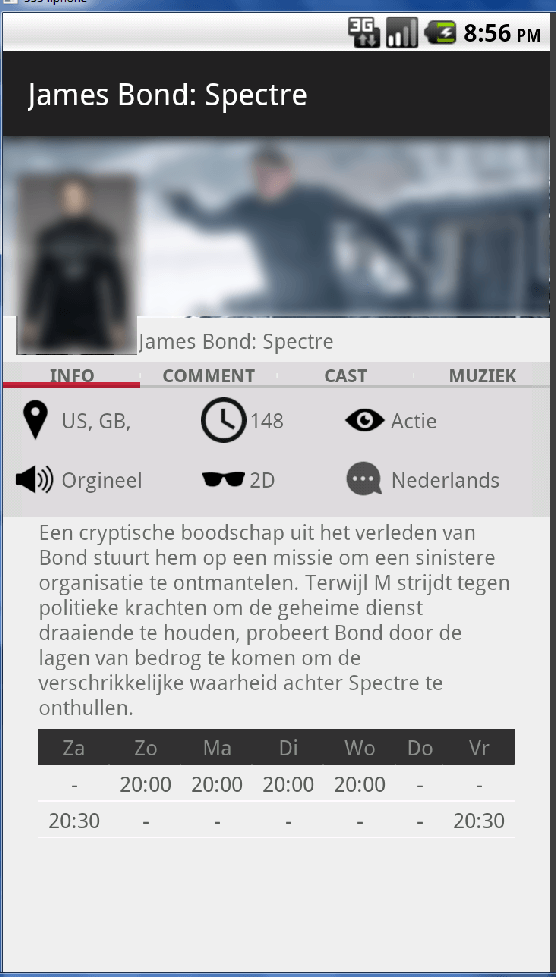
Это нужно больше, как это:

FragmentPagerAdapter - это:
import android.content.Context;
import android.graphics.pdf.PdfDocument;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class film_tabs_adapter extends FragmentPagerAdapter {
private final String[] TITLES = { "Info", "Comment", "Cast", "Muziek"};
String[] Film_Data;
public film_tabs_adapter(FragmentManager fm, String[] Film_Data_in) {
super(fm);
Film_Data = Film_Data_in;
}
@Override
public CharSequence getPageTitle(int position) {
return TITLES[position];
}
@Override
public int getCount() {
return 4;
}
@Override
public Fragment getItem(int position) {
Fragment fragment =null;
Bundle bundle = new Bundle();
bundle.putStringArray("Film_Data", Film_Data);
switch(position) {
case 0:
//return new film_info();
fragment = new film_info();
fragment.setArguments(bundle);
return fragment;
case 1:
return new film_coment();
case 2:
return new film_cast();
case 3:
return new film_sound();
default:
return new film_info();
}
}
}
И класс фрагмента:
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TableLayout;
import android.widget.TableRow;
import android.widget.TextView;
public class film_info extends Fragment {
TextView label_locatie;
...
TableLayout TimeTabel;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.activity_film_info, container, false); // layout (activity_film_info) openen
Context context = inflater.getContext();
DatabaseVerwerker DB = new DatabaseVerwerker(context);
String[] Film_Data = getArguments().getStringArray("Film_Data");
...
return view;
}
}
Активность:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:fillViewport="true"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:id="@+id/header">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="120dp">
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:progressDrawable="@drawable/redprogressbar"
android:layout_width="match_parent"
android:layout_height="2dp"
android:id="@+id/DownloadCover"
android:layout_gravity="top" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/FilmCover"
android:src="@drawable/cover"
android:adjustViewBounds="true"
android:padding="-5dp"
android:scaleType="centerCrop" />
</FrameLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="left|right|top"
android:paddingLeft="7dp">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow
android:layout_width="wrap_content"
android:layout_height="match_parent">
<ImageView
android:layout_width="82dp"
android:layout_height="120dp"
android:id="@+id/FilmPoster"
android:src="@drawable/poster_x"
android:adjustViewBounds="true"
android:layout_gravity="bottom|left" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="New Text"
android:id="@+id/FilmTitel"
android:textStyle="bold"
android:gravity="center_horizontal"
android:layout_marginTop="120dp" />
</TableRow>
</LinearLayout>
</FrameLayout>
</FrameLayout>
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/body">
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context=".MainActivity" >
<com.astuetz.PagerSlidingTabStrip
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#dadada"
app:pstsShouldExpand="true"
app:pstsDividerColor="#EDEDED"
app:pstsIndicatorColor="#C3263E"
app:pstsDividerPadding="10dp"
app:pstsIndicatorHeight="4dp"
app:pstsTabPaddingLeftRight="0dp"
/>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tabs"
tools:context=".MainActivity"
android:soundEffectsEnabled="false" />
</RelativeLayout>
</FrameLayout>
</LinearLayout>
</ScrollView>
Фрагмент
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="999dp">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="5dp"
android:background="#dadada">
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="*">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_margin="4dp">
<ImageView
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_width="30dp"
android:layout_height="32dp"
android:id="@+id/imageView3"
android:src="@drawable/icon_locatie"
android:layout_margin="2dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/imageView3"
android:layout_alignTop="@+id/imageView3"
android:layout_toRightOf="@+id/imageView3"
android:gravity="center_vertical"
android:text="Small Text"
android:id="@+id/label_locatie" />
</RelativeLayout >
<RelativeLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_margin="4dp">
<ImageView
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_width="30dp"
android:layout_height="32dp"
android:id="@+id/imageView4"
android:src="@drawable/icon_speelduur"
android:layout_margin="2dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/imageView4"
android:layout_alignTop="@+id/imageView4"
android:layout_toRightOf="@+id/imageView4"
android:gravity="center_vertical"
android:text="Small Text"
android:id="@+id/label_speelduur" />
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_margin="4dp">
<ImageView
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_width="30dp"
android:layout_height="32dp"
android:id="@+id/imageView5"
android:src="@drawable/icon_genre"
android:layout_margin="2dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/imageView5"
android:layout_alignTop="@+id/imageView5"
android:layout_toRightOf="@+id/imageView5"
android:gravity="center_vertical"
android:text="Small Text"
android:id="@+id/label_genre" />
</RelativeLayout>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="4dp">
<ImageView
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_width="30dp"
android:layout_height="32dp"
android:id="@+id/imageView6"
android:src="@drawable/icon_gesproken"
android:layout_margin="2dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/imageView6"
android:layout_alignTop="@+id/imageView6"
android:layout_toRightOf="@+id/imageView6"
android:gravity="center_vertical"
android:text="Small Text"
android:id="@+id/label_gesproken" />
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="4dp">
<ImageView
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_width="30dp"
android:layout_height="32dp"
android:id="@+id/imageView7"
android:src="@drawable/icon_versie"
android:layout_margin="2dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/imageView7"
android:layout_alignTop="@+id/imageView7"
android:layout_toRightOf="@+id/imageView7"
android:gravity="center_vertical"
android:text="Small Text"
android:id="@+id/label_versie" />
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="4dp">
<ImageView
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_width="30dp"
android:layout_height="32dp"
android:id="@+id/imageView8"
android:src="@drawable/icon_ondertiteling"
android:layout_margin="2dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/imageView8"
android:layout_alignTop="@+id/imageView8"
android:layout_toRightOf="@+id/imageView8"
android:gravity="center_vertical"
android:text="Small Text"
android:id="@+id/label_ondertiteling" />
</RelativeLayout>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"></TableRow>
</TableLayout>
</FrameLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="7dp"
android:paddingRight="7dp">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/label_beschrijving"
android:layout_marginBottom="16dp"
android:textSize="14sp"
android:text="@string/film_FilmBeschrijving" />
</FrameLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="7dp"
android:paddingRight="7dp">
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/timetabel"
android:stretchColumns="*"
android:shrinkColumns="*"
android:background="@drawable/tb_body" />
</FrameLayout>
</LinearLayout>
</FrameLayout>
7 ответов
Вы можете настроить ViewPager изменить размер ViewPager к его текущему размеру страницы на странице салфетки.
Вы можете использовать приведенный ниже код.
public class WrapContentViewPager extends ViewPager {
private int mCurrentPagePosition = 0;
public WrapContentViewPager(Context context) {
super(context);
}
public WrapContentViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
try {
boolean wrapHeight = MeasureSpec.getMode(heightMeasureSpec) == MeasureSpec.AT_MOST;
if (wrapHeight) {
View child = getChildAt(mCurrentPagePosition);
if (child != null) {
child.measure(widthMeasureSpec, MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED));
int h = child.getMeasuredHeight();
heightMeasureSpec = MeasureSpec.makeMeasureSpec(h, MeasureSpec.EXACTLY);
}
}
} catch (Exception e) {
e.printStackTrace();
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
public void reMeasureCurrentPage(int position) {
mCurrentPagePosition = position;
requestLayout();
}
}
Объявите это в xml:
<your.package.name.WrapContentViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</your.package.name.WrapContentViewPager>
После этого звонка reMeasureCurrentpage Функция на странице пролистать.
final WrapContentViewPager wrapContentViewPager = (WrapContentViewPager) findViewById(R.id.view_pager);
wrapContentViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
wrapContentViewPager.reMeasureCurrentPage(wrapContentViewPager.getCurrentItem());
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
Мне очень понравился ответ @abhishek-v, но я сделал несколько обновлений:
addPageChangeListener(...)называется внутри нашегоViewPager(не нужно звонитьreMeasureCurrentPage(...)вручную снаружи на странице пролистать)- не нужно хранить
mCurrentPagePositionпотому что мы можем использоватьgetCurrentItem() - удаленные отходы
try/catchблок
ViewPager теперь выглядит так:
public class WrapContentViewPager extends ViewPager {
public WrapContentViewPager(Context context) {
super(context);
initPageChangeListener();
}
public WrapContentViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
initPageChangeListener();
}
private void initPageChangeListener() {
addOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
requestLayout();
}
});
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
View child = getChildAt(getCurrentItem());
if (child != null) {
child.measure(widthMeasureSpec, MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED));
int h = child.getMeasuredHeight();
heightMeasureSpec = MeasureSpec.makeMeasureSpec(h, MeasureSpec.EXACTLY);
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
Наконец-то нашел лучшее решение для WrapContentViewPager!
Другое решение содержит некоторую ошибку, которую трудно устранить, но я думаю, что это решение можно просто применить в нашем коде.
Я нашел его на этом сайте https://github.com/akhahaha/burn-android/blob/master/app/src/main/java/com/ucla/burn/android/WrapContentViewPager.java
Вот код
public class WrapContentViewPager extends ViewPager {
public WrapContentViewPager(Context context) {
super(context);
}
public WrapContentViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int height = 0;
for (int i = 0; i < getChildCount(); i++) {
View child = getChildAt(i);
child.measure(widthMeasureSpec, MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED));
int h = child.getMeasuredHeight();
if (h > height) height = h;
}
heightMeasureSpec = MeasureSpec.makeMeasureSpec(height, MeasureSpec.EXACTLY);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
В моем случае я создал imageslider с viewpager. начальное значение child равно нулю и в конце индекса, значение child равно нулю. Итак, я сделал несколько обновлений для ответа на повтор, потому что он не справился (child==null)
ViewPager теперь выглядит так:
public class WrapContentViewPager extends ViewPager {
public WrapContentViewPager(Context context) {
super(context);
initPageChangeListener();
}
public WrapContentViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
initPageChangeListener();
}
private void initPageChangeListener() {
addOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
requestLayout();
}
});
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
View child = getChildAt(getCurrentItem());
if (child != null) {
child.measure(widthMeasureSpec, MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED));
int h = child.getMeasuredHeight();
heightMeasureSpec = MeasureSpec.makeMeasureSpec(h, MeasureSpec.EXACTLY);
} else {for(int i = 0; i < getChildCount(); i++) {
View child2 = getChildAt(i);
child2.measure(widthMeasureSpec, MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED));
int h = child2.getMeasuredHeight();
heightMeasureSpec = MeasureSpec.makeMeasureSpec(h, MeasureSpec.EXACTLY);
}}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
Кроме того, вы можете добавить высоту по своему усмотрению, если последний элемент окна просмотра вставлен в circlepageindicator, например: int h = child2.getMeasuredHeight()+50;
Если эти ответы по-прежнему не могут решить проблему, я могу предоставить другой выбор. На PagerAdapter Java-файл, вы можете измерить page высота вручную и установить контейнер LayoutParams.height в instantiateItem метод. Как это:
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
View view = generateView(mContext, position);
view.measure(View.MeasureSpec.makeMeasureSpec(DensityUtil.getScreenWidth(mContext), View.MeasureSpec.EXACTLY), View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED));
container.getLayoutParams().height = view.getMeasuredHeight();
container.addView(view);
return view;
}
На Android 8.0 вам нужно вызвать еще один requestLayout, чтобы он заработал:
....@Abhishek's answer
sharePager.post(new Runnable() {
@Override
public void run() {
sharePager.requestLayout();
}
});
Просто сделайте это для желаемого фрагмента в ViewPager:
override fun onResume() {
super.onResume()
layoutTaskMenu.requestLayout()
}