Как реализовать прокрутку до элемента в макете приложения-заголовка Polymer 3?
Я пытаюсь реализовать прокрутку хэша на следующей странице приложения.
Я устанавливаю идентификатор функции-детали в имя функции. Когда я добавляю хэш к URL-адресу названной функции, я не получаю прокрутку до содержимого app-header=layout. Что мне не хватает?
<iron-location id="sourceLocation" query="{{query}}" hash="{{hash}}"></iron-location>
<iron-query-params id="sourceParams" params-string="{{query}}" params-object="{{params}}"></iron-query-params>
<iron-ajax auto="true"
url="/v1/resources/xqdoc"
params="[[params]]"
handle-as="json"
last-response="{{result}}"></iron-ajax>
<app-drawer-layout>
<app-drawer slot="drawer">
<app-toolbar>
<div main-title>Modules</div>
</app-toolbar>
<section>
<paper-listbox attr-for-selected="item-name" selected="{{selectedSuggestionId}}" fallback-selection="None">
<h3>Libraries</h3>
<template is="dom-repeat" items="[[result.modules.libraries]]">
<paper-item item-name="[[item.uri]]">[[item.uri]]</paper-item>
</template>
<h3>Mains</h3>
<template is="dom-repeat" items="[[result.modules.main]]">
<paper-item item-name="[[item.uri]]">[[item.uri]]</paper-item>
</template>
</paper-listbox>
<div style="margin-bottom:90px;width:100%;"></div>
</section>
</app-drawer>
<app-header-layout>
<app-header slot="header" reveals effects="waterfall">
<app-toolbar>
<paper-icon-button icon="menu" drawer-toggle></paper-icon-button>
<div main-title>xqDoc</div>
<paper-toggle-button checked="{{showHealth}}">Show Documentation Health</paper-toggle-button>
</app-toolbar>
</app-header>
<section>
<template is="dom-if" if="{{result.response.uri}}">
<xqdoc-module show-health="[[showHealth]]" item="{{result.response}}"></xqdoc-module>
<template is="dom-repeat" items="{{result.response.imports}}">
<import-detail item="{{item}}"></import-detail>
</template>
<template is="dom-repeat" items="{{result.response.variables}}">
<variable-detail show-health="[[showHealth]]" item="{{item}}" params="{{params}}" hash="{{hash}}"></variable-detail>
</template>
<template is="dom-repeat" items="{{result.response.functions}}">
<function-detail id$="[[item.name]]" show-health="[[showHealth]]" item="{{item}}" params="{{params}}" hash="{{hash}}"></function-detail>
</template>
</template>
<paper-card>Created by xqDoc version [[result.response.control.version]] on [[result.response.control.date]]</paper-card>
<div style="margin-bottom:200px;height:150px;width:100%;"></div>
</section>
</app-header-layout>
</app-drawer-layout>
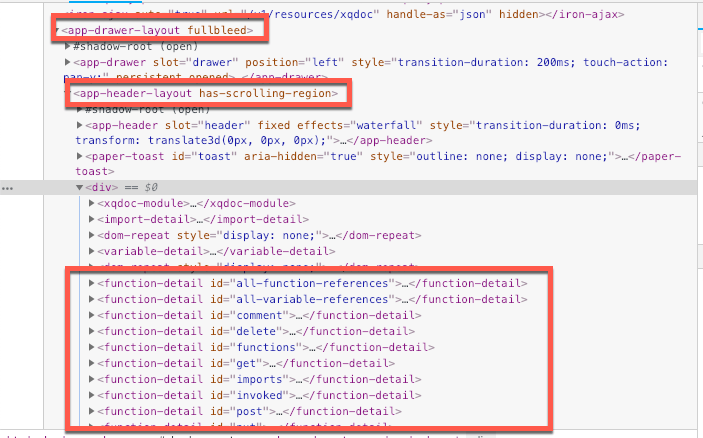
Вот изображение окна разработчика.
1 ответ
Решение
Благодаря AmmpPT я нашел свой ответ:
я использовал this.shadowRoot.querySelector('#id') чтобы получить элемент, а затем использовать scrollIntoView()
static get properties() {
return {
result: { type: Object, notify: true },
params: { type: Object, notify: true },
hash: { type: String, notify: true, observer: '_hashChanged' },
showHealth: { type: Boolean, notify: true, value: false },
selectedSuggestionId: { type: String, notify: true, observer: '_moduleSelected' }
};
}
_hashChanged(newValue, oldValue) {
var a= '#' + newValue;
var b = this.shadowRoot.querySelector(a);
if (b) {
b.scrollIntoView();
}
}